Non è frustrante quando fai clic su un sito Web, aspetti e aspetti per quelli che sembrano eoni e fai clic sul pulsante Indietro per la frustrazione? La verità è che c'è ben poco che infastidisce i visitatori del sito più di un sito web a caricamento lento ed è lì WP Rocket entra
Uno studio di Forrester Consulting afferma che "Il 47% dei consumatori si aspetta che una pagina web venga caricata in due secondi o meno".
La cosa triste è che molti proprietari di siti Web non si rendono conto che un sito Web a caricamento lento non solo frustra a morte le persone, ma può anche avere un impatto negativo sul tuo Google classifiche e avere un impatto sui profitti!
La cosa buona è che ci sono modi per accelerare il tempo di caricamento di un sito web, soprattutto se il sito web è alimentato da WordPress. Perché qui ti spiegherò come iniziare WP Rocket (e sì è un plugin che uso per velocizzare il mio sito web).
Ecco cosa imparerai in questo post:
- Come scaricare e installare WP Rocket
- Come impostare WP Rocket usando le impostazioni raccomandate
- Dove trovare aiuto e trovare documentazione ufficiale
Cos'è WP Rocket?
WP Rocket è un premio WordPress plugin di memorizzazione nella cache estremamente efficace per accelerare il tempo di caricamento del tuo sito Web.
Piani e prezzi di WP Rocket:
- $ 49 / anno - 1 anno di supporto e aggiornamenti per Sito Web 1.
- $ 99 / anno - 1 anno di supporto e aggiornamenti per siti web 3.
- $ 249 / anno - 1 anno di supporto e aggiornamenti per siti web illimitati.
A differenza della maggior parte degli altri WordPress caching plugin noti per essere pieni di opzioni e impostazioni confuse. Scopri di più su WP Rocket e scopri alcuni dei migliori alternative gratuite a WP Rocket.
1. Scarica e installa WP Rocket
Per prima cosa, vai al Sito Web WP Rocket e acquistare il WordPress .
Scegli il piano che funziona meglio per te e completa i passaggi necessari per effettuare l'ordine.
Successivamente, ti verrà inviata un'email con le informazioni di accesso al tuo account su wp-rocket.me. Vai e accedi ed entra "il mio account" troverai il link per il download. Scarica e salva il file zip sul tuo computer.

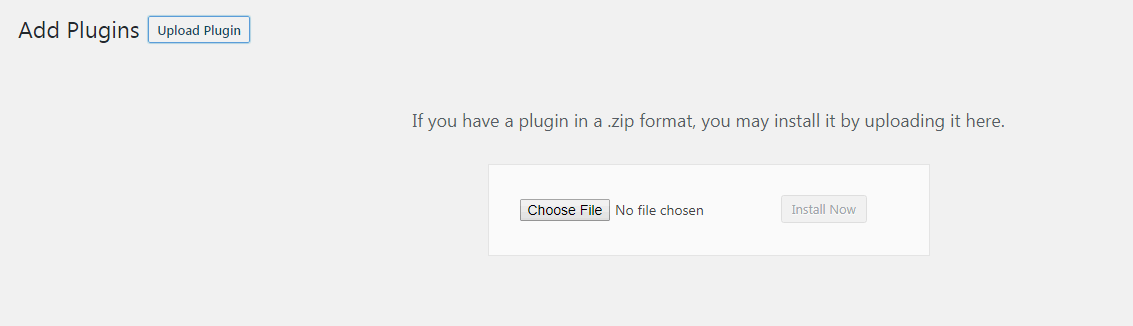
Quindi, accedi al tuo WordPress sito e vai a Plugin -> Aggiungi nuovo -> Carica plugin.
Basta caricare e installare la versione del file zip di WP Rocket.

Infine, vai e attiva WP Rocket e il plugin è ora installato. Sìì!
2. Impostazioni migliori e consigliate di WP Rocket
Ora è il momento di configurare WP Rocket secondo le impostazioni consigliate.
Innanzitutto, vai su Impostazioni -> WP Rocket e verrai indirizzato alla pagina delle impostazioni del plug-in. Ci sono 10 schede o sezioni che dovrai configurare e modificare le impostazioni per:
- Performance modelli/hostess (scheda predefinita)
- Impostazioni della cache
- Impostazioni di ottimizzazione dei file CSS e JS
- Impostazioni multimediali
- Impostazioni di precarico
- Impostazioni avanzate delle regole
- Impostazioni del database
- Impostazioni CDN
- Componenti aggiuntivi (Cloudflare)
- Strumenti
- bonus: Configurazione di WP Rocket per HTTP / 2
- bonus: Utilizzo di WP Rocket con KeyCDN
- bonus: Quali host web sono compatibili con e funzionano con WP Rocket?
- bonus: Scarica il mio file di configurazione WP Rocket
Passiamo ora alla configurazione delle impostazioni consigliate per WP Rocket, per ciascuna delle 10 sezioni.
WP Rocket Dashboard

Il Dashboard ti fornisce informazioni sulla tua licenza e quando scade. Puoi anche opt-in per essere un Rocket Tester (programma di beta testing) e Rocket Analytics (consentire a WP Rocket di raccogliere dati in modo anonimo). Qui trovi anche i collegamenti per il supporto e le domande frequenti su WP Rocket.
Nella Dashboard puoi Rimuovi tutti i file memorizzati nella cache (consigliato da fare quando hai finito di configurare le impostazioni di WP Rocket), Avvia il precaricamento della cache (genera una cache per la tua home page e tutti i link interni sulla homepage) e Cancellare OPcache Contenuto (elimina OPcahce che impedisce problemi quando si aggiorna il plugin WP Rocket).
Impostazioni WP Rocket Cache

1. Abilita la memorizzazione nella cache per i dispositivi mobili dovrebbe essere attivato in quanto abilita la cache per i dispositivi mobili e rende il tuo sito web più amichevole.
Seleziona anche Separare i file di cache per i dispositivi mobili. Perché la memorizzazione nella cache mobile di WP Rocket funziona in modo più sicuro con entrambe le opzioni abilitate. In caso di dubbio, tienili entrambi.
2. Abilita la memorizzazione nella cache per l'accesso WordPress utenti, si consiglia di attivarlo solo quando si dispone di un sito di appartenenza o simili quando gli utenti devono accedere per visualizzare il contenuto.
3. Durata della cache viene automaticamente impostato su 10 ore e ciò significa che i file memorizzati nella cache vengono rimossi automaticamente dopo 10 ore prima di essere ricreati. Se aggiorni raramente il tuo sito o avere molto statico contenuto, puoi aumentarlo.
Salva e prova, accuratamente! Disattiva le impostazioni se noti qualcosa di rotto sul tuo sito web.
Impostazioni di ottimizzazione dei file CSS e JS di WP Rocket

File minifying ridurre le dimensioni dei file e migliorare i tempi di caricamento. Minification rimuove spazi e commenti dai file statici, consente ai browser e ai motori di ricerca di elaborare più velocemente file HTML, CSS e JavaScript.
Combinazione di file concatenerà i file in gruppi più piccoli al fine di garantire compatibilità tra temi e plug-in e migliori prestazioni. Tuttavia, forzare la concatenazione in un singolo file 1 non è raccomandato, perché i browser scaricano più velocemente file 6 più piccoli in parallelo rispetto ai file 1-2 di grandi dimensioni.
1. Riduci i file HTML rimuoverà spazio bianco e commenti per ridurre la dimensione delle pagine web sul tuo sito.
2. Combina Google File di caratteri ridurrà il numero di richieste HTTP (specialmente se si utilizzano più font).
3. Rimuovi stringhe di query dalle risorse statiche può migliorare il livello di prestazioni su GT Metrix. Questa impostazione rimuove la stringa di query della versione dai file statici (ad esempio style.css? Ver = 1.0) e la codifica invece nel nome del file (ad esempio style-1-0.css).
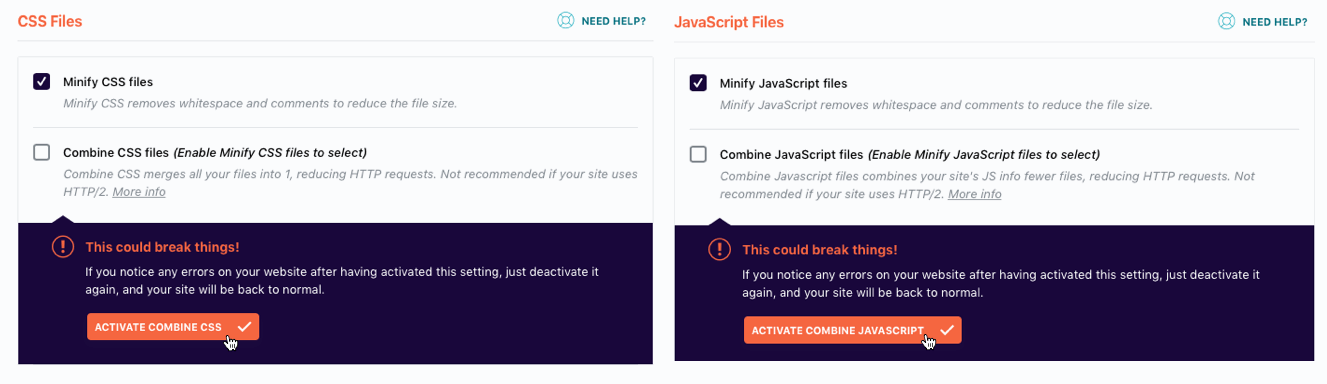
4. Minimizza i file CSS rimuoverà spazi bianchi e commenti per ridurre le dimensioni dei file del foglio di stile.
5. Combina i file CSS unisce tutti i tuoi file in un solo file, riducendo il numero di richieste HTTP. Non consigliato se il tuo sito utilizza HTTP / 2.
Importante: Questo potrebbe rompere le cose! Se noti errori nel tuo sito web dopo aver attivato questa impostazione, è sufficiente disattivarla nuovamente e il tuo sito tornerà alla normalità.
6. Ottimizza la consegna CSS elimina i CSS che bloccano la visualizzazione sul tuo sito Web per un tempo di caricamento percepito più rapido. Ciò significa che la tua pagina inizierà a caricarsi senza stili CSS e questo è qualcosa Google PageSpeed Insights prende in considerazione la velocità della pagina durante il "punteggio".
CSS percorso critico significa che la pagina inizierà il caricamento senza tutti i suoi stili CSS. Ciò significa che potrebbe sembrare un po 'strano per alcuni momenti durante il caricamento.
Questo è chiamato FOUC (flash di contenuto inascoltato). Per evitare ciò, è necessario utilizzare quello che viene chiamato CSS di Critical Path. Ciò significa che il CSS per il contenuto nella parte superiore della pagina deve essere inserito direttamente nell'HTML per evitare il FOUC mentre la pagina viene caricata.
Per generare il percorso critico CSS puoi usare questo strumento Generatore di CSS di Critical Path.
7. Minimizza i file JavaScript rimuovere spazi bianchi e commenti per ridurre le dimensioni dei file JS.
8. Combina i file JavaScript combina meno file delle informazioni JavaScript del tuo sito, riducendo le richieste HTTP. Non consigliato se il tuo sito utilizza HTTP / 2.
Importante: Questo potrebbe rompere le cose! Se noti errori nel tuo sito web dopo aver attivato questa impostazione, è sufficiente disattivarla nuovamente e il tuo sito tornerà alla normalità.
9. Carica JavaScript rinviato elimina JS che blocca il rendering sul tuo sito e può migliorare il tempo di caricamento. Questo è qualcosa Google PageSpeed Insights prende in considerazione la velocità della pagina durante il "punteggio".
10. Modalità provvisoria per JQuery assicura il supporto per i riferimenti jQuery in linea da temi e plugin caricando jQuery nella parte superiore del documento come script di blocco del rendering.
Salva e prova, accuratamente! Disattiva le impostazioni se noti qualcosa di rotto sul tuo sito web.
Impostazioni del WP Rocket Media

1. Immagini di carico pigro significa che le immagini verranno caricate solo quando entrano (o stanno per entrare) nel viewport, cioè vengono caricate solo quando l'utente scorre la pagina verso il basso. Il caricamento lento riduce il numero di richieste HTTP che possono migliorare i tempi di caricamento.
(A volte disabilito il caricamento lento delle immagini, solo perché quando il caricamento lento è abilitato, ancorare Collegamento puntando verso una posizione sotto un'immagine caricata in modo lento scorre nella posizione errata della pagina Web)
2. Caricamento lento di iframe e video significa che iframe e video verranno caricati solo quando entrano (o stanno per entrare) nella viewport, ovvero vengono caricati solo quando l'utente scorre la pagina verso il basso. Il caricamento lento riduce il numero di richieste HTTP che possono migliorare i tempi di caricamento.
3. Sostituisci iframe di YouTube con l'immagine di anteprima può migliorare significativamente il tempo di caricamento se si dispone di molti video di YouTube su una pagina.
Lazyload può essere disattivato su singole pagine / post (trovi questa impostazione nella barra laterale di post / pagina)
4. Disabilita Emoji dovrebbe essere disabilitato perché si dovrebbe usare l'emoji predefinita del browser dei visitatori invece di caricare l'emoji da WordPress.org. La disabilitazione della memorizzazione nella cache delle emoji riduce il numero di richieste HTTP che possono migliorare i tempi di caricamento.
6. WordPress incorpora dovrebbe essere disabilitato perché impedisce ad altri di incorporare contenuti dal tuo sito, ti impedisce anche di incorporare contenuti da altri siti e rimuove le richieste JavaScript relative a WordPress Incorpora.
Salva e prova, accuratamente! Disattiva le impostazioni se noti qualcosa di rotto sul tuo sito web.
Impostazioni del precarico del razzo WP

1. Sitemap pre-caricamento utilizza tutti gli URL nella sitemap XML per il preloading quando la durata della cache è scaduta e l'intera cache è stata cancellata.
2. Yoast SEO XML Mappa del sito. WP Rocket rileverà automaticamente le sitemap XML generate da Yoast plugin SEO. È possibile controllare l'opzione per precaricarlo.
3. Precaricare bot dovrebbe essere attivato e utilizzato solo su server con buone prestazioni. Una volta attivato, viene attivato automaticamente dopo aver aggiunto o aggiornato il contenuto sul tuo sito web. Passa a Manuale se questo sta causando alti uso della CPU o problemi di prestazioni.
Quando scrivi o aggiorni un nuovo post o pagina, WP Rocket cancella automaticamente la cache per quel contenuto specifico e qualsiasi altro contenuto ad esso correlato. Il bot di precaricamento eseguirà la scansione di questi URL per rigenerare immediatamente la cache.
4. Prefetch richieste DNS consente la risoluzione dei nomi di dominio in parallelo con (anziché in serie con) il recupero del contenuto effettivo della pagina.
Puoi specificare host esterni (come //fonts.googleapis.com e //maxcdn.bootstrapcdn.com) da precaricare poiché la prelettura DNS può velocizzare il caricamento dei file esterni, specialmente sulle reti mobili.
Gli URL più comuni per il precaricamento sono:
- //maxcdn.bootstrapcdn.com
- //platform.twitter.com
- //s3.amazonaws.com
- //ajax.googleapis.com
- //cdnjs.cloudflare.com
- //netdna.bootstrapcdn.com
- //caratteri.googleapis.com
- //connect.facebook.net
- // www.google-analytics.com
- // www.googletagmanager.com
- //mappe.google.com
Salva e prova, accuratamente! Disattiva le impostazioni se noti qualcosa di rotto sul tuo sito web.
Impostazioni delle regole avanzate di WP Rocket

Queste impostazioni sono per la gestione avanzata della cache, in genere per escludere le pagine carrello e di pagamento nei siti di e-commerce.
1. Non memorizzare mai gli URL ti consente di specificare URL di pagine o post che non dovrebbero mai essere memorizzati nella cache.
2. Non memorizzare mai i cookie ti consente di specificare gli ID dei cookie che, se impostati nel browser del visitatore, dovrebbero impedire che una pagina venga memorizzata nella cache.
3. Non memorizzare mai i programmi utente nella cache consente di specificare le stringhe degli interpreti utente che non dovrebbero mai vedere le pagine memorizzate nella cache.
4. Elimina sempre URL (s) ti consente di specificare gli URL che desideri vengano sempre eliminati dalla cache ogni volta che aggiorni un post o una pagina.
5. Stringhe di query della cache ti consente di specificare stringhe di query per la memorizzazione nella cache.
Salva e prova, accuratamente! Disattiva le impostazioni se noti qualcosa di rotto sul tuo sito web.
Impostazioni del database Rocket di WP

Questa sezione include una serie di impostazioni per la pulizia e l'ottimizzazione WordPress.
1. Post cleanup elimina revisioni, bozze automatiche e post e pagine cestinati. Eliminali a meno che tu non abbia vecchie versioni di post (o post eliminati).
2. Pulizia dei commenti elimina spam e commenti cestinati.
3. Pulizia dei transitori elimina i dati memorizzati che amano i conteggi sociali, ma a volte quando i transitori sono scaduti rimangono nel database e possono essere eliminati in modo sicuro.
4. Pulizia del database ottimizza le tabelle nel tuo WordPress Banca dati.
5. Pulizia automatica. Di solito eseguo le pulizie su una base ad hoc, ma puoi anche programmare WP Rocket per eseguire la pulizia automatica del tuo database.
Idealmente, è necessario eseguire il backup del database prima di eseguire una pulizia, poiché una volta eseguita l'ottimizzazione del database, non è possibile annullarla.
Impostazioni WP Rocket CDN

L'uso di una rete di distribuzione dei contenuti (CDN) significa che tutti gli URL dei file statici (CSS, JS, immagini) verranno riscritti ai CNAME che fornisci.
1. Abilita CDN. Abilita questa opzione se stai utilizzando una rete di distribuzione dei contenuti. WP Rocket è compatibile con la maggior parte dei CDN come Amazon Cloudfront, MaxCDN, KeyCDN (che sto usando) e altri. Scopri di più su come usa WP Rocket con un CDN
2. CDN CNAME (s). Copia il CNAME (dominio) fornito dal tuo provider CDN e inseriscilo nel CDN CNAME. Questo riscriverà tutti gli URL per le tue risorse (file statici).
3. Escludi file ti consente di specificare URL (s) di file che non dovrebbero essere pubblicati tramite CDN.
Salva e prova, accuratamente! Disattiva le impostazioni se noti qualcosa di rotto sul tuo sito web.
WP Rocket Add-Ons (Cloudflare)

WP Rocket ti consente di integrare il tuo account Cloudflare con la sua funzione aggiuntiva.
1. Chiave API globale. Troverai la chiave API in alto a destra nel tuo account Cloudflare. Vai semplicemente al tuo profilo e scorri verso il basso e vedrai la tua chiave API globale. Devi solo copiare e incollare questo in WP Rocket.
2. Account e-mail. Questo è l'indirizzo email che usi per il tuo account Cloudflare.
3. Dominio. Questo è il tuo nome di dominio, ad esempio sitohostingrating.com.
4. Modalità di sviluppo. Attiva temporaneamente la modalità di sviluppo sul tuo sito web. Questa impostazione si spegnerà automaticamente dopo 3 ore. Questo è positivo quando stai apportando molte modifiche al tuo sito.
5. Impostazioni ottimali. Migliora automaticamente la configurazione di Cloudflare per velocità, livello di prestazioni e compatibilità. Questa opzione attiva le impostazioni ottimali di Cloudflare.
6. Protocollo relativo. Dovrebbe essere utilizzato solo con la funzione SSL flessibile di Cloudflare. Gli URL dei file statici (CSS, JS, immagini) verranno riscritti per utilizzare // invece di http:// o https://.
WP Rocket Tools

1. Esporta le impostazioni ti consente di esportare le impostazioni di WP Rocket da utilizzare su un altro sito.
2. Importa le impostazioni ti consente di importare le tue impostazioni WP Rocket preconfigurate.
3. Rollback ti consente di tornare a una versione precedente se una nuova versione di WP Rocket causa problemi per te.
Configurazione di WP Rocket per HTTP / 2
HTTP / 2 è un aggiornamento a HTTP che esiste da 1999 per gestire la comunicazione tra web server e browser. HTTP / 2 apre la strada a carichi di pagine più veloci grazie a una migliore compressione dei dati, multiplexing di richieste e altri miglioramenti della velocità.
Molti server e browser supportano HTTP / 2 e la maggior parte degli host web, piace SiteGround, ora supporta HTTP / 2. Questo Correttore HTTP / 2 ti dice se il tuo sito è in grado di utilizzare HTTP / 2.
Se il tuo sito è in grado di utilizzare HTTP/2, ecco come puoi configurare WP Rocket per questo.
Concatenazione (combinazione) di tutti i file CSS e JS nel minor numero di file possibile non è la procedura migliore per HTTP / 2 e WP Rocket ti consiglia di non attivare la concatenazione di file nel scheda di ottimizzazione dei file.

WP Rocket ti consiglia lascia queste due caselle deselezionate. Per ulteriori informazioni, vedere questo articolo su WP Rocket.
Come usare WP Rocket con KeyCDN
L'impostazione di WP Rocket con KeyCDN è piuttosto semplice. (FYI KeyCDN è la rete di content delivery che uso e raccomando)
Per prima cosa crea una zona pull in KeyCDN. Quindi vai al Scheda CDN e controllare il Attiva la rete di Content Delivery opzione.

Ora aggiorna il Sostituisci il nome host del sito con: " campo con l'URL che ottieni dalla dashboard di KeyCDN (in Zone> URL zona per la zona di pull che hai creato. L'URL sarà simile a qualcosa di simile: lorem-1c6b.kxcdn.com)
In alternativa, e l'opzione consigliata, usa un CNAME del tuo URL di scelta (ad esempio https://static.websitehostingrating.com)
Quali host web funzionano con WP Rocket?
WP Rocket è compatibile con quasi tutti host web. Tuttavia alcuni, soprattutto gestito WordPress padroni di casa, potrebbe non funzionare con WP Rocket. Se il tuo provider di hosting non è elencato qui sotto, ciò non significa che non sia compatibile con WP Rocket. Il modo migliore per essere sicuri al 100% è contattare il tuo host web e chiedere.
- Kinsta: Kinsta supporta solo WP Rocket versione 3.0 e successive. La memorizzazione nella cache delle pagine di WP Rocket viene automaticamente disabilitata per evitare conflitti con la memorizzazione nella cache integrata di Kinsta. Kinsta è un partner ufficiale di WP Rocket.
- WP Engine: WP Rocket è l'unico plug-in di memorizzazione nella cache consentito WP Engine. WP Engine è un partner ufficiale di WP Rocket.
- SiteGround: WP Rocket è compatibile con SiteGroundcaching statico, dinamico e memcached. SiteGround è un partner ufficiale di WP Rocket.
- A2 Hosting: WP Rocket è completamente compatibile con A2 Hosting. Ma devi installare WordPress sul tuo sito prima di poter installare il plugin WP Rocket. A2 Hosting è un partner ufficiale di WP Rocket.
- WebHostFace: WebHostFace supporta (ed è un partner ufficiale di) WP Rocket.
- Savvii: Savvii supporta (ed è un partner ufficiale di) WP Rocket.
- FastComet: Offre un pacchetto specificamente ottimizzato per WordPress e WP Rocket. FastComet è un partner ufficiale di WP Rocket.
- Bluehost Gestito WordPress piani: Bluehost Gestito WordPress piani La configurazione di Varnish interrompe la minimizzazione di WP Rocket, quindi devi disattivare Bluehostè vernice, o disattivare la minimizzazione di WP Rocket.
- CloudWays WordPress Hosting: Quando si utilizza la minificazione di WP Rocket con Varnish di Cloudways, è necessario creare una regola di esclusione per Varnish nelle impostazioni dell'applicazione Cloudways.
- Volano: Devi contattare il supporto Flywheel e chiedere loro di attivare WP Rocket.
- HostGator gestito WordPress piani: WP Rocket non è consentito HostGator gestito WordPress di hosting.
- Sintesi: W3 Total Cache viene preinstallato su Synthesis ma può essere eliminato e sostituito con WP Rocket.
- WebSavers.ca: WebSavers.ca è partner ufficiale di WP Rocket.
Maggiori informazioni sull'host web compatibile con WP Rocket on https://docs.wp-rocket.me/article/670-hosting-compatibility.
Scarica il mio file di configurazione WP Rocket
Ho reso molto facile aggiungere la stessa configurazione WP Rocket che uso qui sul mio sito. Semplicemente scarica questo file di configurazione WP Rocket e quindi importarlo nella sezione Strumenti dell'amministratore di WP Rocket.

Compra una copia di WP Rocket e poi vai e scarica il mio file di configurazione WP Rocket e importa le impostazioni esatte che consiglio e uso su questo sito.
3. Aiuto WP Rocket e documentazione ufficiale
Se per un motivo o l'altro si incontrano problemi con WP Rocket, sono disponibili molte informazioni utili Sito web di WP Rocket. Ricorda che ricevi anche l'anno di supporto 1 con il tuo acquisto.

Ecco una lista di tutorial di WP Rocket che ho trovato più utili:
- Iniziamo
- Hosting Compatibility
- Come verificare se WP Rocket sta memorizzando nella cache le tue pagine
- SSL con WP Rocket
- WP Rocket With A CDN
- WP Rocket With Cloudflare
- Risolvi l'errore del server interno 500
- Risolvi i problemi con il minimo
- Configurazione NGINX per WP Rocket
Qual è la tua esperienza con l'utilizzo di Plugin di memorizzazione nella cache di WP Rocket per WordPress? Ho omesso informazioni cruciali? Mi piacerebbe sentire tutto nei commenti qui sotto!
Se hai trovato utile questo tutorial di installazione di WP Rocket, è sempre gradito condividerlo su social.

