ウェブサイトをクリックして、永遠のように感じるのを待って待って、欲求不満から戻るボタンをクリックするのはイライラしませんか? 真実は、サイトの訪問者を苛立たせるものはほとんどないということです。 ロードが遅いウェブサイト そしてそこが WP Rocket 入って来る
Forrester Consultingの調査によると、 「消費者の47%は、WebページがXNUMX秒以内に読み込まれることを期待しています」.
悲しいことに、多くのWebサイトの所有者は、読み込みの遅いWebサイトが人々の地獄を苛立たせるだけでなく、あなたに悪影響を与える可能性があることに気づいていません。 Google ランキング、そして収益に影響を与えます!
良いことは、Web サイトの読み込み時間を高速化する方法があることです。 WordPress. ここから始めましょう。 WP Rocket (はい 私が使っているプラグインです 私のウェブサイトをスピードアップするために)。
この投稿で学ぶことは次のとおりです。
WPロケットとは何ですか?
WP Rocket プレミアムです WordPress ウェブサイトの読み込み時間を高速化するのに非常に効果的なキャッシュプラグイン。
WP Rocketのプランと価格
- $ 49 /年 – 1年間のサポートとアップデート 1のウェブサイト.
- $ 99 /年 – 1年間のサポートとアップデート 3のウェブサイト.
- $ 249 /年 – 1年間のサポートとアップデート 無制限のウェブサイト.
他のほとんどとは異なり WordPress キャッシング 紛らわしいオプションや設定でいっぱいになっていることで有名なプラグイン。 WPロケットの詳細を学び、いくつかを見つけてください WP Rocketに代わる最良の代替手段.
1. WP Rocketをダウンロードしてインストールします
まず、 WP RocketのWebサイト そして購入する WordPress プラグイン。
自分に最適なプランを選択して、注文に必要な手順を完了してください。
次に、wp-rocket.meのアカウントへのログイン情報が記載されたメールが送信されます。 移動してログインし、 "マイアカウント" ダウンロードリンクがあります。 zipファイルをダウンロードしてコンピュータに保存します。

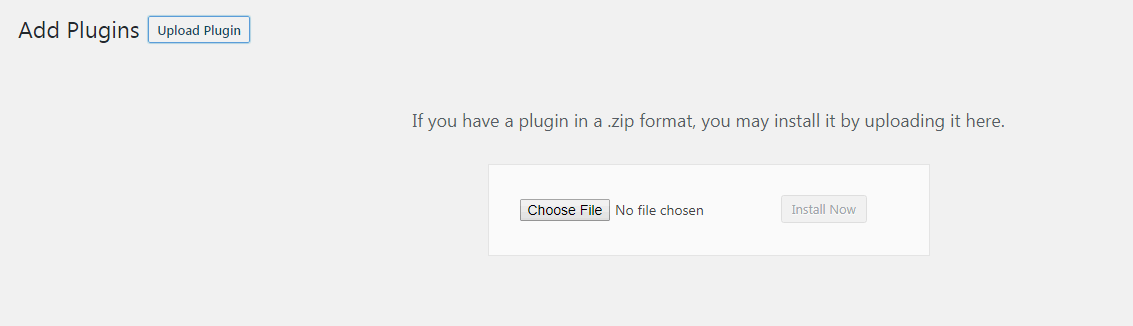
次に、にログインします WordPress サイトに行きます プラグイン–>新規追加–>プラグインのアップロード.
WP Rocketのzipファイルバージョンをアップロードしてインストールするだけです。

最後に、WP Rocketを起動して起動すると、プラグインがインストールされました。 わーい!
2. WP Rocketのベストおよび推奨設定
次に、推奨設定に従って WP Rocket を構成します。
まず、[設定] –> [WP Rocket] に移動すると、プラグインの [設定] ページに移動します。 設定を構成および微調整する必要がある 10 個のタブまたはセクションがあります。
- ボーナス: HTTP / 2用のWP Rocketの設定
- ボーナス: KeyCDNでWP Rocketを使う
- ボーナス: どのWebホストがWP Rocketと互換性があり、動作しますか?
- ボーナス: WP Rocketの設定ファイルをダウンロードする
それでは、10 のセクションごとに、WP Rocket の推奨設定を構成してみましょう。
WPロケットダッシュボード

ダッシュボードには、ライセンスに関する情報と有効期限が表示されます。 また、オプトインして ロケットテスター (ベータテストプログラム)そして ロケット分析 (WP Rocketが匿名でデータを収集できるようにする)。 ここにはWP Rocketに関するサポートへのリンクとよくある質問もあります。
ダッシュボードでは、次のことができます。 キャッシュファイルをすべて削除する (WP Rocket 設定の構成が完了したときに行うことをお勧めします)、 キャッシュプリロードの開始 (あなたのホームページとそのホームページ上のすべての内部リンクのキャッシュを生成します) OPcacheをパージする コンテンツ(WP Rocketプラグインをアップデートするときの問題を防ぐためにOPcahceをパージします)。
WPロケットキャッシュ設定

1 モバイルデバイスのキャッシュを有効にする モバイルデバイスのキャッシングが有効になり、Webサイトがモバイルに適したものになるため、有効にする必要があります。
また選択 モバイルデバイス用の個別のキャッシュファイル。 WP Rocketモバイルキャッシュは、両方のオプションを有効にすると最も安全に機能するためです。 疑わしい場合は、両方を保管してください。
2。 ログインのキャッシュを有効にする WordPress users、これは、メンバーシップサイトがある場合、またはユーザーがコンテンツを表示するためにログインする必要がある場合にのみアクティブにすることをお勧めします。
3 キャッシュ寿命 は自動的に10時間に設定されます。つまり、キャッシュファイルは10時間後に再作成される前に自動的に削除されます。 まれに更新する場合 サイトまたは多くの静的を持っています コンテンツ、これを増やすことができます。
完全に保存してテストしてください。 あなたのウェブサイトで何かが壊れているのに気づいたら設定を無効にしてください。
WP Rocket CSSおよびJSファイルの最適化設定

ファイルを縮小する ファイルサイズを小さくしてロード時間を短縮できます。 縮小は、静的ファイルからスペースとコメントを削除し、ブラウザと検索エンジンがHTML、CSS、およびJavaScriptファイルをより高速に処理できるようにします。
ファイルを結合する テーマ/プラグインの互換性とパフォーマンスの向上を確実にするために、ファイルを小さなグループに連結します。 ただし、1-6サイズの大きいファイルよりも、ブラウザで1サイズの小さいファイルを並行して高速でダウンロードするため、2単一ファイルのみに連結することはお勧めできません。
1 HTMLファイルを縮小する あなたのサイトのウェブページのサイズを減らすために空白とコメントを削除します。
2.組み合わせる Google フォントファイル (特に複数のフォントを使用している場合)HTTPリクエストの数を減らします。
3 クエリ文字列を削除する 静的リソースからGT Metrixのパフォーマンスグレードを向上させることができます。 この設定は静的ファイル(例えばstyle.css?ver = 1.0)からバージョン問い合わせ文字列を削除し、代わりにそれをファイル名にエンコードします(例えばstyle-1-0.css)。
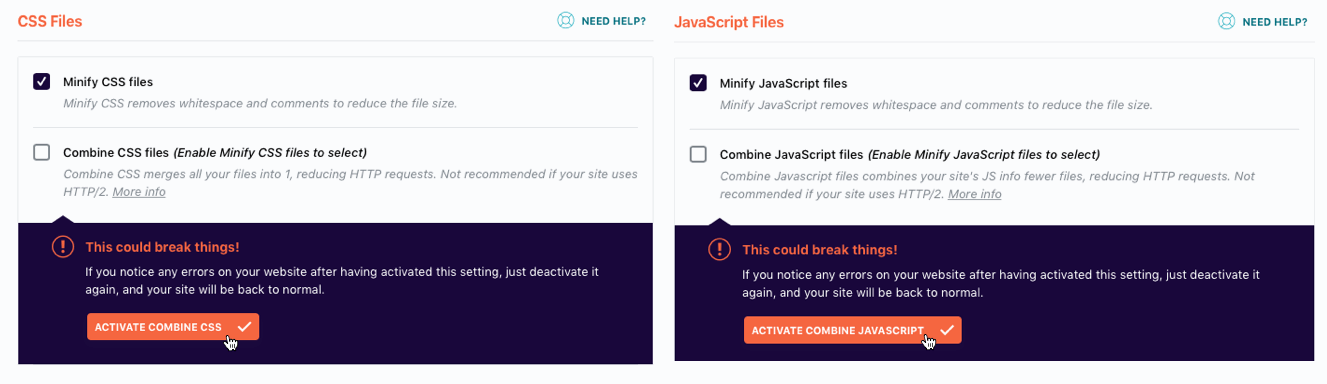
4 CSSファイルを縮小する スタイルシートのファイルサイズを減らすために空白とコメントを削除します。
5 CSSファイルを結合する すべてのファイルを1つのファイルにマージすると、HTTPリクエストの数が減ります。 あなたのサイトがHTTP / 2を使用している場合はお勧めできません。
重要: これは物事を破る可能性があります! この設定を有効にした後にWebサイトでエラーが発生した場合は、再度無効にすると、サイトは通常の状態に戻ります。
6 CSS配信を最適化する WebサイトのレンダリングをブロックするCSSを排除して、読み込み時間を短縮します。 これは、CSSスタイルなしでページの読み込みが開始されることを意味します。これは何かです Google PageSpeed Insights は、ページ速度を「スコアリング」する際に考慮します。
クリティカルパスCSSはあなたのページがすべてのCSSスタイルなしでロードを開始することを意味します。 それはロード中に少しの間ちょっと変に見えるかもしれないことを意味します。
これが呼び出されます FOUC(スタイルのないコンテンツのフラッシュ)。 これを回避するには、クリティカルパスCSSと呼ばれるものを使用する必要があります。 これは、ページのロード中にFOUCを回避するために、ページ上部のコンテンツのCSSを直接HTMLに配置する必要があることを意味します。
クリティカルパスCSSを生成するためにあなたは使うことができます このクリティカルパスCSSジェネレータツール.
7 JavaScriptファイルを縮小する 空白とコメントを削除してJSファイルのサイズを小さくします。
8 JavaScriptファイルを結合する サイトの JavaScript 情報を組み合わせることでファイルが減り、HTTP リクエストが減ります。 あなたのサイトがHTTP / 2を使用している場合はお勧めできません。
重要: これは物事を破る可能性があります! この設定を有効にした後にWebサイトでエラーが発生した場合は、再度無効にすると、サイトは通常の状態に戻ります。
9 JavaScriptのロードを延期する サイトのレンダリングをブロックするJSを排除し、読み込み時間を改善できます。 これは何かです Google PageSpeed Insights は、ページ速度を「スコアリング」する際に考慮します。
10 JQueryのセーフモード ドキュメントおよびドキュメントの先頭にレンダリングブロックスクリプトとしてjQueryをロードすることで、テーマおよびプラグインからのインラインjQuery参照を確実にサポートします。
完全に保存してテストしてください。 あなたのウェブサイトで何かが壊れているのに気づいたら設定を無効にしてください。
WPロケットメディア設定

1 遅延ロード画像 つまり、画像はビューポートに入るとき(または入力しようとしているとき)にのみ読み込まれます。つまり、ユーザーがページを下にスクロールしたときにのみ読み込まれます。 遅延ロードはHTTPリクエストの数を減らし、ロード時間を改善することができます。
(画像の遅延読み込みを無効にすることがあります。遅延読み込みが有効になっている場合、アンカー リンク 遅延読み込みされた画像の下の位置を指すと、Webページの間違った位置にスクロールします)
2 iframeとビデオを遅延ロードする つまり、iframeと動画は、ビューポートに入るとき(または入力しようとしているとき)にのみ読み込まれます。つまり、ユーザーがページをスクロールダウンしたときにのみ読み込まれます。 遅延ロードはHTTPリクエストの数を減らし、ロード時間を改善することができます。
3 YouTubeのiframeをプレビュー画像に置き換える ページにYouTubeの動画がたくさんある場合は、読み込み時間を大幅に短縮できます。
Lazyloadは個々のページ/投稿でオフにすることができます(あなたは投稿/ページサイドバーにこの設定を見つけます)
4 絵文字を無効にする から訪問者のブラウザのデフォルトの絵文字を使用する必要があるため、無効にする必要があります WordPress.org。 絵文字のキャッシュを無効にすると、HTTPリクエストの数が減り、読み込み時間を改善できます。
6. WordPress 埋め込む 他の人があなたのサイトからコンテンツを埋め込むことを防ぎ、またあなたが他のサイトからコンテンツを埋め込むことを防ぎ、関連するJavaScriptリクエストを削除するため、無効にする必要があります WordPress 埋め込みます。
完全に保存してテストしてください。 あなたのウェブサイトで何かが壊れているのに気づいたら設定を無効にしてください。
WPロケットプリロード設定

1 サイトマップのプリロード キャッシュの有効期限が切れてキャッシュ全体がクリアされたときに、XMLサイトマップ内のすべてのURLをプリロードに使用します。
2. Yoast SEO XMLサイトマップ。 WP Rocketは、によって生成されたXMLサイトマップを自動的に検出します。 Yoast SEO Plugin。 あなたはそれをプリロードするオプションをチェックすることができます。
3 プリロードボット パフォーマンスの高いサーバーでのみアクティブ化して使用する必要があります。 有効にすると、Webサイトのコンテンツを追加または更新した後、自動的にトリガーされます。 これが高値を引き起こしている場合は、手動に変更してください CPU使用率 またはパフォーマンスの問題。
新しい投稿またはページを作成または更新すると、WP Rocketはその特定のコンテンツとそれに関連する他のコンテンツのキャッシュを自動的に消去します。 プリロードボットはこれらのURLをクロールして直ちにキャッシュを再生成します。
4 DNS要求をプリフェッチする 実際のページコンテンツの取得と並行してではなく、並行してドメイン名の解決を行うことができます。
外部ホスト(// fontsなど)を指定できます。googleDNSプリフェッチとしてプリフェッチされるapis.com&// maxcdn.bootstrapcdn.com)は、特にモバイルネットワークで、外部ファイルのロードを高速化できます。
プリフェッチする最も一般的なURLは次のとおりです。
- //maxcdn.bootstrapcdn.com
- //platform.twitter.com
- //s3.amazonaws.com
- // ajax。googleapis.com
- //cdnjs.cloudflare.com
- //netdna.bootstrapcdn.com
- //フォント。googleapis.com
- //connect.facebook.net
- // www。google-analytics.com
- // www。googleタグマネージャー.com
- //マップ。google.COM
完全に保存してテストしてください。 あなたのウェブサイトで何かが壊れているのに気づいたら設定を無効にしてください。
WP Rocketの高度なルール設定

これらの設定は高度なキャッシュ管理のためのもので、通常はeコマースサイトのカートページとチェックアウトページを除外するためのものです。
1 URLをキャッシュしない 決してキャッシュされるべきではないページまたは投稿のURLを指定できます。
2 クッキーをキャッシュしない 訪問者のブラウザで設定されたときに、ページがキャッシュされないようにするクッキーのIDを指定できます。
3 ユーザーエージェントをキャッシュしない キャッシュされたページを表示しないようにするユーザーエージェント文字列を指定できます。
4 常にURLを削除する 投稿やページを更新するたびに常にキャッシュから削除するURLを指定できます。
5 クエリ文字列をキャッシュする キャッシュ用のクエリ文字列を指定できます。
完全に保存してテストしてください。 あなたのウェブサイトで何かが壊れているのに気づいたら設定を無効にしてください。
WPロケットデータベース設定

このセクションには、クリーンアップおよび最適化するためのさまざまな設定が含まれています WordPress.
1 クリーンアップ後 リビジョン、自動ドラフト、ゴミ箱への投稿やページを削除します。 古いバージョンの投稿(または削除された投稿)がない限り、これらを削除してください。
2 コメントの整理 スパムやゴミ箱へのコメントを削除します。
3 トランジェントのクリーンアップ ソーシャルカウントのように保存されているデータを削除しますが、一時的に期限切れになってもデータベースに残っているため安全に削除できる場合があります。
4 データベースのクリーンアップ あなたのテーブルを最適化します WordPress データベース。
5 自動クリーンアップ。 通常、アドホックベースでクリーンアップを行いますが、データベースの自動クリーンアップを実行するようにWP Rocketをスケジュールすることもできます。
理想的には、クリーンアップを実行する前にデータベースをバックアップする必要があります。データベースの最適化が実行されると、それを元に戻す方法がないためです。
WPロケットCDN設定

コンテンツ配信ネットワーク(CDN)を使用すると、静的ファイル(CSS、JS、画像)のすべてのURLが、指定したCNAMEに書き換えられます。
1 CDNを有効にする。 コンテンツ配信ネットワークを使用している場合は、これを有効にします。 WP Rocket は、Amazon Cloudfront、MaxCDN、KeyCDN (私が使用している) などのほとんどの CDN と互換性があります。 詳しい方法についてはこちらをご覧ください CDPでWP Rocketを使う
2 CDN CNAME。 CDNプロバイダから提供されたCNAME(ドメイン)をコピーしてCDN CNAMEに入力します。 これはあなたのアセット(静的ファイル)のすべてのURLを書き換えます。
3 ファイルを除外する CDNで配信されるべきではないファイルのURLを指定できます。
完全に保存してテストしてください。 あなたのウェブサイトで何かが壊れているのに気づいたら設定を無効にしてください。
WP Rocketアドオン(Cloudflare)

WP Rocketを使用すると、Cloudflareアカウントをそのアドオン機能と統合できます。
1 グローバルAPIキー。 API キーは Cloudflare アカウントの右上にあります。 プロフィールに移動して下にスクロールすると、グローバル API キーが表示されます。 これをコピーして WP Rocket に貼り付けるだけです。
2 アカウントのEメール。 これはCloudflareアカウントに使用するEメールアドレスです。
3 ドメイン。 これはあなたのドメイン名、例えばwebsitehostingrating.comです。
4 開発モード。 Webサイトで開発モードを一時的に有効にします。 この設定は、3時間後に自動的にオフになります。 あなたがあなたのサイトにたくさんの変更を加えているとき、これは良いことです。
5 最適な設定。 速度、パフォーマンスグレード、および互換性のためにCloudflare設定を自動的に強化します。 このオプションは最適なCloudflare設定を有効にします。
6 相対プロトコル。 Cloudflareの柔軟なSSL機能とのみ使用してください。 静的ファイル (CSS、JS、画像) の URL は、http:// または https:// の代わりに // を使用するように書き換えられます。
WPロケットツール

1 設定をエクスポート WP Rocketの設定をエクスポートして他のサイトで使用することができます。
2 設定をインポートする 事前設定されたWP Rocket設定をインポートできます。
3 ロールバック 新しいバージョンのWPRocketで問題が発生した場合は、以前のバージョンに戻すことができます。
HTTP / 2用のWP Rocketの設定
HTTP / 2 Webサーバとブラウザ間の通信を管理するために1999以来使用されてきたHTTPへのアップグレードです。 HTTP / 2は、データ圧縮の改善、要求の多重化、およびその他の速度の向上を通じて、ページの読み込みを高速化するための道を開きます。
多くのサーバーやブラウザはHTTP / 2とほとんどのWebホストをサポートしています。 ような SiteGround、今HTTP / 2をサポートします。 この HTTP / 2チェッカー あなたのサイトがHTTP / 2を使用できるかどうかを教えてくれます。
サイトが HTTP/2 を使用できる場合、WP Rocket をそのように設定する方法は次のとおりです。
すべてのCSSファイルとJSファイルをできるだけ少ないファイルに連結(結合)する HTTP / 2のベストプラクティスではありません WP Rocketは ファイル連結をアクティブにしない セクションに ファイル最適化タブ.

WP Rocketはあなたにお勧めします これら2つのボックスをチェックしないでください。 詳細は WPロケットに関するこの記事.
WCD RocketとKeyCDNの使い方
KeyCDNを使ったWP Rocketの設定はとても簡単です。 (FYI KeyCDN 私が使用して推奨するコンテンツ配信ネットワークです。
最初にプルゾーンを作成します KeyCDN。 その後、 CDNタブ チェックして コンテンツ配信ネットワークを有効にする オプションを選択します。

それでは、 サイトのホスト名を次のように置き換えます。」 KeyCDNダッシュボードから取得したURLを含むフィールド([ゾーン]> [作成したプルゾーンのゾーンURL]の下。URLは次のようになります。 lorem-1c6b.kxcdn.com)
あるいは、推奨されるオプション CNAMEを使用 選択したURLの例(https://static.websitehostingrating.comなど)
どのWebホストがWP Rocketで動作しますか?
WPロケットはほとんどすべてと互換性があります ウェブホスト。 しかし、いくつかは、 特に管理 WordPress ホスト、WP Rocketでは動作しない可能性があります。 ホスティングプロバイダーが以下にリストされていない場合でも、それは WP Rocket と互換性がないという意味ではありません。 100% 確実にするには、Web ホストに連絡して尋ねるのが最善の方法です。
- キンスタ:KinstaはWP Rocketバージョン3.0以降のみをサポートしています。 WP Rocketのページキャッシュは、Kinstaの組み込みキャッシュとの競合を防ぐために自動的に無効になります。 Kinstaはオフィシャルパートナーです WPロケット
- WP Engine:WP Rocketは、で許可されている唯一のキャッシュプラグインです。 WP Engine. WP Engine は公式パートナーです WPロケット
- SiteGround:WPロケットはと互換性があります SiteGroundの静的、動的、および memcached キャッシング。 SiteGround は公式パートナーです WPロケット
- A2ホスティング:WPロケットは A2ホスティングと完全互換。 しかし、インストールする必要があります WordPress WP Rocketプラグインをインストールする前に、サイトで。 A2 Hostingは、WP Rocketの公式パートナーです。
- WebHostFace:WebHostFaceはWP Rocketをサポートしています(そしてその公式パートナーです)。
- Savvii:SavviiはWP Rocketをサポートしています(そしてその公式パートナーです)。
- FastComet:専用に最適化されたパッケージを提供します WordPress およびWP Rocket。 FastCometはオフィシャルパートナーです WPロケット
- Bluehost 管理 WordPress プラン: Bluehost 管理 WordPress Varnish の設定により WP Rocket の縮小化が中断されるため、次のいずれかをオフにする必要があります Bluehostのワニス、またはWP Rocketの縮小化をオフにします。
- 曇り WordPress ホスティング: WP Rocket の縮小化と Cloudways の Varnish を使用する場合、Cloudways のアプリケーション設定で Varnish の除外ルールを作成する必要があります。
- フライホイール:フライホイールサポートに連絡してWP Rocketを有効にするように依頼してください。
- HostGator Managed WordPress プラン: WP Rocket は使用できません HostGator Managed WordPress ホスティング.
- 合成:W3 Total CacheはSynthesisにプレインストールされていますが、削除してWP Rocketに置き換えることができます。
- WebSavers.ca:WebSavers.caはWP Rocketのオフィシャルパートナーです。
WP Rocketと互換性のあるウェブホストについてもっと読む https://docs.wp-rocket.me/article/670-hosting-compatibility.
WP Rocketの設定ファイルをダウンロードする
私は自分のサイトで私が使っているのと同じWP Rocket設定を追加することをとても簡単にしました。 単に このWP Rocket設定ファイルをダウンロードする そしてWP Rocket管理者のツールセクションにそれをインポートします。

のコピーを購入 WP Rocket そしてそれから WP Rocketの設定ファイルをダウンロードする そして私がこのサイトで推奨し使用している正確な設定をインポートします。
3. WP Rocketヘルプと公式ドキュメント
あなたが何らかの理由でWP Rocketに関する問題に遭遇した場合、以下で利用可能な有用な情報がたくさんあります。 WPロケットのウェブサイト。 あなたの購入でも1年のサポートを受けることを忘れないでください。

これが私が最も参考になったWP Rocketチュートリアルのリストです:
- スタートガイド
- ホスティングの互換性
- WP Rocketがあなたのページをキャッシュしているかどうかをチェックする方法
- WPロケットでのSSL
- CDN付きWPロケット
- クラウドフレアとWPロケット
- 500内部サーバーエラーの解決
- 縮小化に関する問題の解決
- WPロケットのNGINX設定
あなたの使用経験は何ですか? WP Rocketキャッシングプラグイン WordPress? 重要な情報はありませんか。 私は以下のコメントでそれについてすべてを聞きたいです!
このWP Rocketセットアップチュートリアルが役に立つと思った場合は、ソーシャルで共有することをお勧めします。
