Ist es nicht frustrierend, wenn Sie auf eine Website klicken, warten und warten, was sich wie Äonen anfühlt, und vor Frustration auf die Schaltfläche „Zurück“ klicken? Die Wahrheit ist, dass es sehr wenig gibt, was Website-Besucher mehr ärgert als a Website wird langsam geladen und dort ist es WP Rocket kommt herein
Eine Studie von Forrester Consulting besagt dies "47% der Verbraucher erwarten, dass eine Webseite in maximal zwei Sekunden geladen wird.".
Das Traurige daran ist, dass viele Website-Besitzer nicht erkennen, dass eine langsam ladende Website nicht nur die Leute frustriert, sondern sich auch negativ auf Sie auswirken kann Google Rankings und wirken sich auf das Endergebnis aus!
Das Gute ist, dass es Möglichkeiten gibt, die Ladezeit einer Website zu beschleunigen, insbesondere wenn die Website von betrieben wird WordPress. Denn hier werde ich Sie durch die ersten Schritte führen WP Rocket (und ja Es ist ein Plugin, das ich verwende um meine Website zu beschleunigen).
Folgendes lernen Sie in diesem Beitrag:
- Herunterladen und Installieren von WP Rocket
- So richten Sie WP Rocket mit den empfohlenen Einstellungen ein
- Wo Sie Hilfe bekommen und offizielle Unterlagen finden
Was ist WP Rocket?
WP Rocket ist eine Prämie WordPress Caching-Plugin, das die Ladezeit Ihrer Website extrem beschleunigt.
WP Rocket Pläne und Preise:
- $ 49 / Jahr - 1 Jahr Support und Updates für 1-Website.
- $ 99 / Jahr - 1 Jahr Support und Updates für 3 Websites.
- $ 249 / Jahr - 1 Jahr Support und Updates für unbegrenzte Websites.
Im Gegensatz zu den meisten anderen WordPress Caching Plugins, die dafür bekannt sind, voller verwirrender Optionen und Einstellungen zu sein. Erfahre mehr über WP Rocket und erfahre einige der besten kostenlosen Alternativen zu WP Rocket.
1. Laden Sie WP Rocket herunter und installieren Sie es
Gehen Sie zuerst zum WP Rocket-Website und kaufe das WordPress plugin.
Wählen Sie den Plan, der am besten zu Ihnen passt, und führen Sie die erforderlichen Schritte aus, um Ihre Bestellung aufzugeben.
Als Nächstes erhalten Sie eine E-Mail mit Anmeldeinformationen zu Ihrem Konto auf wp-rocket.me. Gehen Sie und melden Sie sich an und melden Sie sich an "mein Konto" Sie finden den Download-Link. Laden Sie die ZIP-Datei herunter und speichern Sie sie auf Ihrem Computer.

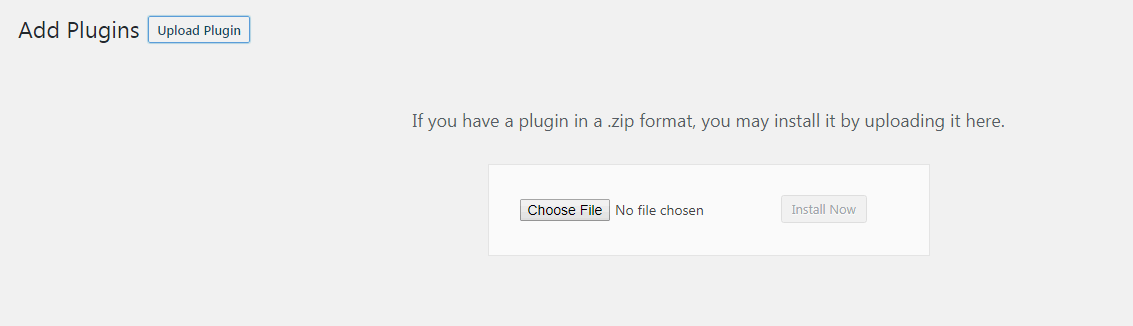
Als nächstes melden Sie sich bei Ihrem an WordPress Website und gehen Sie zu Plugins -> Neu hinzufügen -> Plugin hochladen.
Laden Sie einfach die Zip-Dateiversion von WP Rocket hoch und installieren Sie sie.

Schließlich gehen Sie und aktivieren Sie WP Rocket und das Plugin ist jetzt installiert. Yay!
2. WP Rocket Best und empfohlene Einstellungen
Jetzt ist es an der Zeit, WP Rocket gemäß den empfohlenen Einstellungen zu konfigurieren.
Gehen Sie zuerst zu Einstellungen –> WP Rocket, und Sie werden zur Einstellungsseite des Plugins weitergeleitet. Es gibt 10 Registerkarten oder Abschnitte, für die Sie die Einstellungen konfigurieren und optimieren müssen:
- Dashboard (Standard-Tab)
- Cache-Einstellungen
- Einstellungen für die Optimierung von CSS- und JS-Dateien
- Medieneinstellungen
- Einstellungen vorab laden
- Erweiterte Regeleinstellungen
- Datenbankeinstellungen
- CDN-Einstellungen
- Add-Ons (Cloudflare)
- Tools
- Bonus: Konfigurieren von WP Rocket für HTTP / 2
- Bonus: Verwenden von WP Rocket mit KeyCDN
- Bonus: Mit welchen Webhosts ist WP Rocket kompatibel und funktioniert es?
- Bonus: Laden Sie meine WP Rocket-Konfigurationsdatei herunter
Lassen Sie uns nun die empfohlenen Einstellungen für WP Rocket für jeden der 10 Abschnitte konfigurieren.
WP Rocket Dashboard

Das Dashboard informiert Sie über Ihre Lizenz und deren Ablauf. Sie können sich auch als Mitglied anmelden Raketentester (Beta-Testprogramm) und Rocket Analytics (Erlaube WP Rocket, anonym Daten zu sammeln). Hier finden Sie auch Links zu Support und häufig gestellten Fragen zu WP Rocket.
Im Dashboard können Sie Alle zwischengespeicherten Dateien entfernen (empfohlen, dies zu tun, wenn Sie mit der Konfiguration der WP Rocket-Einstellungen fertig sind), Starten Sie das Cache-Preloading (generiert einen Cache für Ihre Homepage und alle internen Links auf der Homepage) und OPcache löschen Inhalt (löscht das OPcahce, wodurch Probleme beim Aktualisieren des WP Rocket-Plugins vermieden werden).
WP Rocket Cache Einstellungen

1. Aktivieren Sie das Caching für mobile Geräte sollte aktiviert sein, da es das Caching für mobile Geräte aktiviert und Ihre Website mobiler macht.
Wählen Sie auch Separate Cache-Dateien für mobile Geräte. Da das mobile Caching von WP Rocket mit beiden aktivierten Optionen am sichersten funktioniert. Wenn Sie Zweifel haben, behalten Sie beide.
2. Caching für angemeldete Benutzer aktivieren WordPress NutzerEs wird nur empfohlen, diese Option zu aktivieren, wenn Sie eine Mitgliederseite haben, oder ähnlich, wenn sich Benutzer anmelden müssen, um den Inhalt anzuzeigen.
3. Cache-Lebensdauer wird automatisch auf 10 Stunden eingestellt. Dies bedeutet, dass zwischengespeicherte Dateien nach 10 Stunden automatisch entfernt werden, bevor sie neu erstellt werden. Wenn Sie Ihre selten aktualisieren Website oder haben viel statische Inhalt können Sie dies erhöhen.
Speichern und gründlich testen! Deaktivieren Sie die Einstellungen, wenn auf Ihrer Website ein Fehler auftritt.
Einstellungen für die Optimierung von WP Rocket CSS- und JS-Dateien

Dateien minimieren Reduzieren Sie die Dateigröße und verbessern Sie die Ladezeit. Durch die Minimierung werden Leerzeichen und Kommentare aus statischen Dateien entfernt, und Browser und Suchmaschinen können HTML-, CSS- und JavaScript-Dateien schneller verarbeiten.
Dateien kombinieren Verketten von Dateien in kleinere Gruppen, um die Kompatibilität von Designs / Plugins und eine bessere Leistung zu gewährleisten. Das Erzwingen der Verkettung in nur eine 1-Datei wird jedoch nicht empfohlen, da Browser bis zu 6-Dateien parallel schneller herunterladen als große 1-2-Dateien.
1. Minimieren Sie HTML-Dateien werden Leerzeichen und Kommentare entfernt, um die Größe der Webseiten auf Ihrer Website zu verringern.
2. Kombinieren Google Schriftartendateien verringert die Anzahl der HTTP-Anforderungen (insbesondere, wenn Sie mehrere Schriftarten verwenden).
3. Entfernen Sie Abfragezeichenfolgen Durch statische Ressourcen kann die Leistungsstufe auf GT Metrix verbessert werden. Diese Einstellung entfernt die Versionsabfragezeichenfolge aus statischen Dateien (z. B. style.css? Ver = 1.0) und codiert sie stattdessen in den Dateinamen (z. B. style-1-0.css).
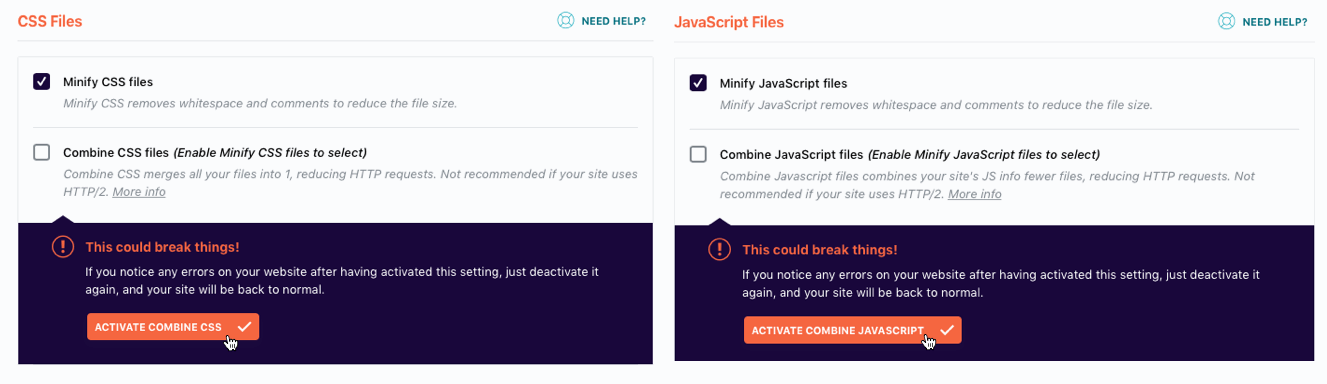
4. Minimieren Sie CSS-Dateien entfernt Leerzeichen und Kommentare, um die Dateigröße des Stylesheets zu verringern.
5. Kombinieren Sie CSS-Dateien Führt alle Ihre Dateien zu einer einzigen Datei zusammen, wodurch sich die Anzahl der HTTP-Anforderungen verringert. Nicht empfohlen, wenn Ihre Site HTTP / 2 verwendet.
Wichtig: Dies könnte Dinge zerbrechen! Wenn Sie nach dem Aktivieren dieser Einstellung Fehler auf Ihrer Website feststellen, deaktivieren Sie sie einfach erneut und Ihre Website wird wieder normal.
6. Optimieren Sie die CSS-Bereitstellung eliminiert Render-Blocking-CSS auf Ihrer Website für eine schnellere wahrgenommene Ladezeit. Dies bedeutet, dass Ihre Seite ohne CSS-Stile geladen wird und das ist etwas Google PageSpeed Insights berücksichtigt die Seitengeschwindigkeit beim „Scoring“.
Kritischer Pfad CSS bedeutet, dass Ihre Seite ohne alle CSS-Stile geladen wird. Das bedeutet, dass es beim Laden für einige Momente etwas seltsam aussehen kann.
Dies wird als FOUC (Flash mit nicht gestylten Inhalten). Um dies zu vermeiden, müssen Sie sogenanntes CSS für kritische Pfade verwenden. Dies bedeutet, dass das CSS für den Inhalt oben auf Ihrer Seite direkt im HTML-Code platziert werden muss, um den FOUC zu vermeiden, während die Seite geladen wird.
Um den kritischen Pfad zu generieren, können Sie CSS verwenden Dieses CSS-Generator-Tool für kritische Pfade.
7. Minimieren Sie JavaScript-Dateien Entfernen Sie Leerzeichen und Kommentare, um die Größe von JS-Dateien zu verringern.
8. Kombinieren Sie JavaScript-Dateien Kombinieren Sie die JavaScripts Ihrer Website mit weniger Dateien und reduzieren Sie so die Anzahl der HTTP-Anfragen. Nicht empfohlen, wenn Ihre Site HTTP / 2 verwendet.
Wichtig: Dies könnte Dinge zerbrechen! Wenn Sie nach dem Aktivieren dieser Einstellung Fehler auf Ihrer Website feststellen, deaktivieren Sie sie einfach erneut und Ihre Website wird wieder normal.
9. Laden Sie JavaScript verzögert eliminiert Rendering-blockierendes JS auf Ihrer Site und kann die Ladezeit verbessern. Das ist etwas Google PageSpeed Insights berücksichtigt die Seitengeschwindigkeit beim „Scoring“.
10. Abgesicherter Modus für JQuery Stellt die Unterstützung für Inline-jQuery-Verweise von Designs und Plug-ins sicher, indem jQuery oben im Dokument als Skript zum Blockieren des Renderns geladen wird.
Speichern und gründlich testen! Deaktivieren Sie die Einstellungen, wenn auf Ihrer Website ein Fehler auftritt.
WP Rocket Media-Einstellungen

1. Lazy Bilder laden bedeutet, dass Bilder nur geladen werden, wenn sie das Ansichtsfenster betreten (oder im Begriff sind, es zu betreten), dh, sie werden nur geladen, wenn der Benutzer die Seite nach unten scrollt. Durch verzögertes Laden wird die Anzahl der HTTP-Anforderungen reduziert, wodurch sich die Ladezeiten verbessern lassen.
(Ich deaktiviere manchmal das verzögerte Laden von Bildern, nur weil, wenn das verzögerte Laden aktiviert ist, Anker Links Wenn Sie auf eine Position unterhalb eines verzögert geladenen Bildes zeigen, wird an die falsche Position auf der Webseite gescrollt.
2. Laden Sie iFrames und Videos nur schleppend Dies bedeutet, dass iFrames und Videos nur geladen werden, wenn sie das Ansichtsfenster betreten (oder gerade betreten), dh wenn der Benutzer einen Bildlauf über die Seite durchführt. Durch verzögertes Laden wird die Anzahl der HTTP-Anforderungen reduziert, wodurch sich die Ladezeiten verbessern lassen.
3. Ersetze YouTube Iframe durch ein Vorschaubild kann Ihre Ladezeit erheblich verbessern, wenn Sie viele YouTube-Videos auf einer Seite haben.
Lazyload kann auf einzelnen Seiten / Beiträgen deaktiviert werden (diese Einstellung finden Sie in der Beitrags- / Seitenleiste)
4. Deaktiviere Emoji sollte deaktiviert sein, da das Standard-Emoji des Besuchers verwendet werden sollte, anstatt das Emoji von zu laden WordPress.org. Durch Deaktivieren des Emoji-Caches wird die Anzahl der HTTP-Anforderungen reduziert, wodurch sich die Ladezeiten verbessern lassen.
6. WordPress bettet ein sollte deaktiviert werden, da dies verhindert, dass andere Benutzer Inhalte von Ihrer Website einbetten, dass Sie Inhalte von anderen Websites einbetten und JavaScript-Anforderungen für entfernen WordPress Einbetten.
Speichern und gründlich testen! Deaktivieren Sie die Einstellungen, wenn auf Ihrer Website ein Fehler auftritt.
WP Rocket Preload-Einstellungen

1. Vorladen der Sitemap Verwendet alle URLs in Ihrer XML-Sitemap zum Vorabladen, wenn die Cache-Lebensdauer abgelaufen ist und der gesamte Cache geleert wurde.
2. Yoast SEO XML-Sitemap. WP Rocket erkennt automatisch XML-Sitemaps, die von generiert werden Yoast SEO-Plugin. Sie können die Option zum Vorabladen aktivieren.
3. Bot vorladen sollte nur auf leistungsfähigen Servern aktiviert und verwendet werden. Nach der Aktivierung wird es automatisch ausgelöst, nachdem Sie Inhalte auf Ihrer Website hinzugefügt oder aktualisiert haben. Wechseln Sie zu Manuell, wenn dies zu einem hohen Wert führt CPU auslastung oder Leistungsprobleme.
Wenn Sie einen neuen Beitrag oder eine neue Seite schreiben oder aktualisieren, löscht WP Rocket automatisch den Cache für diesen bestimmten Inhalt und alle damit zusammenhängenden Inhalte. Der Preload-Bot durchsucht diese URLs, um den Cache sofort neu zu generieren.
4. DNS-Anforderungen vorab abrufen Ermöglicht die Auflösung von Domänennamen parallel zum Abrufen des eigentlichen Seiteninhalts (anstatt seriell dazu).
Sie können externe Hosts angeben (wie //fonts.googleapis.com & //maxcdn.bootstrapcdn.com) im Voraus abgerufen werden, da der DNS-Vorabruf externe Dateien schneller laden kann, insbesondere in mobilen Netzwerken.
Die am häufigsten vorab abzurufenden URLs sind:
- //maxcdn.bootstrapcdn.com
- //platform.twitter.com
- //s3.amazonaws.com
- //ajax.googleapis.com
- //cdnjs.cloudflare.com
- //netdna.bootstrapcdn.com
- //Schriften.googleapis.com
- //connect.facebook.net
- // www.google-analytics.com
- // www.googletagmanager.com
- //Karten.google.com €XNUMX
Speichern und gründlich testen! Deaktivieren Sie die Einstellungen, wenn auf Ihrer Website ein Fehler auftritt.
Erweiterte Regeln für WP Rocket

Diese Einstellungen dienen der erweiterten Cache-Verwaltung, in der Regel zum Ausschließen von Warenkorb- und Checkout-Seiten auf E-Commerce-Websites.
1. URLs niemals zwischenspeichern Mit dieser Option können Sie URLs von Seiten oder Posts angeben, die niemals zwischengespeichert werden sollen.
2. Niemals Cookies zwischenspeichern Mit dieser Option können Sie die IDs von Cookies angeben, die verhindern sollen, dass eine Seite zwischengespeichert wird, wenn sie im Browser des Besuchers festgelegt werden.
3. Niemals Benutzeragenten zwischenspeichern Mit dieser Option können Sie Zeichenfolgen für Benutzeragenten angeben, für die niemals zwischengespeicherte Seiten angezeigt werden sollen.
4. URLs immer löschen Mit dieser Option können Sie URLs angeben, die immer aus dem Cache gelöscht werden sollen, wenn Sie einen Beitrag oder eine Seite aktualisieren.
5. Cache-Abfragezeichenfolgen Mit dieser Option können Sie Abfragezeichenfolgen für das Caching angeben.
Speichern und gründlich testen! Deaktivieren Sie die Einstellungen, wenn auf Ihrer Website ein Fehler auftritt.
WP Rocket-Datenbankeinstellungen

Dieser Abschnitt enthält eine Reihe von Einstellungen zum Bereinigen und Optimieren WordPress.
1. Nachbereinigung Löscht Revisionen, automatische Entwürfe sowie verworfene Beiträge und Seiten. Löschen Sie diese, es sei denn, Sie haben alte Versionen von Posts (oder gelöschte Posts).
2. Kommentare bereinigen löscht Spam und Kommentare aus dem Papierkorb.
3. Transienten bereinigen löscht gespeicherte Daten, die soziale Zählungen mögen, aber manchmal, wenn Transienten abgelaufen sind, bleiben sie in der Datenbank und können sicher gelöscht werden.
4. Datenbank bereinigen optimiert Tabellen in Ihrem WordPress Datenbank.
5. Automatische Bereinigung. Ich mache normalerweise Bereinigungen auf Ad-hoc-Basis, aber Sie können auch WP Rocket so einplanen, dass Ihre Datenbank automatisch bereinigt wird.
Im Idealfall sollten Sie Ihre Datenbank sichern, bevor Sie eine Bereinigung ausführen, da nach Durchführung der Datenbankoptimierung keine Möglichkeit mehr besteht, diese rückgängig zu machen.
WP Rocket CDN-Einstellungen

Wenn Sie ein Content Delivery Network (CDN) verwenden, werden alle URLs statischer Dateien (CSS, JS, Bilder) in die von Ihnen angegebenen CNAMEs umgeschrieben.
1. CDN aktivieren. Aktivieren Sie dies, wenn Sie ein Content-Delivery-Netzwerk verwenden. WP Rocket ist mit den meisten CDNs wie Amazon Cloudfront, MaxCDN, KeyCDN (das ich verwende) und anderen kompatibel. Erfahren Sie mehr darüber benutze WP Rocket mit einem CDN
2. CDN CNAME (s). Kopieren Sie den CNAME (Domain), den Sie von Ihrem CDN-Anbieter erhalten haben, und geben Sie ihn in den CDN-CNAME ein. Dadurch werden alle URLs für Ihre Assets (statische Dateien) neu geschrieben.
3. Dateien ausschließen Mit dieser Option können Sie URLs von Dateien angeben, die nicht über CDN bereitgestellt werden sollen.
Speichern und gründlich testen! Deaktivieren Sie die Einstellungen, wenn auf Ihrer Website ein Fehler auftritt.
WP Rocket Add-Ons (Cloudflare)

Mit WP Rocket können Sie Ihr Cloudflare-Konto in die Add-On-Funktion integrieren.
1. Globaler API-Schlüssel. Den API-Schlüssel finden Sie oben rechts in Ihrem Cloudflare-Konto. Gehen Sie einfach zu Ihrem Profil und scrollen Sie nach unten und Sie sehen Ihren globalen API-Schlüssel. Sie müssen dies nur kopieren und in WP Rocket einfügen.
2. Konto-E-Mail. Dies ist die E-Mail-Adresse, die Sie für Ihr Cloudflare-Konto verwenden.
3. Domain. Dies ist Ihr Domainname, zB websitehostingrating.com.
4. Entwicklungsmodus. Aktivieren Sie vorübergehend den Entwicklungsmodus auf Ihrer Website. Diese Einstellung wird nach 3 Stunden automatisch deaktiviert. Dies ist hilfreich, wenn Sie viele Änderungen an Ihrer Website vornehmen.
5. Optimale Einstellungen. Verbessert automatisch Ihre Cloudflare-Konfiguration hinsichtlich Geschwindigkeit, Leistung und Kompatibilität. Diese Option aktiviert die optimalen Cloudflare-Einstellungen.
6. Relatives Protokoll. Sollte nur mit der flexiblen SSL-Funktion von Cloudflare verwendet werden. URLs statischer Dateien (CSS, JS, Bilder) werden so umgeschrieben, dass sie // anstelle von http:// oder https:// verwenden.
WP Raketenwerkzeuge

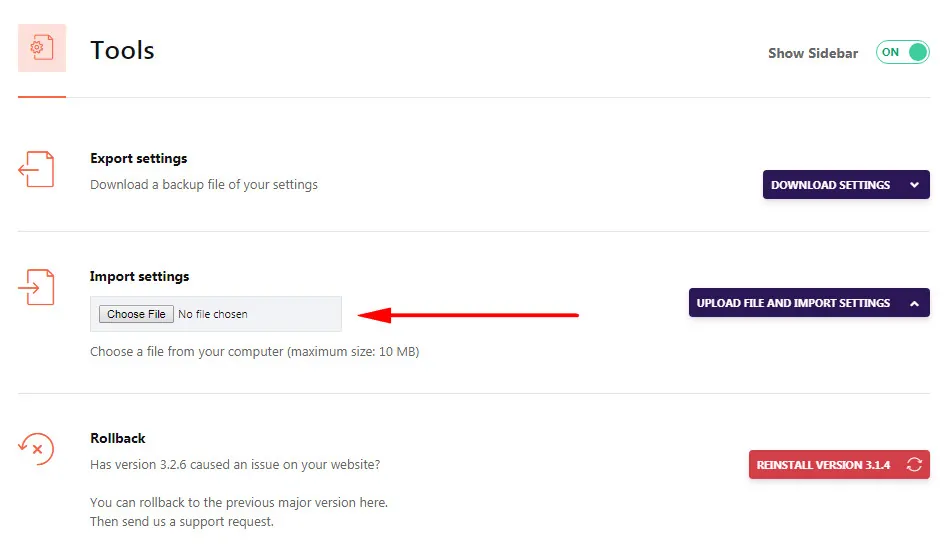
1. Exporteinstellungen Hiermit können Sie Ihre WP Rocket-Einstellungen exportieren, um sie auf einer anderen Site zu verwenden.
2. Importeinstellungen Hiermit können Sie Ihre vorkonfigurierten WP Rocket-Einstellungen importieren.
3. Rollback Mit dieser Option können Sie zu einer früheren Version zurückkehren, wenn eine neue Version von WP Rocket Probleme für Sie verursacht.
Konfigurieren von WP Rocket für HTTP / 2
HTTP / 2 ist ein Upgrade für HTTP, das es seit 1999 gibt, um die Kommunikation zwischen Webservern und Browsern zu verwalten. HTTP / 2 ebnet den Weg für ein schnelleres Laden von Seiten durch bessere Datenkomprimierung, Multiplexen von Anforderungen und andere Geschwindigkeitsverbesserungen.
Viele Server und Browser unterstützen HTTP / 2, und die meisten Webhosts unterstützen HTTP / XNUMX. Gefällt mir SiteGround, unterstützen jetzt HTTP / 2. Diese HTTP / 2-Checker Hier erfahren Sie, ob Ihre Site HTTP / 2 unterstützt.
Wenn Ihre Website HTTP/2 verwenden kann, können Sie WP Rocket wie folgt dafür konfigurieren.
Verketten (Kombinieren) aller CSS- und JS-Dateien zu so wenigen Dateien wie möglich ist nicht die beste Vorgehensweise für HTTP / 2 und WP Rocket empfiehlt Ihnen dazu Dateiverkettung nicht aktivieren der Registerkarte "Dateioptimierung".

WP Rocket empfiehlt Ihnen Lassen Sie diese beiden Kontrollkästchen deaktiviert. Für weitere Informationen siehe Dieser Artikel über WP Rocket.
Wie man WP Rocket mit KeyCDN benutzt
Das Einrichten von WP Rocket mit KeyCDN ist ziemlich einfach. (FYI KeyCDN ist das Content Delivery Network, das ich benutze und empfehle)
Erstellen Sie zuerst eine Ziehzone in KeyCDN. Dann geh zum CDN-Registerkarte und überprüfen Sie die Aktivieren Sie das Content Delivery-Netzwerk .

Jetzt aktualisieren Sie die Ersetzen Sie den Hostnamen der Site durch: ” Feld mit der URL, die Sie vom KeyCDN-Dashboard erhalten (unter Zonen> Zonen-URL für die von Ihnen erstellte Pull-Zone. Die URL sieht ungefähr so aus: lorem-1c6b.kxcdn.com)
Alternativ und die empfohlene Option, benutze einen CNAME der URL Ihrer Wahl (zum Beispiel https://static.websitehostingrating.com)
Welche Webhoster arbeiten mit WP Rocket zusammen?
WP Rocket ist mit fast allen kompatibel Web-Hosts. Jedoch einige, besonders verwaltet WordPress Gastgeber, funktioniert möglicherweise nicht mit WP Rocket. Wenn Ihr Hosting-Anbieter hier unten nicht aufgeführt ist, bedeutet das nicht, dass er nicht mit WP Rocket kompatibel ist. Der beste Weg, 100 % sicher zu sein, besteht darin, Ihren Webhost zu kontaktieren und nachzufragen.
- Kinsta: Kinsta unterstützt nur WP Rocket Version 3.0 und höher. Das Seiten-Caching von WP Rocket wird automatisch deaktiviert, um Konflikte mit dem integrierten Caching von Kinsta zu vermeiden. Kinsta ist offizieller Partner von WP Rocket.
- WP Engine: WP Rocket ist das einzige erlaubte Caching-Plugin WP Engine. WP Engine ist ein offizieller Partner von WP Rocket.
- SiteGround: WP Rocket ist kompatibel mit SiteGroundstatisches, dynamisches und Memcache-Caching. SiteGround ist ein offizieller Partner von WP Rocket.
- A2 Hosting: WP Rocket ist voll kompatibel mit A2 Hosting. Aber du musst installieren WordPress auf Ihrer Website, bevor Sie das WP Rocket-Plugin installieren können. A2 Hosting ist offizieller Partner von WP Rocket.
- WebHostFace: WebHostFace unterstützt (und ist offizieller Partner von) WP Rocket.
- Savvii: Savvii unterstützt (und ist offizieller Partner von) WP Rocket.
- FastComet: Bietet ein speziell optimiertes Paket für WordPress und WP Rocket. FastComet ist offizieller Partner von WP Rocket.
- Bluehost Managed WordPress Pläne: Bluehost Managed WordPress Die Varnish-Konfiguration unterbricht die Minimierung von WP Rocket, sodass Sie sie entweder deaktivieren müssen Bluehost's Lack, oder schalten Sie die Minimierung von WP Rocket aus.
- Cloudways WordPress Hosting: Wenn Sie die Minimierung von WP Rocket mit Cloudways' Varnish verwenden, müssen Sie in den Cloudways-Anwendungseinstellungen eine Ausschlussregel für Varnish erstellen.
- Schwungrad: Sie müssen sich an den Schwungrad-Support wenden und ihn bitten, WP Rocket zu aktivieren.
- HostGator verwaltet WordPress Pläne: WP Rocket ist nicht erlaubt HostGator verwaltet WordPress Hosting.
- Synthese: W3 Total Cache ist in Synthesis vorinstalliert, kann jedoch gelöscht und durch WP Rocket ersetzt werden.
- WebSavers.ca: WebSavers.ca ist offizieller Partner von WP Rocket.
Erfahren Sie mehr über kompatible Webhosts mit WP Rocket https://docs.wp-rocket.me/article/670-hosting-compatibility.
Laden Sie meine WP Rocket-Konfigurationsdatei herunter
Ich habe es sehr einfach gemacht, die gleiche WP Rocket-Konfiguration hinzuzufügen, die ich hier auf meiner Site verwende. Einfach Laden Sie diese WP Rocket-Konfigurationsdatei herunter und importiere es dann in den Tools-Bereich des WP Rocket-Administrators.

Kaufen Sie eine Kopie von WP Rocket und dann geh und lade meine WP Rocket Konfigurationsdatei herunter und importiere die genauen Einstellungen, die ich auf dieser Site empfehle und verwende.
3. WP Rocket-Hilfe und offizielle Dokumentation
Wenn Sie aus dem einen oder anderen Grund auf Probleme mit WP Rocket stoßen, gibt es jede Menge hilfreicher Informationen zu Website von WP Rocket. Denken Sie daran, dass Sie mit Ihrem Kauf auch ein 1-Supportjahr erhalten.

Hier ist eine Liste der WP Rocket-Tutorials, die ich als am hilfreichsten empfand:
- Erste Schritte
- Hosting-Kompatibilität
- So prüfen Sie, ob WP Rocket Ihre Seiten zwischenspeichert
- SSL mit WP Rocket
- WP-Rakete mit einem CDN
- WP Rakete Mit Cloudflare
- Beheben Sie den internen 500-Serverfehler
- Beheben von Problemen mit der Minimierung
- NGINX-Konfiguration für WP Rocket
Wie ist Ihre Erfahrung mit dem WP Rocket Caching Plugin für WordPress? Habe ich wichtige Informationen ausgelassen? Ich würde gerne alles darüber in den Kommentaren unten hören!
Wenn Sie dieses Setup-Tutorial für WP Rocket hilfreich fanden, ist es immer willkommen, es in sozialen Netzwerken zu teilen.

