Als ein WordPress Benutzer müssen Sie über Artikel in Bezug auf gestoßen sein WordPress Geschwindigkeitsoptimierung. Beschleunigung a WordPress Website beinhaltet viele Faktoren, und Caching ist unter ihnen ein äußerst wichtiger Faktor.
Caching kann bei richtiger Implementierung die Ladezeiten Ihres WordPress Seite, die weiter machen kann zu SEO-Rankings beitragen und liefern a Bessere Benutzererfahrung.
Um das Caching in vollen Zügen nutzen zu können WordPressEs ist wichtig, den Mechanismus zu verstehen und die wirksamen Umsetzungsmöglichkeiten zu kennen.
Wie funktioniert das Caching?
Caching ist ein temporärer Speicher, der die Kopie statischer Webseiten aufbewahrt, um die Ladezeit zu verkürzen. Normalerweise, wenn ein Benutzer Ihre WordPress Website sendet er eine Anfrage an Ihren Webserver für jede einzelne Aktion, die er auf Ihrer Website ausführt.
Im Gegenzug wird Ihr Webserver von Ihrem Server angerufen WordPress um jeden Wunsch Ihres Seitenbesuchers zu erfüllen. Diese Vor-und Zurück-Transaktionen können zu Verzögerungen führen, wenn der Server mit dem Datenverkehr beschäftigt ist oder wenn die Entfernung zwischen dem Besucher und dem Server zu groß ist.
Manchmal fordert ein Benutzer immer wieder dieselben Anfragen an. Beispielsweise wird die Kopf- oder Fußzeile einer Website nicht wie bei Beiträgen aktualisiert, und wenn sie geladen wird, muss sie nicht vom Server abgerufen werden, bis sie geändert wird. Bei dynamischen Inhalten, die häufig aktualisiert werden, ist der Caching-Mechanismus in der Lage, den alten Cache zu leeren und einen neuen mit aktualisierten Inhalten zu generieren.
Beim Zwischenspeichern wird eine Kopie von HTML-Dateien, die bereits einmal vom Server im RAM bereitgestellt wurden, sofort an den Benutzer übermittelt, ohne dass dies wie beim ersten Mal verarbeitet werden muss. Dieser Austausch ist schneller und belastet den Hosting-Server weniger.
Arten von Caching
Wenn Sie eine ausführen WordPress Dann sollten Sie zwei Arten von Caching im Kopf behalten.
- Serverseitiges Caching
- Clientseitiges Caching
Das Server-Caching wird auf Server-Ebene und das Browser-Caching auf der Client-Seite durchgeführt. Lassen Sie uns jede Option untersuchen, um ihre Auswirkungen auf die Website-Geschwindigkeit zu verstehen.
1. Serverseitiges Caching
Caching auf Serverebene ist mit serverseitigem Caching verbunden. Es speichert die zuvor vom Client angeforderten Anfragen und anstatt den gesamten Prozess erneut zu durchlaufen und liefert einfach das Endergebnis. Dadurch wird der Datenabruf schneller und insgesamt verbessert Website-Leistung. WordPress Gastgeber wie Kinsta und Cloudways führen serverseitiges Caching durch.
Hier müssen wir auch zwei gängige Methoden verstehen: Object Caching und Full Page Caching.
Object Cache: Anstatt die gesamte Seite zwischenzuspeichern, werden im Objekt-Cache nur die wiederholten Abfrageergebnisse zwischengespeichert. An die Datenbank werden verschiedene Abfragen gestellt, um die vom Benutzer angeforderten erforderlichen Daten abzurufen. Der Objektcache speichert das Ergebnis dieser häufig angeforderten Abfragen für eine schnellere Antwort.
Ausführliche Cache: Im Gegensatz zum Objektcache speichert diese Methode eine vollständige HTML-Seite oder eine vollständige Ansicht, die vom Benutzer angefordert wird. Diese Methode beschleunigt das Laden der Seite, da nicht bei jedem weiteren Besuch eine Webseite generiert werden muss.
Hosting-Caching-Mechanismus
Viele Hosting-Anbieter bieten optimiertes Hosting mit integrierten Funktionen für das serverseitige Caching an. Diese Anbieter haben ihre Server auf Kernebene optimiert, was effektiver ist als jede andere WordPress plugin.
Ein Beispiel dafür ist bei Cloudways zu sehen verwaltet WordPress Cloud-Hosting. Ihr Stack ist mit einem fortschrittlichen Caching-Mechanismus ausgestattet, der schnellere Websites erzeugt. Lassen Sie uns untersuchen, welche Tools sie für das Caching implementiert haben und welche Funktionen sie ausführen.
Nginx
Dies ist ein sehr schneller Webserver, der für Reverse-Proxy, Caching und Load-Balancing bekannt ist. Nginx wird von den meisten stark frequentierten Websites verwendet, da es eine große Anzahl gleichzeitiger Benutzer verarbeiten kann. Es ist ein leichter, leistungsstarker Webserver, der für Tausende von Verbindungen ausgelegt ist.
Lack-Cache
Genau wie Nginx ist Varnish auch ein Reverse-Proxy-Caching. Dies gilt als extrem schnell und es sagte, die Website-Geschwindigkeit auf ein sehr hohes Niveau zu steigern. Cloudways-Benutzer können auch benutzerdefinierte Lackregeln über ihre Plattform anwenden, die für erforderlich ist WooCommerce und WPML-Sites.
Redis
Dies ist ein Dataset-Server, der zum Speichern von Datentypen auf hoher Ebene wie Zeichenfolgen, Hashes, Listen, Mengen und Bitmaps usw. verwendet wird. Dies wird implementiert, um ein hohes Volumen an Lese- und Schreibvorgängen zu ermöglichen.
Memcached
Memcached behandelt das Zwischenspeichern von Daten und Objekten im RAM, um bei jeder Anforderung des Benutzers schnelle Daten bereitzustellen, ohne eine Verbindung zu einer externen Datenquelle oder API herzustellen.
2. Clientseitiges Caching
Das im Benutzerbrowser gehandhabte Caching ist mit dem clientseitigen Caching verbunden. Wenn ein Benutzer eine Webseite durchsucht, lädt er in der Regel nicht nur den Inhalt, sondern auch die JavaScript- und Stylesheet-Dateien, die sich hinter den Kulissen der Webseite befinden.
Browser-Caching
Browser-Caching ist die effektivste Methode für das clientseitige Caching. Wenn der Benutzer eine Webseite in einem Browser besucht, werden die zum Anzeigen der Seite erforderlichen Ressourcen wie JavaScript-Dateien, Stylesheets und Medieninhalte zwischengespeichert. Dieser Inhalt wird temporär im Browser gespeichert und direkt vom lokalen Speicher bereitgestellt, anstatt erneut vom Webserver anzufordern.
Implementierung von Caching in WordPress
WordPress ist eine dynamische Plattform, die datenreiche Funktionen und inhaltsreiche Themen unterstützt. Es gibt viel Platz, um diesen Inhalt zwischenzuspeichern, um schneller geladene Seiten zu erzielen. Wir haben bereits gesehen, wie wir das server- und clientseitige Caching nutzen können. Mal sehen wie WordPress Plugins können uns beim Aufbau eines effektiven clientseitigen Caching-Mechanismus helfen.
WordPress Zwischenspeichern von Plugins
Es gibt viele WordPress Caching-Plugins dieser Anspruch, Ihre Website schneller zu laden. Wir haben drei beliebte aufgelistet WordPress Cache-Plugins.
Breeze
Breeze ist ein kostenloses, leichtes Plugin von Cloudways. Es bietet alle Funktionen, die für das clientseitige Caching erforderlich sind.
Das Plugin bietet die folgenden hervorgehobenen Funktionen:
- Minimierung von CSS, JS, HTML
- Gzip-Komprimierung
- Browser-Caching
- Gruppierung von CSS und JS
- Datenbankoptimierung
- Lackierregeln
WP Rocket

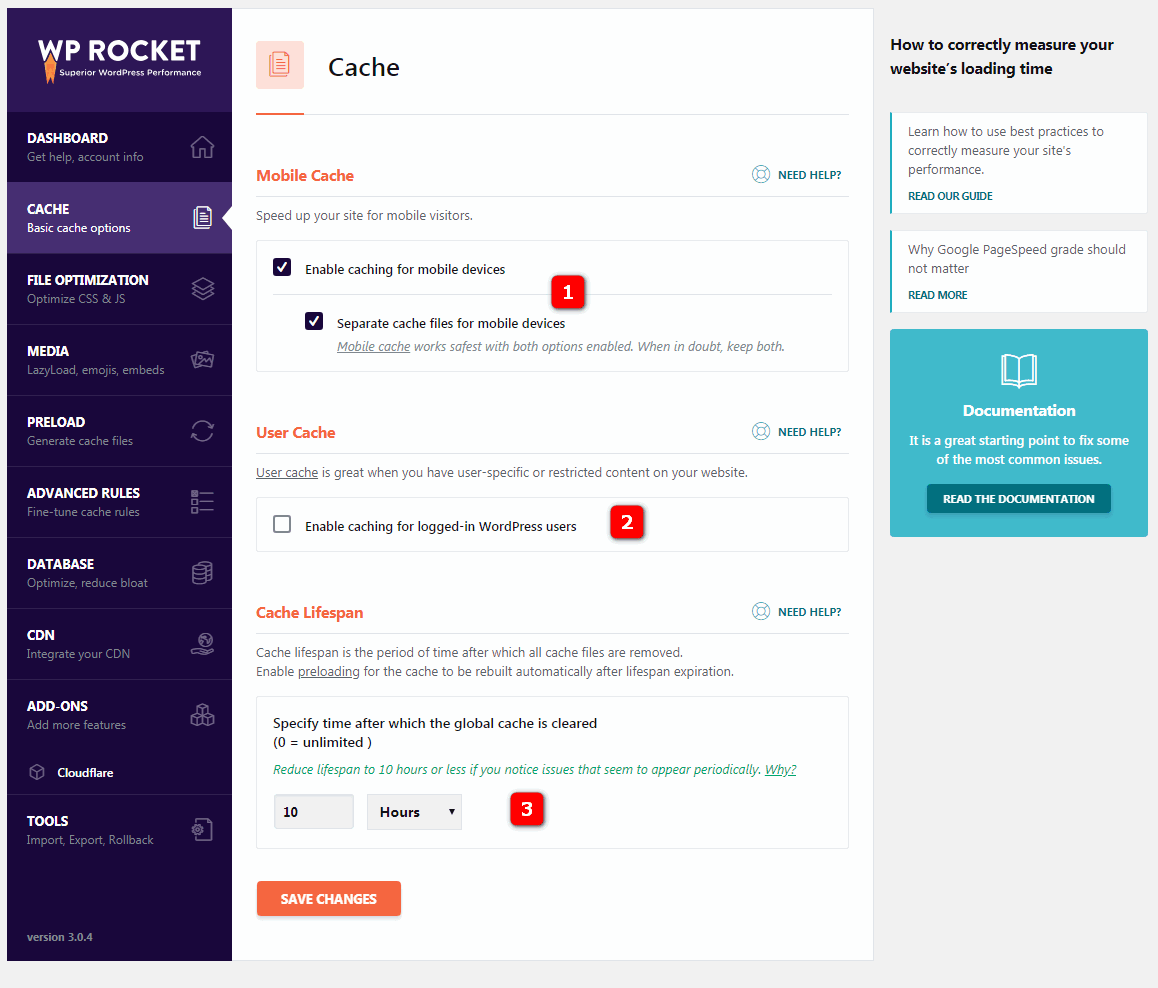
WP Rocket ist ein leistungsstarkes Caching-Plugin, das einfach einzurichten ist und über alle grundlegenden und erweiterten Funktionen verfügt, um das clientseitige Caching auf Ihrem Computer zu verwalten WordPress Seite? ˅. Einige WP Rockets Eigenschaften sind:
- Cache vorladen
- Statische Dateikomprimierung
- Seitencaching
- Gzip-Komprimierung
- Datenbankoptimierung
- Browser-Caching
W3 Total Cache
Mit über einer Million aktiven Installationen W3 Total Cache Plugin ist eines der beliebtesten WordPress Caching-Plugin.
Das Plugin kann kostenlos von heruntergeladen werden WordPress.org und kann einfach über konfiguriert werden WordPress Instrumententafel. Es hat separate Abschnitte für jede Funktionalität. Einige der hervorgehobenen Funktionen sind:
- Seiten-Cache
- Datenbank-Cache
- Minimierung
- Object Cache
- Browser-Cache
- Cookie-Gruppen
Vorteile von WordPress Caching
Es gibt viele Vorteile, wenn Sie das richtige Caching auf Ihrem Computer implementieren WordPress Website.
- Es verbessert die Geschwindigkeit deiner WordPress Website sowie die Benutzerfreundlichkeit verbessern.
- Da der Server nicht jedes Mal für jede einzelne Anforderung einen Ping-Befehl erhält, wird der Hosting-Server entlastet.
- Das wissen auch alle Google liebt schnellere Seiten. Daher verbessert es auch die SEO Ranking.
- Auf der Client-Seite wird auch Bandbreite gespart, da der Inhalt im lokalen Speicher zwischengespeichert wird, anstatt Daten direkt von Servern abzurufen.
Wenn Sie das Caching noch nicht implementiert haben WordPress Seite, dann schlage ich vor, dass Sie dies tun, indem Sie diesem Artikel folgen. Stellen Sie sicher, dass Sie eine vollständige Sicherungskopie Ihrer Site erstellen, wie Sie später gesehen haben WordPress Website bricht nach der Implementierung von Caching. Testen Sie außerdem die Leistung Ihrer Site vor und nach der Implementierung des Cachings, um festzustellen, welchen Unterschied dies für Sie bedeuten kann WordPress Website.