Bukankah membuat frustrasi ketika Anda mengklik sebuah situs web, Anda menunggu dan menunggu selama ribuan tahun, dan Anda mengklik tombol kembali karena frustrasi? Sebenarnya sangat sedikit yang mengganggu pengunjung situs lebih dari a lambat memuat situs web dan disitulah WP Rocket datang
Sebuah studi dari Forrester Consulting menyatakan bahwa “47% konsumen mengharapkan laman web dimuat dalam dua detik atau kurang”.
Yang menyedihkan adalah banyak pemilik situs web gagal menyadari bahwa situs web yang memuat lambat tidak hanya membuat frustrasi banyak orang, tetapi juga dapat berdampak negatif pada Anda. Google peringkat, dan berdampak pada pendapatan bottom-line!
Hal baiknya adalah ada cara untuk mempercepat waktu muat situs web, terutama jika situs web tersebut diberdayakan oleh WordPress. Karena di sini saya akan memandu Anda bagaimana cara memulai WP Rocket (dan ya itu plugin yang saya gunakan untuk mempercepat situs web saya).
Inilah yang akan Anda pelajari dalam posting ini:
- Cara mengunduh dan menginstal WP Rocket
- Bagaimana pengaturan WP Rocket menggunakan pengaturan yang disarankan
- Di mana mendapatkan bantuan dan menemukan dokumentasi resmi
Apa itu WP Rocket?
WP Rocket adalah premium WordPress plugin caching yang sangat efektif untuk mempercepat waktu buka situs web Anda.
Paket dan harga WP Rocket:
- $ 49 / tahun - Dukungan dan pembaruan 1 tahun untuk Situs web 1.
- $ 99 / tahun - Dukungan dan pembaruan 1 tahun untuk website 3.
- $ 249 / tahun - Dukungan dan pembaruan 1 tahun untuk situs web tak terbatas.
Tidak seperti kebanyakan lainnya WordPress caching plugin yang terkenal karena dikemas penuh dengan opsi dan pengaturan yang membingungkan. Pelajari lebih lanjut tentang WP Rocket, dan temukan beberapa di antaranya alternatif gratis terbaik untuk WP Rocket.
1. Unduh dan Instal WP Rocket
Pertama, pergi ke Situs web WP Rocket dan membeli WordPress plugin.
Pilih paket yang paling sesuai untuk Anda dan selesaikan langkah-langkah yang diperlukan untuk melakukan pemesanan.
Selanjutnya, Anda akan dikirimi email berisi informasi masuk ke akun Anda di wp-rocket.me. Pergi dan masuk, dan masuk "akun saya" Anda akan menemukan tautan unduhan. Unduh dan simpan file zip ke komputer Anda.

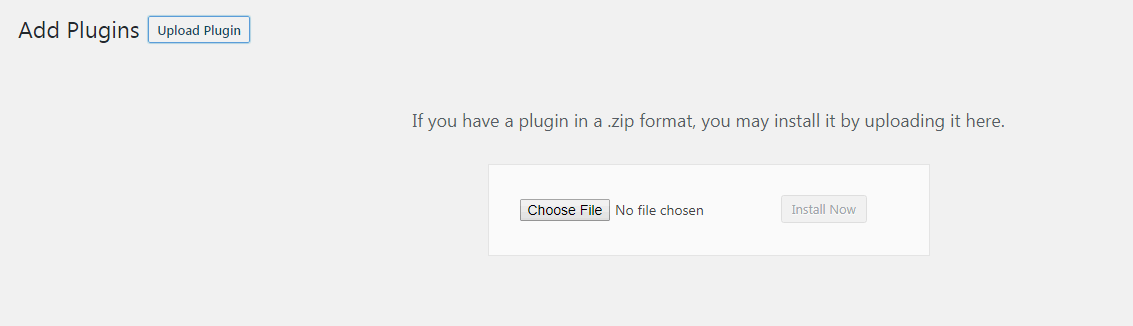
Selanjutnya, login ke blog Anda WordPress situs dan kepala ke Plugin -> Tambahkan Baru -> Unggah Plugin.
Cukup unggah dan instal versi file zip WP Rocket.

Akhirnya, pergi dan aktifkan WP Rocket dan plugin sekarang diinstal. Yay!
2. WP Rocket Best dan Recommended Settings
Sekarang saatnya mengkonfigurasi WP Rocket sesuai pengaturan yang direkomendasikan.
Pertama, buka Pengaturan -> WP Rocket, dan Anda akan dibawa ke halaman Pengaturan plugin. Ada 10 tab atau bagian yang harus Anda konfigurasikan dan ubah pengaturannya untuk:
- Menu Utama (tab default)
- Pengaturan cache
- Pengaturan Optimasi File CSS & JS
- Pengaturan media
- Pengaturan pra-muat
- Pengaturan Aturan Lanjutan
- Pengaturan basis data
- Pengaturan CDN
- Pengaya (Cloudflare)
- Tools
- bonus: Mengkonfigurasi WP Rocket untuk HTTP / 2
- bonus: Menggunakan WP Rocket dengan KeyCDN
- bonus: Host web mana yang kompatibel dengan, dan berfungsi dengan WP Rocket?
- bonus: Unduh file konfigurasi WP Rocket saya
Sekarang mari kita mulai mengonfigurasi pengaturan yang direkomendasikan untuk WP Rocket, untuk masing-masing dari 10 bagian.
WP Rocket Dashboard

Dasbor memberi Anda informasi tentang lisensi dan kapan lisensi itu kedaluwarsa. Anda juga dapat ikut serta menjadi Penguji Rocket (program pengujian beta) dan Analisis Rocket (izinkan WP Rocket mengumpulkan data secara anonim). Di sini Anda juga menemukan tautan untuk mendukung dan pertanyaan umum tentang WP Rocket.
Di Dasbor Anda bisa Hapus Semua File yang Di-cache (disarankan untuk dilakukan setelah Anda selesai mengonfigurasi pengaturan WP Rocket), Mulai Cache Preloading (menghasilkan cache untuk beranda Anda dan semua tautan internal di beranda) dan pembersihan OPcache Konten (membersihkan OPcahce yang mencegah masalah saat Anda memperbarui plugin WP Rocket).
Pengaturan Cache WP Rocket

1. Aktifkan caching untuk perangkat seluler harus diaktifkan karena memungkinkan caching untuk perangkat seluler dan menjadikan situs web Anda lebih ramah untuk seluler.
Juga pilih Pisahkan file cache untuk perangkat seluler. Karena caching seluler WP Rocket bekerja paling aman dengan kedua opsi diaktifkan. Jika ragu, simpan keduanya.
2. Aktifkan caching untuk login WordPress Pengguna, ini hanya disarankan untuk diaktifkan ketika Anda memiliki situs keanggotaan, atau serupa ketika pengguna harus masuk untuk melihat konten.
3. Masa hidup cache secara otomatis diatur ke 10 jam dan ini berarti bahwa file yang di-cache dihapus secara otomatis setelah 10 jam sebelum dibuat kembali. Jika Anda jarang memperbarui situs atau punya banyak statis konten, Anda dapat meningkatkan ini.
Simpan dan uji, tuntas! Nonaktifkan pengaturan jika Anda melihat ada yang rusak di situs web Anda.
WP Rocket CSS dan Pengaturan Optimasi File JS

Meminimalkan file mengurangi ukuran file dan dapat meningkatkan waktu pemuatan. Minifikasi menghapus spasi dan komentar dari file statis, memungkinkan browser dan mesin pencari memproses file HTML, CSS, dan JavaScript dengan lebih cepat.
Menggabungkan file akan menggabungkan file ke dalam grup yang lebih kecil untuk memastikan kompatibilitas tema / plugin dan kinerja yang lebih baik. Namun, memaksakan penggabungan ke file tunggal 1 saja tidak disarankan, karena browser lebih cepat mengunduh hingga 6 file yang lebih kecil secara paralel daripada file besar 1-2.
1. Perkecil file HTML akan menghapus spasi dan komentar untuk mengurangi ukuran halaman web di situs Anda.
2. Gabungkan Google File font akan mengurangi jumlah permintaan HTTP (terutama jika Anda menggunakan banyak font).
3. Hapus string kueri dari sumber daya statis dapat meningkatkan tingkat kinerja pada GT Metrix. Pengaturan ini menghapus string kueri versi dari file statis (mis. Style.css? Ver = 1.0) dan menyandikannya ke nama file sebagai gantinya (mis. Style-1-0.css).
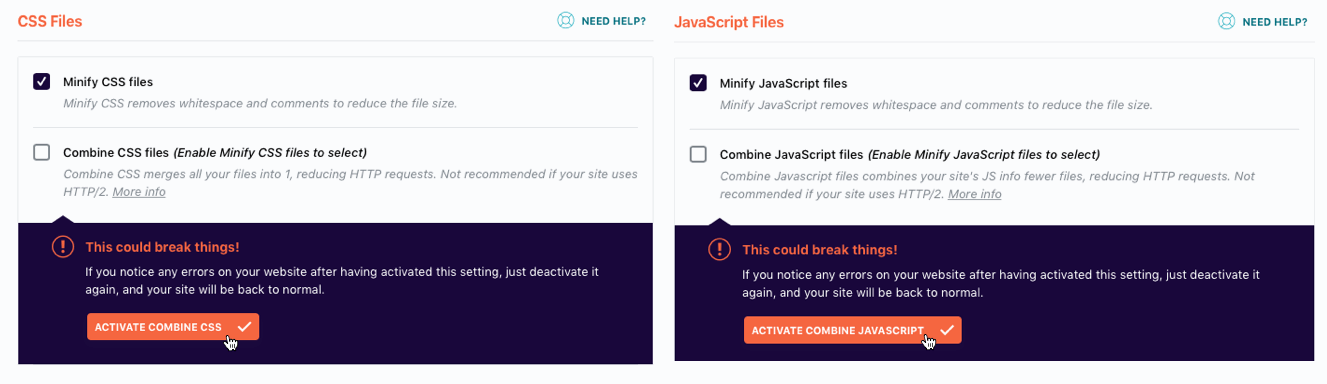
4. Perkecil file CSS akan menghapus spasi dan komentar untuk mengurangi ukuran file stylesheet.
5. Gabungkan file CSS menggabungkan semua file Anda menjadi hanya satu file, yang akan mengurangi jumlah permintaan HTTP. Tidak disarankan jika situs Anda menggunakan HTTP / 2.
Penting: Ini bisa memecahkan banyak hal! Jika Anda melihat ada kesalahan pada situs web Anda setelah mengaktifkan pengaturan ini, cukup nonaktifkan lagi, dan situs Anda akan kembali normal.
6. Optimalkan pengiriman CSS menghilangkan CSS yang memblokir render di situs web Anda untuk waktu muat yang lebih cepat. Ini berarti bahwa halaman Anda akan mulai dimuat tanpa gaya CSS dan ini adalah sesuatu Google Wawasan PageSpeed mempertimbangkan saat 'menilai' kecepatan laman.
CSS jalur kritis berarti bahwa halaman Anda akan mulai memuat tanpa semua gaya CSS-nya. Itu berarti itu bisa terlihat sedikit aneh selama beberapa saat saat memuat.
Ini disebut FOUC (flash konten tanpa gaya). Untuk menghindari hal ini, Anda harus menggunakan apa yang disebut Critical Path CSS. Ini berarti bahwa CSS untuk konten di bagian atas halaman Anda harus ditempatkan langsung di HTML untuk menghindari FOUC saat halaman dimuat.
Untuk menghasilkan jalur kritis, CSS dapat Anda gunakan alat Generator CSS Jalur Kritis ini.
7. Perkecil file JavaScript hapus spasi dan komentar untuk mengurangi ukuran file JS.
8. Gabungkan file JavaScript menggabungkan lebih sedikit info JavaScripts situs Anda, mengurangi permintaan HTTP. Tidak disarankan jika situs Anda menggunakan HTTP / 2.
Penting: Ini bisa memecahkan banyak hal! Jika Anda melihat ada kesalahan pada situs web Anda setelah mengaktifkan pengaturan ini, cukup nonaktifkan lagi, dan situs Anda akan kembali normal.
9. Muat JavaScript yang tertunda menghilangkan JS yang memblokir render di situs Anda dan dapat meningkatkan waktu buka. Ini adalah sesuatu Google Wawasan PageSpeed mempertimbangkan saat 'menilai' kecepatan laman.
10. Mode Aman untuk JQuery memastikan dukungan untuk referensi jQuery sebaris dari tema dan plugin dengan memuat jQuery di bagian atas dokumen sebagai skrip pemblokiran render.
Simpan dan uji, tuntas! Nonaktifkan pengaturan jika Anda melihat ada yang rusak di situs web Anda.
Pengaturan Media WP Rocket

1. Malas memuat gambar berarti bahwa gambar akan dimuat hanya ketika mereka memasuki (atau akan memasuki) viewport, yaitu hanya dimuat ketika pengguna menggulir ke bawah halaman. Pemuatan malas mengurangi jumlah permintaan HTTP yang dapat meningkatkan waktu pemuatan.
(Saya terkadang menonaktifkan lazy loading gambar, hanya karena ketika lazy loading diaktifkan, jangkar link menunjuk ke posisi di bawah gambar malas yang dimuat akan menggulir ke posisi halaman web yang salah)
2. Malas memuat iframe dan video berarti bahwa iframe dan video hanya akan dimuat saat mereka memasuki (atau akan memasuki) viewport, yaitu hanya dimuat ketika pengguna menggulir ke bawah halaman. Pemuatan malas mengurangi jumlah permintaan HTTP yang dapat meningkatkan waktu pemuatan.
3. Ganti YouTube iframe dengan gambar pratinjau dapat secara signifikan meningkatkan waktu pemuatan Anda jika Anda memiliki banyak video YouTube di halaman.
Lazyload dapat dimatikan pada setiap halaman / posting (Anda menemukan pengaturan ini di sidebar posting / halaman)
4. Nonaktifkan Emoji harus dinonaktifkan karena emoji default dari browser pengunjung harus digunakan alih-alih memuat emoji dari WordPress.org. Menonaktifkan cache emoji mengurangi jumlah permintaan HTTP yang dapat meningkatkan waktu pemuatan.
6. WordPress menanamkan harus dinonaktifkan karena mencegah orang lain dari menyematkan konten dari situs Anda, itu juga mencegah Anda menyematkan konten dari situs lain, dan menghapus permintaan JavaScript yang terkait dengan WordPress Sematan.
Simpan dan uji, tuntas! Nonaktifkan pengaturan jika Anda melihat ada yang rusak di situs web Anda.
Pengaturan Preload WP Rocket

1. Peta Situs preloading menggunakan semua URL di sitemap XML Anda untuk preloading ketika masa hidup cache telah kedaluwarsa dan seluruh cache telah dihapus.
2. Yoast SEO XML sitemap. WP Rocket akan secara otomatis mendeteksi peta situs XML yang dihasilkan oleh Plugin Yoast SEO. Anda dapat memeriksa opsi untuk memuatnya.
3. Pra-muat bot hanya boleh diaktifkan dan digunakan pada server yang berkinerja baik. Setelah diaktifkan, itu akan dipicu secara otomatis setelah Anda menambahkan atau memperbarui konten di situs web Anda. Ubah ke Manual jika ini menyebabkan tinggi penggunaan CPU atau masalah kinerja.
Ketika Anda menulis atau memperbarui posting atau halaman baru, WP Rocket secara otomatis menghapus cache untuk konten tertentu dan konten lain yang terkait dengannya. Bot preload akan merayapi URL ini untuk segera membuat ulang cache.
4. Prefetch permintaan DNS memungkinkan resolusi nama domain terjadi secara paralel dengan (alih-alih secara serial dengan) pengambilan konten halaman yang sebenarnya.
Anda dapat menentukan host eksternal (seperti //fonts.googleapis.com & //maxcdn.bootstrapcdn.com) untuk di-prefetch karena DNS prefetching dapat membuat file eksternal dimuat lebih cepat, terutama di jaringan seluler.
URL yang paling umum untuk prefetch adalah:
- //maxcdn.bootstrapcdn.com
- //platform.twitter.com
- //s3.amazonaws.com
- //ajax.googleapis.com
- //cdnjs.cloudflare.com
- //netdna.bootstrapcdn.com
- //font.googleapis.com
- //connect.facebook.net
- // www.google-analytics.com
- // www.googletagmanager.com
- //peta.google.com
Simpan dan uji, tuntas! Nonaktifkan pengaturan jika Anda melihat ada yang rusak di situs web Anda.
Pengaturan Aturan Lanjut WP Rocket

Pengaturan ini untuk manajemen cache tingkat lanjut, biasanya untuk mengecualikan halaman keranjang dan checkout di situs e-niaga.
1. Jangan pernah cache URL memungkinkan Anda menentukan URL halaman atau posting yang tidak boleh di-cache.
2. Jangan pernah cache cookie memungkinkan Anda menentukan ID cookie yang, ketika diatur di browser pengunjung, harus mencegah halaman dari di-cache.
3. Jangan pernah men-cache agen pengguna memungkinkan Anda menentukan string agen pengguna yang seharusnya tidak pernah melihat halaman cache.
4. Selalu bersihkan URL memungkinkan Anda menentukan URL yang selalu ingin Anda bersihkan dari cache setiap kali Anda memperbarui posting atau halaman apa pun.
5. String kueri cache memungkinkan Anda menentukan string kueri untuk caching.
Simpan dan uji, tuntas! Nonaktifkan pengaturan jika Anda melihat ada yang rusak di situs web Anda.
Pengaturan Basis Data WP Rocket

Bagian ini dilengkapi dengan berbagai pengaturan untuk dibersihkan dan dioptimalkan WordPress.
1. Pasca pembersihan menghapus revisi, konsep otomatis, dan pos dan halaman yang dibuang. Hapus ini kecuali Anda memiliki versi lama dari posting (atau posting yang dihapus).
2. Pembersihan komentar menghapus spam dan komentar yang dibuang.
3. Pembersihan sementara menghapus data yang disimpan yang suka perhitungan sosial tetapi kadang-kadang ketika transien kedaluwarsa mereka tetap dalam database dan dapat dihapus dengan aman.
4. Pembersihan basis data mengoptimalkan tabel di WordPress database.
5. Pembersihan otomatis. Saya biasanya melakukan pembersihan atas dasar ad hoc tetapi Anda juga dapat menjadwalkan WP Rocket untuk menjalankan pembersihan otomatis dari database Anda.
Idealnya, Anda harus membuat cadangan database Anda sebelum menjalankan pembersihan, karena setelah pengoptimalan database dilakukan, tidak ada cara untuk membatalkannya.
Pengaturan CDN WP Rocket

Menggunakan jaringan pengiriman konten (CDN) berarti bahwa semua URL file statis (CSS, JS, gambar) akan ditulis ulang ke CNAME yang Anda berikan.
1. Aktifkan CDN. Aktifkan ini jika Anda menggunakan jaringan pengiriman konten. WP Rocket kompatibel dengan sebagian besar CDN seperti Amazon Cloudfront, MaxCDN, KeyCDN (yang saya gunakan) dan lainnya. Cari tahu lebih lanjut tentang cara melakukannya gunakan WP Rocket dengan CDN
2. CDN CNAME. Salin CNAME (domain) yang diberikan kepada Anda oleh penyedia CDN Anda dan masukkan ke dalam CDN CNAME. Ini akan menulis ulang semua URL untuk aset Anda (file statis).
3. Kecualikan file memungkinkan Anda menentukan URL file yang seharusnya tidak dilayani melalui CDN.
Simpan dan uji, tuntas! Nonaktifkan pengaturan jika Anda melihat ada yang rusak di situs web Anda.
Pengaya WP Rocket (Cloudflare)

WP Rocket memungkinkan Anda mengintegrasikan akun Cloudflare Anda dengan fungsi add-on-nya.
1. Kunci API Global. Anda akan menemukan kunci API di kanan atas di akun Cloudflare Anda. Cukup buka profil Anda dan gulir ke bawah dan Anda akan melihat kunci API global Anda. Anda hanya perlu menyalin dan menempelkannya ke WP Rocket.
2. Akun e-mail. Ini adalah alamat email yang Anda gunakan untuk akun Cloudflare Anda.
3. Domain. Ini adalah nama domain Anda, mis. Websitehostingrating.com.
4. Mode Pengembangan. Aktifkan sementara mode pengembangan di situs web Anda. Pengaturan ini akan mati secara otomatis setelah 3 jam. Ini bagus untuk ketika Anda membuat banyak perubahan pada situs Anda.
5. Pengaturan Optimal. Secara otomatis meningkatkan konfigurasi Cloudflare Anda untuk kecepatan, tingkat kinerja, dan kompatibilitas. Opsi ini mengaktifkan pengaturan Cloudflare yang optimal.
6. Protokol Relatif. Hanya boleh digunakan dengan fitur SSL fleksibel Cloudflare. URL file statis (CSS, JS, gambar) akan ditulis ulang untuk menggunakan //, bukan http: // atau https: //.
WP Rocket Tools

1. Pengaturan ekspor memungkinkan Anda mengekspor pengaturan WP Rocket Anda untuk digunakan di situs lain.
2. Pengaturan impor memungkinkan Anda mengimpor pengaturan WP Rocket Anda yang telah dikonfigurasi sebelumnya.
3. Kembalikan memungkinkan Anda kembali ke versi sebelumnya jika versi baru WP Rocket menyebabkan masalah bagi Anda.
Mengkonfigurasi WP Rocket untuk HTTP / 2
HTTP / 2 adalah peningkatan ke HTTP yang telah ada sejak 1999 untuk mengelola komunikasi antara server web dan browser. HTTP / 2 membuka jalan untuk memuat halaman yang lebih cepat melalui kompresi data yang lebih baik, permintaan multiplexing, dan peningkatan kecepatan lainnya.
Banyak server dan browser memiliki dukungan untuk HTTP / 2, dan sebagian besar web host, 'like' SiteGround, sekarang mendukung HTTP / 2. Ini Pemeriksa HTTP / 2 memberi tahu Anda jika situs Anda mampu menggunakan HTTP / 2.
Jika situs Anda mampu menggunakan HTTP / 2, berikut ini cara Anda dapat mengkonfigurasi WP Rocket untuknya.
Menggabungkan (menggabungkan) semua file CSS dan JS menjadi file sesedikit mungkin bukan praktik terbaik untuk HTTP / 2 dan WP Rocket menyarankan Anda untuk melakukannya tidak mengaktifkan penggabungan file dalam tab optimisasi file.

WP Rocket menyarankan Anda biarkan kedua kotak ini tidak dicentang. Untuk informasi lebih lanjut, lihat artikel ini di WP Rocket.
Cara menggunakan WP Rocket dengan KeyCDN
Menyiapkan WP Rocket dengan KeyCDN cukup mudah. (FYI KeyCDN adalah jaringan pengiriman konten yang saya gunakan dan rekomendasikan)
Pertama buat zona tarik di KeyCDN. Lalu pergi ke Tab CDN dan memeriksa Aktifkan Jaringan Pengiriman Konten .

Sekarang, perbarui Ganti nama host situs dengan: " kolom dengan URL yang Anda dapatkan dari dasbor KeyCDN (di bawah Zona> URL Zona untuk zona tarik yang Anda buat. URL akan terlihat seperti berikut: lorem-1c6b.kxcdn.com)
Atau, dan opsi yang disarankan, gunakan CNAME URL pilihan Anda (misalnya https://static.websitehostingrating.com)
Host web mana yang berfungsi dengan WP Rocket?
WP Rocket kompatibel dengan hampir semua host web. Namun beberapa, dikelola secara khusus WordPress host, mungkin tidak berfungsi dengan WP Rocket. Jika penyedia hosting Anda tidak terdaftar di bawah ini, ini tidak berarti itu tidak kompatibel dengan WP Rocket. Cara terbaik untuk 100% yakin adalah dengan menghubungi host web Anda dan bertanya.
- Kinsta: Kinsta hanya mendukung WP Rocket versi 3.0 dan lebih tinggi. Caching halaman WP Rocket secara otomatis dinonaktifkan untuk mencegah konflik dengan cache bawaan Kinsta. Kinsta adalah mitra resmi dari WP Rocket.
- WP Engine: WP Rocket adalah satu-satunya plugin caching yang diizinkan di WP Engine. WP Engine adalah mitra resmi dari WP Rocket.
- SiteGround: WP Rocket kompatibel dengan SiteGroundcaching statis, dinamis, dan memcache. SiteGround adalah mitra resmi dari WP Rocket.
- A2 Hosting: WP Rocket adalah sepenuhnya kompatibel dengan A2 Hosting. Tetapi Anda harus menginstal WordPress di situs Anda sebelum Anda dapat menginstal plugin WP Rocket. A2 Hosting adalah mitra resmi WP Rocket.
- WebHostFace: WebHostFace mendukung (dan merupakan mitra resmi) WP Rocket.
- Savvii: Savvii mendukung (dan merupakan mitra resmi) WP Rocket.
- FastComet: Menawarkan paket khusus yang dioptimalkan untuk WordPress dan WP Rocket. FastComet adalah mitra resmi dari WP Rocket.
- Bluehost dikelola WordPress rencana: Bluehost dikelola WordPress rencana Konfigurasi pernis merusak minifikasi WP Rocket, jadi Anda harus mematikannya BluehostPernis, atau matikan minifikasi WP Rocket.
- Cloudways WordPress hosting yang: Saat menggunakan minifikasi WP Rocket dengan Cloudways 'Varnish, Anda harus membuat aturan pengecualian untuk Varnish di pengaturan aplikasi Cloudways.
- Roda gila: Anda harus menghubungi dukungan Roda Gila dan meminta mereka untuk mengaktifkan WP Rocket.
- HostGator Dikelola WordPress rencana: WP Rocket tidak diizinkan di HostGator Dikelola WordPress tuan.
- Sintesa: W3 Total Cache hadir dengan pra-instal pada Synthesis tetapi dapat dihapus dan diganti dengan WP Rocket.
- WebSavers.ca: WebSavers.ca adalah mitra resmi WP Rocket.
Baca lebih lanjut tentang host web yang kompatibel dengan WP Rocket aktif https://docs.wp-rocket.me/article/670-hosting-compatibility.
Unduh file konfigurasi WP Rocket saya
Saya membuatnya sangat mudah untuk menambahkan konfigurasi WP Rocket yang sama yang saya gunakan di sini di situs saya. Secara sederhana unduh file konfigurasi WP Rocket ini dan kemudian impor di bagian Alat admin WP Rocket.

Beli salinan WP Rocket lalu pergi dan unduh file konfigurasi WP Rocket saya dan impor pengaturan persis yang saya sarankan dan gunakan di situs ini.
3. Bantuan WP Rocket dan Dokumentasi Resmi
Jika Anda karena satu dan lain alasan mengalami masalah dengan WP Rocket ada banyak informasi bermanfaat tersedia di Situs web WP Rocket. Ingat Anda juga mendapatkan dukungan 1 tahun dengan pembelian Anda.

Berikut adalah daftar tutorial WP Rocket yang menurut saya paling membantu:
- Mulai
- Kompatibilitas Hosting
- Cara Memeriksa Apakah WP Rocket Caching Halaman Anda
- SSL Dengan WP Rocket
- WP Rocket Dengan A CDN
- WP Rocket Dengan Cloudflare
- Selesaikan Kesalahan Server Internal 500
- Menyelesaikan Masalah dengan Minifikasi
- Konfigurasi NGINX Untuk WP Rocket
Apa pengalaman Anda menggunakan Plugin caching WP Rocket untuk WordPress? Sudahkah saya meninggalkan informasi penting? Saya akan senang mendengar semua itu di komentar di bawah!
Jika Anda menemukan tutorial pengaturan WP Rocket ini bermanfaat, membagikannya di sosial selalu dihargai.

