📥 Изтеглете моя HTML, CSS и PHP измамнически листове, заедно с всичко, което трябва да знаете и запомните по отношение на тези три езика за кодиране.
- Какво е HTML?
- Примери за HTML5 (Code PlayGround)
- Che HTML Cheat Sheet
- Какво е CSS?
- 📥 CSS Cheat Sheet
- Какво е PHP?
- Che PHP Cheat Sheet
- 📥 HTML CSS и PHP Cheat Sheet
Изкуството на кодирането може да отнеме години, за да овладее напълно всички етикети, синтаксиси и други елементи на програмните езици, често преплетени.
Дори по-опитните разработчици могат да попаднат в капана да забравят правилния синтаксис за определени задачи. Поради това е нереалистично да се очаква повече екология уеб разработчици да имате безупречно разбиране на изкуството.
Ето защо измамнически листове за HTML, CSS и PHP са изключително полезни, независимо от колко време практикувате. Той служи като кратко ръководство за намиране на правилните команди и синтаксиси, което ви позволява да се съсредоточите върху действителното уеб развитие.
По-долу ще намерите визуално наклонени мамини листове, предшествани от бързи опреснители, които да ви помогнат в начинанията ви за кодиране. Също така направих лесно да бъде маркиран, запазен или отпечатан за ваше удобство.
Какво е HTML?
HTML означава Hypertext Markup Language - код, който се използва за създаване на структура за уеб страница и нейното съдържание.
Този език за маркиране се състои от поредица от елементи, използвани за показване или функциониране на съдържание по определен начин и е основна част от предния код на всеки уебсайт.
HTML е езикът за описание на структурата на уеб страниците ... С HTML авторите описват структурата на страниците, като използват маркиране. Елементите на езиковото етикетиране на части от съдържание като абзац, списък, таблица и т.н. - от W3.org
Например можете да приложите или обвиете различни части от съдържанието - където заграждащите тагове могат да направят хипервръзка на дума или изображение към друга страница. Можете също да използвате това, за да наклоните думите и да направите шрифтовете по-големи или по-малки, наред с други.
Както беше отбелязано от W3, някои от другите неща, които HTML ви позволява да направите, включват:
- Публикуване на онлайн документи с заглавия, текст, таблици, списъци, снимкиИ др
- Извличане на онлайн информация с едно щракване на бутон чрез хипертекстови връзки.
- Проектиране форми за извършване на транзакции с отдалечени услуги на търсете информация, направете резервации или поръчайте продукти, наред с други функции.
- Включително електронни таблици, видеоклипове и други медии и приложения, които вече са във вашите документи.
Така че, ако трябваше да направите линията „Моето куче е много сладко“ самостоятелно, можете да посочите, че това е абзац, като го затворите в етикети на абзаци (повече за това по-късно), които биха изглеждали така: Моето куче е много сладко
Каква е разликата между HTML и HTML5?
Както подсказва и името, HTML5 е петата версия на HTML стандарта. Той поддържа интеграцията на видео и аудио в езика, което намалява нуждата от добавки и елементи на трети страни.
По-долу са основните разлики между HTML и HTML5:
HTML
- Не поддържа аудио и видео без поддръжка на флаш плейър.
- Използва бисквитки за съхраняване на временни данни.
- Не позволява JavaScipt да се изпълнява в браузъра.
- Позволява векторна графика чрез използване на различни технологии като VML, Silver-light и Flash, наред с други.
- Не позволява плъзгане и пускане на ефекти.
- Работи с всички по-стари браузъри.
- По-малко удобни за мобилни устройства.
- Декларирането на Doctype е дълго и сложно.
- Няма елементи като nav и header, както и атрибути като charset, async, и пинг.
- Изключително трудно е да се получи истинско геолокация на потребителите с помощта на браузър.
- Не може да се справи с неточен синтаксис.
HTML5
- Поддържа аудио и видео контроли с използването на и етикети.
- Използва SQL бази данни и кеш на приложения за съхраняване на офлайн данни.
- Позволява на JavaScript да работи във фонов режим с помощта на JS Web worker API.
- Векторната графика е основна част от HTML5, подобно на SVG и платното.
- Позволява плъзгане и пускане на ефекти.
- Направете възможно да рисувате фигури.
- Поддържа всички нови браузъри като Firefox, Mozilla, Chrome и Safari.
- По-удобен за мобилни устройства.
- Декларирането на Doctype е просто и лесно.
- Има нови елементи за уеб структури като навигация, горен и долен колонтитул, наред с други, и също така има атрибути на набор от символи, async, и пинг.
- Прави кодирането на символи лесно и лесно.
- Позволява проследяване на потребителското GeoLocation с помощта на JS GeoLocation API.
- Способен да обработва неточен синтаксис.
Освен това има много елементи на HTML, които са модифицирани или премахнати от HTML5. Те включват:
- - Променено на
- - Променено на
- - Променено на
- - Премахнато
- - Премахнато
- - Премахнато
- - Няма нов таг. Използва CSS.
- - Няма нов таг. Използва CSS.
- - Няма нов таг. Използва CSS.
- - Няма нов таг. Използва CSS.
- - Няма нов таг. Използва CSS.
Междувременно HTML5 включва и редица новодобавени елементи. Те включват:
- НСА
- звуков
- фигурация
- напредък
- команда
- път
- даталист
- видео
- разбера
- метър
- данни
- раздел
- път
- настрана
- платно
- обобщение
- rp
- rt
- детайли
- WBR
- хедър
- футър
- Търсения
- Закрепвам
- статията
- h група
- BDI
- марка
- продукция
- източник
- проследявам
- раздел
- рубин
Примери за HTML5 (Code PlayGround)
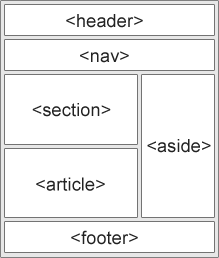
Примери за семантична структура
In HTML5 има някои семантични елементи, които могат да се използват за определяне на различни части от уеб страница. Ето най-често срещаните:

Хедър
<header>
<h1>Guide to Search Engines</h1>
</header>Нав
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>Раздел
<section>
<h2>Internet Browsers</h2>
<p>Google Chrome, Mozilla Firefox, Internet Explorer, Safari and Opera dominate the browser market.</p>
</section>Член
<article>
<h3>Google Chrome</h3>
<p>Google Chrome is a web browser developed by Google, released in 2008. Chrome is the world's most popular web browser today!</p>
</article>Отстрани (странична лента)
<p>Google Chrome is a cross-platform web browser developed by Google.</p>
<aside>
<h4>History of Mozilla</h4>
<p>Mozilla is a free software community founded in 1998.</p>
</aside>Долен колонтитул
<footer>
<p>Copyright Example.com. Read our <a href="#">privacy policy</a>.</p>
</footer>Примери за основно форматиране на текст
Заглавия да се
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<h5>Heading level 5</h5>
<h6>Heading level 6</h6>Параграф ( & )
<p>Paragraph of text with a sentence of words.</p>
<p>Paragraph of text with a word that has <em>emphasis</em>.</p>
<p>Paragraph of text with a word that has <strong>importance</strong>.</p>
Неподредени и подреден списък
<ul>
<li>HTML5</li>
<li>CSS3</li>
<li>PHP</li>
</ul>
<ol>
<li>HTML5</li>
<li>CSS3</li>
<li>PHP</li>
</ol>Блок цитат и цитирайте
<blockquote cite="https://www.huxley.net/bnw/four.html">
<p>Words can be like X-rays, if you use them properly – they'll go through anything. You read and you're pierced.</p>
</blockquote>
<cite>– Aldous Huxley, Brave New World</cite>
Връзка
<p>Search for it on <a href="https://www.google.com/" title="Google search engine">Google</a>Бутон
<button name="button">I am a Button. Click me!</button>Нов ред
<p>The line break tag produces a<br> line break in<br> text (carriage-return)</p>Хоризонтална линия
<p>This is the first paragraph of text.</p><hr><p>This is second paragraph of text.</p>Адрес
<address>
Acme Inc<br>
PO Box 555, New York, USA<br>
Call us: <a href="tel:+1-555-555-555">+1-555-555-555</a><br>
Email us: <a href="mailto:[email protected]">[email protected]</a>
</address>Индекс и горен индекс
<p>The chemical formula of water is H<sub>2</sub>O</p>
<p>This text is <sup>superscripted</sup></p>Съкращение
<p><abbr title="Hypertext Markup Language">HTML</abbr> is easy to learn.</p>Код
<p>This is normal text. <code>This is code.</code> This is normal text.</p>Време
<p>The movie starts at <time>20:00</time>.</p>Изтрито
<p>I am <del>wrong</del> right, you are <del>right</del> wrong.</p>Примери за таблици
Пример за глава, тяло и крак на масата
<table>
<thead>
<tr> ...table header... </tr>
</thead>
<tfoot>
<tr> ...table footer... </tr>
</tfoot>
<tbody>
<tr> ...first row... </tr>
<tr> ...second row... </tr>
</tbody>
<tbody>
<tr> ...first row... </tr>
<tr> ...second row... </tr>
<tr> ...third row... </tr>
</tbody>
</table>Заглавия на таблици, редове и пример за данни
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>50</td>
</tr>
<tr>
<td>Jane</td>
<td>Doe</td>
<td>34</td>
</tr>
</table>Примери за медии
Образ
<img src="images/dinosaur.png"
alt="The head and torso of a dinosaur skeleton;it has a large head with long sharp teeth"/>Картина
<picture>
<source type="image/svg+xml" srcset="pyramid.svg">
<source type="image/webp" srcset="pyramid.webp">
<img src="pyramid.png" alt="regular pyramid built from four equilateral triangles">
</picture>Фигура
<figure>
<img src="/images/frog.png" alt="Tree frog" />
<figcaption>Tree frog by David Clode on Unsplash</figcaption>
</figure>Видео
<video controls width="400" height="400" autoplay loop muted poster="poster.png">
<source src="rabbit.mp4" type="video/mp4">
<source src="rabbit.webm" type="video/webm">
<source src="rabbit.ogg" type="video/ogg">
<source src="rabbit.mov" type="video/quicktime">
<p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit.mp4">link to the video</a> instead.</p>
</video>Пълна HTML измамна таблица
Независимо дали сте опитен разработчик или някой, който просто иска да намокри краката си в индустрията, винаги помага да имате Шаблон за HTML форматиране удобен. И аз съм проектирал такъв, който може да ви помогне на всяка крачка.

Какво е CSS?
Каскадни таблици със стилове или CSS описва как HTML елементите ще се показват на екрана. Тъй като може да контролира оформления на множество страници едновременно, може да ви спести много време и усилия.
CSS е езикът за описание на представянето на уеб страници, включително цветове, оформление и шрифтове. Тя позволява да се адаптира презентацията към различни видове устройства, като големи екрани, малки екрани или принтери. - от W3.org
Каква е разликата между HTML и CSS?
Докато HTML и CSS са и двата езика, използвани за изграждане на уеб страници и приложения, те имат различни функции.
HTML е това, което използвате, за да диктувате структурата и съдържанието, което ще се показва на уеб страницата.
CSS, от друга страна, се използва за модификация на уеб дизайн на HTML елементите на уеб страницата (включително оформление, визуални ефекти и цвят на фона).
HTML създава структурата и съдържанието, CSS прави дизайна или стила. Заедно HTML и CSS съставят интерфейс на уеб страница.
Какво е CSS синтаксис?
Синтаксис на CSS се състои от селектор и блок за деклариране.
Селекторът определя HTML елемента, който ще бъде оформен, докато декларационният блок съдържа една или повече декларации или двойки CSS име на свойство и стойност с двоеточие между тях.
Декларациите са разделени с точка и запетая, а блоковете за декларации винаги са затворени в къдрави скоби.
Например, ако искате да промените начина, по който изглежда заглавието ви 1, вашият CSS синтаксис ще изглежда като нещо подобно: h1 {color: red; размер на шрифта: 16бр;}
Попълнете CSS Cheat Sheet
CSS е достатъчно лесен за използване. Предизвикателството е, че има много селектори и декларации, че запомнянето на всички тях е трудно, ако не и невъзможно. Не е нужно обаче да ги запомняте.
Ето един мамят за CSS и CSS3 които можете да използвате по всяко време.

Какво е PHP?
PHP е съкращение от Hypertext Preprocessor, популярен отворен код, вграден в HTML скриптов език, използван за разработване на динамични уебсайтове, уеб приложения или статични уебсайтове.
Тъй като PHP е език от страна на сървъра, неговите скриптове се изпълняват на сървъра (не в браузъра), а изходът му е обикновен HTML на браузъра.
PHP е широко използван скриптов език с отворен код за общо предназначение, който е особено подходящ за уеб разработка и може да бъде вграден в HTML. - от PHP.net
Този скриптов език от страна на сървъра работи на различни операционни системи, включително Windows, Mac OS, Linux и Unix. Също така е съвместим с повечето сървъри като Apache и IIS.
В сравнение с други езици като ASP и JSP, PHP е лесен за изучаване за начинаещи. PHP предлага и много функции, от които се нуждаят разработчиците от напреднало ниво.
Каква е разликата между PHP и HTML?
Въпреки че и двата езика са от решаващо значение за уеб програмиране, PHP и HTML се различават по няколко начина.
Ключовата разлика се крие в това, за което се използват двата езика.
HTML се използва за клиентска страна (или отпред) разработка, докато PHP се използва за сървърна страна развитие.
HTML е езикът, който разработчиците използват за организиране на съдържание на уебсайт, като например вмъкване на текст, изображения, таблици и хипервръзки, форматиране на текст и определяне на цветове.
Междувременно PHP се използва за съхраняване и извличане на данни от база данни, извършване на логически операции, изпращане и отговор на имейли, качване и изтегляне на файлове, разработване на настолни приложения и др.
По отношение на типа код, HTML е статичен, докато PHP е динамичен. HTML кодът винаги е един и същ при всяко отваряне, докато резултатите от PHP варират в зависимост от браузъра на потребителя.
За новите разработчици и двата езика са лесни за научаване, въпреки че кривата на обучение е по-кратка с HTML от PHP.
Попълнете PHP Cheat Sheet
Ако сте начинаещ програмист, който иска да бъде по-владеещ PHP или да разшири познанията си за него, ето PHP мамят лист можете бързо да се обърнете към.
Този измамен лист се състои от PHP функции - които са преки пътища за широко използваните кодове - които са вградени в скриптовия език.

Най-добрият Cheat Sheet за HTML, CSS и PHP
Независимо дали сте опитен разработчик или просто някой, който започва да кодира, чудесно е да имате нещо, към което винаги можете да се върнете за справка или просто да освежите паметта си.
И като подарък за разработчици, които жонглират между тях HTML, CSS и PHP, тук е ULTIMATE мамят, заедно с всичко, което трябва да знаете и запомните относно тези три езика за кодиране:
Изтеглете комбиниран HTML, CSS и PHP Cheat Sheet