Apa ora mumetake nalika sampeyan ngeklik ing situs web, sampeyan ngenteni lan ngenteni apa sing dirasa kaya eons, lan sampeyan ngeklik tombol bali amarga frustasi? Bebener iku ana banget sethitik sing annoys pengunjung situs luwih saka a situs web loading alon lan ing kono WP Rocket mlebu
Panaliten saka Forrester Consulting nyatakake yen "47% konsumen ngarepake kaca web bisa mbukak sajrone rong detik utawa kurang".
Sing sedhih yaiku akeh pamilik situs web ora ngerti manawa situs web sing dimuat alon-alon ora mung ngganggu wong liya, nanging uga bisa nyebabake pengaruh negatif marang sampeyan. Google peringkat, lan duwe impact ing revenue ngisor-line!
Sing apik yaiku ana cara kanggo nyepetake wektu mbukak situs web, utamane yen situs web didhukung WordPress. Amarga ing kene aku bakal bisa mlaku liwat sampeyan kanggo miwiti WP Rocket (lan ya iku plugin aku nggunakake kanggo nyepetake situs webku).
Mangkene sing bakal sampeyan sinau ing postingan iki:
- Cara ndownload lan nginstal WP Rocket
- Kepiye persiyapan WP Rocket nggunakake setelan sing disaranake
- Ngendi njaluk pitulung lan golek dokumentasi resmi
Apa WP Rompet?
WP Rocket yaiku premium WordPress plugin caching sing efektif banget kanggo nyepetake wektu beban situs web.
WP Rocket rencana lan rega:
- $ 49 / taun - Dhukungan lan nganyari 1 taun kanggo Situs web 1.
- $ 99 / taun - Dhukungan lan nganyari 1 taun kanggo situs 3.
- $ 249 / taun - Dhukungan lan nganyari 1 taun kanggo situs web tanpa wates.
Boten kados paling liyane WordPress caching plugin sing misuwur amarga dikemas kanthi pilihan lan setelan sing mbingungake. Sinau luwih lengkap babagan WP Rocket, lan temokake sawetara saka alternatif paling gratis kanggo WP Rocket.
1. Ngundhuh lan nginstal Rocket WP
Pisanan, tekan ing Situs web WP Rocket lan tuku WordPress plugin.
Pilih rencana sing paling cocog kanggo sampeyan lan ngrampungake langkah-langkah sing dibutuhake kanggo nyelehake pesenan sampeyan.
Sabanjure, sampeyan bakal dikirim email kanthi informasi login menyang akun ing wp-rocket.me. Go lan mlebu, lan mlebu "Akunku" sampeyan bakal nemokake link download. Download lan simpen file zip menyang komputer.

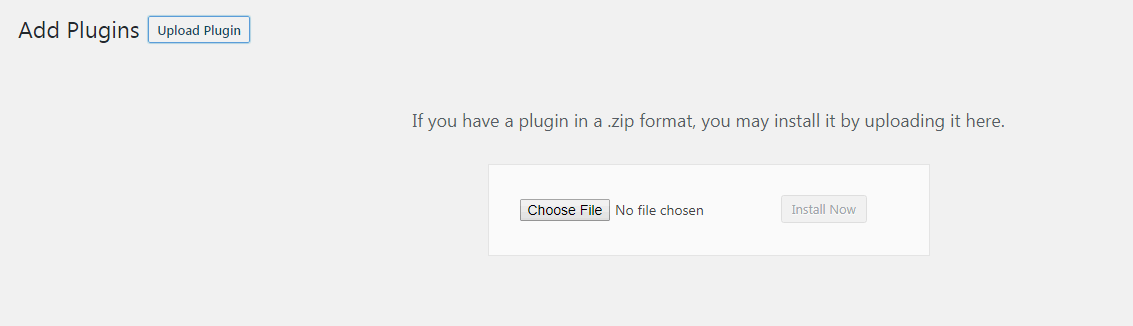
Sabanjure, login menyang WordPress situs lan kepala menyang Plugin -> Tambah Anyar -> Upload Plugin.
Mung upload lan nginstal versi file zip WP Rocket.

Pungkasan, pindhah lan aktifake WP Rocket lan plugin saiki wis diinstal. Ya!
2. Setelan WP Rocket Paling Apike lan Disaranake
Saiki wektune kanggo ngatur WP Rocket miturut setelan sing disaranake.
Pisanan, pindhah menyang Setelan -> Roket WP, lan sampeyan bakal digawa menyang kaca Setelan plugin. Ana 10 tab utawa bagean sing sampeyan kudu ngatur lan ngapiki setelan kanggo:
- Dashboard (tab standar)
- Setelan cache
- Setelan Optimisasi File CSS & JS
- Setelan media
- Setelan Preload
- Setelan Aturan Lanjut
- Setelan Database
- Setelan CDN
- Tambahake (Cloudflare)
- Tools
- bonus: Ngonfigurasi Roket WP kanggo HTTP / 2
- bonus: Nggunakake roket WP nganggo KeyCDN
- bonus: Host web apa sing kompatibel, lan bisa digunakake karo WP Rocket?
- bonus: Download file konfigurasi WP Rocket sandi
Saiki ayo pindhah menyang konfigurasi setelan sing disaranake kanggo WP Rocket, kanggo saben 10 bagean.
WP roket WP

Dashboard menehi informasi babagan lisensi lan yen entek. Sampeyan uga bisa milih dadi Tester Rocket (program uji coba beta) lan Analisis Roket (ngidini WP Rocket nglumpukake data kanthi anonim). Ing kene sampeyan uga bisa nemokake link kanggo dhukungan lan pitakonan sing sering takon babagan WP Rocket.
Ing Dashboard sampeyan bisa Mbusak Kabeh File Cache (dianjurake yen sampeyan wis rampung ngatur setelan Rocket WP), Miwiti Cache Preloading (ngasilake cache kanggo homepage lan kabeh link internal ing homepage) lan Mbusak OPcache Konten (ngresiki OPcahce sing ngalangi masalah nalika nganyari plugin WP Rocket).
Pangaturan Cache Roket WP

1. Ngaktifake caching kanggo piranti seluler kudu diaktifake amarga ngidini caching kanggo piranti seluler lan nggawe situs web luwih ramah.
Uga pilih Pisah file cache kanggo piranti seluler. Amarga caching seluler WP Rocket paling aman yen kaloro pilihan kasebut diaktifake. Yen ora ragu-ragu, tetep kalorone.
2. Ngaktifake caching kanggo mlebu WordPress kedhaftar, iki mung disaranake aktif nalika sampeyan duwe situs keanggotaan, utawa padha nalika pangguna kudu log in kanggo ndeleng konten.
3. lifespan cache otomatis disetel nganti 10 jam lan iki tegese file cache otomatis dicopot sawise 10 jam sadurunge digawe maneh. Yen sampeyan arang banget nganyari situs utawa duwe statis akeh konten, sampeyan bisa nambah iki.
Ngirit lan nguji, sak tenane! Mateni setelan yen sampeyan ndeleng apa wae sing rusak ing situs web.
WP Rocket CSS lan Setelan Optimisasi File JS

Minifying file nyuda ukuran file lan bisa nambah wektu loading. Minifikasi ngilangi ruang lan komentar saka file statis, ngidini browser lan mesin telusuran kanggo ngolah file HTML, CSS, lan JavaScript sing luwih cepet.
Nggabungake file bakal nyimpulake file dadi klompok cilik supaya bisa njamin kompatibilitas tema / plugin lan kinerja sing luwih apik. Nanging meksa kesimpulan dadi mung 1 file siji ora disaranake, amarga browser luwih cepet download nganti 6 file sing luwih cilik podo karo 1-2 file gedhe.
1. Minimal file HTML bakal ngilangi whitespace lan komentar kanggo nyuda ukuran kaca web ing situs sampeyan.
2. Nggabungake Google File font bakal nyuda nomer panjaluk HTTP (utamane yen sampeyan nggunakake pirang-pirang fon).
3. Mbusak senar query saka sumber daya statis bisa nambah kelas kinerja ing GT Metrix. Setelan iki ngilangi string query versi saka file statis (eg style.css? Ver = 1.0) lan nglebokake jeneng file (contone style-1-0.css).
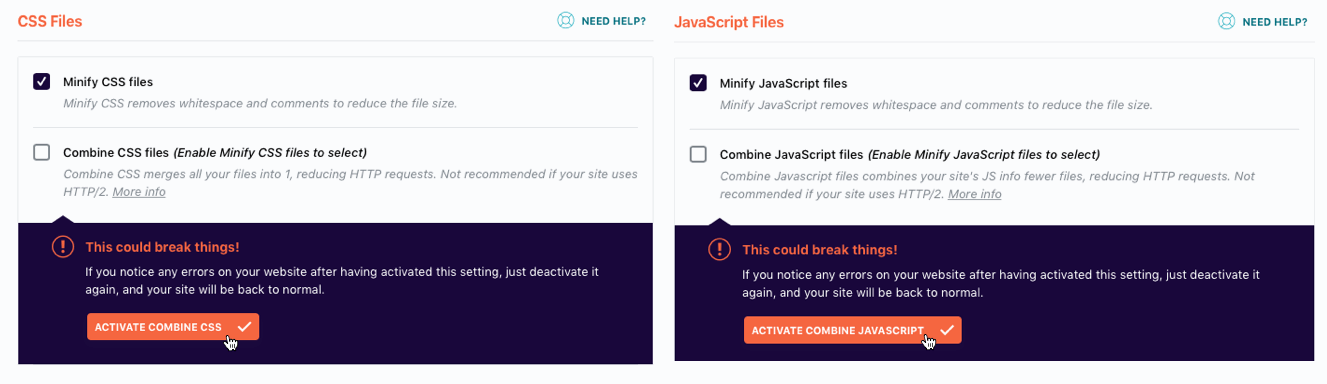
4. Minimalake file CSS bakal ngilangi whitespace lan komentar kanggo nyuda ukuran file styleheet.
5. Gabungan file CSS nggabung kabeh file sampeyan dadi siji file, sing bakal nyuda nomer panjaluk HTTP. Ora disaranake manawa situs sampeyan nggunakake HTTP / 2.
penting: Iki bisa ngrusak barang-barang! Yen sampeyan nemokake kesalahan ing situs web sawise ngaktifake setelan iki, pateni maneh, lan situs sampeyan bakal normal maneh.
6. Ngoptimalake pangiriman CSS mbusak render-blocking CSS ing situs web sampeyan kanggo wektu mbukak sing luwih cepet. Iki tegese kaca sampeyan bakal miwiti mbukak tanpa gaya CSS lan iki ana apa-apa Google PageSpeed Insights nimbang nalika 'nyetak' kacepetan kaca.
CSS path kritis tegese kaca sampeyan bakal miwiti mbukak tanpa kabeh gaya CSS. Iki tegese bisa katon rada aneh kanggo sawetara wektu nalika loading.
Iki diarani FOUC (kerlip konten ora stabil). Kanggo ngindhari hal kasebut, sampeyan kudu nggunakake sing diarani Kritik Path CSS. Iki tegese CSS kanggo konten ing sisih ndhuwur kaca sampeyan kudu dilebokake langsung ing HTML supaya ora FOUC nalika kaca mbukak.
Kanggo ngasilake CSS path kritis sing bisa digunakake alat Generator CSS Path Kritis iki.
7. Minimalake file JavaScript mbusak komentitas putih lan komentar kanggo nyuda ukuran file JS.
8. Gabung file JavaScript gabungke info JavaScript situs sampeyan luwih sithik file, nyuda panjaluk HTTP. Ora disaranake manawa situs sampeyan nggunakake HTTP / 2.
penting: Iki bisa ngrusak barang-barang! Yen sampeyan nemokake kesalahan ing situs web sawise ngaktifake setelan iki, pateni maneh, lan situs sampeyan bakal normal maneh.
9. Muat JavaScript ditundha ngilangi render-blocking JS ing situs sampeyan lan bisa nambah wektu mbukak. Iki soko Google PageSpeed Insights nimbang nalika 'nyetak' kacepetan kaca.
10. Mode Aman kanggo JQuery njamin dhukungan kanggo referensi referensi jQuery saka tema lan plugins kanthi ngunggah jQuery ing ndhuwur dokumen minangka skrip ngalangi.
Ngirit lan nguji, sak tenane! Mateni setelan yen sampeyan ndeleng apa wae sing rusak ing situs web.
Setelan Media Rocket WP

1. Gambar beban sing ora sopan ateges gambar bakal dimuat mung nalika mlebu (utawa arep mlebu) viewport, yaiku mung dimuat nalika pangguna nggulung mudhun kaca. Beban beban nyuda jumlah panjaluk HTTP sing bisa ningkatake wektu beban.
(Kadhangkala aku mateni gambar sing puguh, mung amarga yen loading malang diaktifake, jangkar pranala nuding menyang posisi ing ngisor iki gambar gambar sing dimuat malas ing posisi kaca web sing salah)
2. Paring rame lan video pithik ateges yen Iframes lan video bakal dimuat mung nalika mlebu (utawa arep mlebu) viewport, yaiku mung dimuat nalika pangguna nggulung mudhun kaca. Beban beban nyuda jumlah panjaluk HTTP sing bisa ningkatake wektu beban.
3. Ganti YouTube iframe karo gambar pratinjau bisa nambah wektu loading yen sampeyan duwe akeh video YouTube ing sawijining kaca.
Malas muate bisa dipateni ing kaca / postingan individu (sampeyan nemokake setelan ing sidebar kirim / halaman)
4. Pateni Emoji kudu dipateni amarga browser emoji gawan pengunjung kudu digunakake tinimbang ora ngemot emoji WordPress.org. Nolak caching emoji nyuda nomer permintaan HTTP sing bisa nambah wektu beban.
6. WordPress nambani kudu dipatèni amarga ngalangi wong liya supaya ora ngemot konten saka situs sampeyan, uga bisa nyegah sampeyan ngluncurake konten saka situs liyane, lan mbusak panjaluk JavaScript sing ana gandhengane WordPress Wiji.
Ngirit lan nguji, sak tenane! Mateni setelan yen sampeyan ndeleng apa wae sing rusak ing situs web.
Setelan Prambel Rokèt WP

1. Pambiji situs nggunakake kabeh URL ing sitemap XML sampeyan kanggo preloading nalika umur cache wis kadaluwarsa lan kabeh cache wis diresmik.
2. Yoast SEO Sitemap XML. WP Rocket kanthi otomatis bakal ndeteksi sitemaps XML sing digawe dening Plugin Yoast SEO. Sampeyan bisa mriksa pilihan kanggo preload.
3. Protead bot mung kudu diaktifake lan digunakake ing server sing performa apik. Sawise diaktifake, bakal micu kanthi otomatis sawise sampeyan nambahake utawa nganyari konten ing situs web sampeyan. Ganti menyang Manual yen iki nyebabake dhuwur Panggunaan CPU utawa masalah kinerja.
Nalika nulis utawa nganyari kiriman utawa kaca anyar, WP Rocket kanthi otomatis ngresiki cache kanggo konten spesifik kasebut lan konten liyane sing ana gandhengane. Bot preload bakal nyusup URL kasebut kanggo nggawe cepet cache langsung.
4. Panjaluk DNS Prefetch ngidini résolusi jeneng domain kedadeyan podo karo (tinimbang ing serial karo) njupuk konten kaca nyata.
Sampeyan bisa nemtokake host eksternal (kayata //fonts.googleapis.com & //maxcdn.bootstrapcdn.com) sing bakal dijupuk minangka prefetching DNS bisa nggawe file eksternal mbukak luwih cepet, utamane ing jaringan seluler.
Umume URL sing umume kanggo prefetch yaiku:
- //maxcdn.bootstrapcdn.com
- //platform.twitter.com
- //s3.amazonaws.com
- //ajax.googleapis.com
- //cdnjs.cloudflare.com
- //netdna.bootstrapcdn.com
- //huruf.googleapis.com
- //connect.facebook.net
- //www.google-analytics.com
- //www.googletagmanager.com
- //peta.googlesitus
Ngirit lan nguji, sak tenane! Mateni setelan yen sampeyan ndeleng apa wae sing rusak ing situs web.
Pangaturan Aturan Rokèt WP

Setelan iki kanggo manajemen cache majeng, biasane ora kalebu kaca lan checkout ing situs e-commerce.
1. Aja URL cache ngidini sampeyan nemtokake URL kaca utawa kiriman sing kudu dicekel.
2. Aja cache cookie ngidini sampeyan nemtokake ID cookie sing, nalika disetel ing browser pengunjung, kudu nyegah kaca supaya ora cache.
3. Aja agen pangguna cache ngidini sampeyan nemtokake senar agen pangguna sing ora bakal bisa ndeleng kaca cache.
4. Tansah ngresiki URL (s) ngidini sampeyan nemtokake URL sing mesthi dikepengini saka cache nalika nganyari postingan utawa kaca apa wae.
5. Senar query cache ngidini sampeyan nemtokake senar query kanggo caching.
Ngirit lan nguji, sak tenane! Mateni setelan yen sampeyan ndeleng apa wae sing rusak ing situs web.
Setelan Database WP Rocket

Bagean iki dilengkapi macem-macem setelan kanggo ngresiki lan ngoptimalake WordPress.
1. Pos ngresiki mbusak révisi, draf otomatis, lan kiriman kiriman lan kaca. Delete this kajaba sampeyan duwe postingan versi lawas (utawa kiriman sing ilang).
2. Komentar ngresiki mbusak spam lan komentar komentar.
3. ngresiki mbusak data sing disimpen sing kaya jumlah sosial nanging kadhangkala nalika transisi kadaluwarsa tetep ana ing database lan bisa mbusak aman.
4. ngresiki database optimalisasi tabel ing WordPress basis data.
5. Pembersihan otomatis. Aku biasane ngresiki basis ad hoc nanging sampeyan uga bisa gawe jadwal WP Rocket kanggo mbukak ngresiki otomatis database sampeyan.
Apike, sampeyan kudu nggawe serep basis data sadurunge ngresiki, amarga yen optimisasi database wis rampung, ora ana cara kanggo mbatalake.
WP Rocket CDN Setelan

Nganggo jaringan pangiriman konten (CDN) tegese kabeh URL file statis (CSS, JS, gambar) bakal ditulis maneh menyang CNAME sing diwenehake.
1. Ngaktifake CDN. Aktifake iki yen sampeyan nggunakake jaringan pangiriman konten. WP Rocket kompatibel karo umume CDN kaya Amazon Cloudfront, MaxCDN, KeyCDN (sing aku gunakake) lan liya-liyane. Ngerteni luwih akeh babagan carane gunakake WP Rocket nganggo CDN
2. CDN CNAME. Salin CNAME (domain) sing diwenehake marang panyedhiya CDN lan lebokake menyang CDN CNN. Iki bakal nulis kabeh URL kanggo aset sampeyan (file statis).
3. Ngilangi file ngidini sampeyan nemtokake URL file sing ora kudu diluncurake liwat CDN.
Ngirit lan nguji, sak tenane! Mateni setelan yen sampeyan ndeleng apa wae sing rusak ing situs web.
WP Rompet WP (Cloudflare)

WP Rocket ngidini sampeyan nggabungake akun Cloudflare kanthi fungsi tambahan.
1. Kunci API Global. Sampeyan bakal nemokake kunci API ing sisih tengen ndhuwur ing akun Cloudflare sampeyan. Cukup menyang profil sampeyan lan gulung mudhun lan sampeyan bakal weruh kunci API global sampeyan. Sampeyan mung kudu nyalin lan nempel iki menyang WP Rocket.
2. Email Email. Iki alamat email sing digunakake kanggo akun Cloudflare sampeyan.
3. Domain. Iki jeneng domain, eg websitehostingrating.com.
4. Mode Pangembangan. Ngaktifake mode pangembangan sementara ing situs web. Setelan iki kanthi otomatis dipateni sawise 3 jam. Iki apik kanggo sampeyan ngupayakake babagan situs sampeyan.
5. Setelan optimal. Nambah konfigurasi Cloudflare kanthi otomatis kanggo kacepetan, kelas kinerja lan kompatibilitas. Opsi iki ngaktifake setelan Cloudflare sing paling optimal.
6. Protokol relatif. Mung kudu digunakake karo fitur SSL fleksibel Cloudflare. URL file statis (CSS, JS, gambar) bakal ditulis maneh kanggo nggunakake // tinimbang http: // utawa https: //.
Piranti Rocket WP

1. Setelan ekspor ngidini sampeyan ngekspor setelan WP Rocket sing digunakake ing situs liya.
2. Impor setelan ngidini sampeyan ngimpor setelan WP Rocket sing wis dikonfigurasi.
3. Puteran ngidini sampeyan bali menyang versi sadurunge yen versi anyar WP Rocket nyebabake masalah.
Ngonfigurasi Roket WP kanggo HTTP / 2
HTTP / 2 minangka upgrade kanggo HTTP sing wiwit wiwit taun 1999 kanggo ngatur komunikasi ing antarane server web lan browser. HTTP / 2 menehi dalan kanggo kaca kanthi luwih cepet liwat komprèsi data sing luwih apik, panjaluk kaping pirang-pirang, lan dandan kecepatan liyane.
Akeh server lan browser duwe dhukungan kanggo HTTP / 2, lan akeh host web, seneng SiteGround, saiki ndhukung HTTP / 2. Iki Checker HTTP / 2 ngandhani yen situs sampeyan bisa nggunakake HTTP / 2.
Yen situs sampeyan bisa nggunakake HTTP / 2 ing kene sampeyan bisa ngatur WP Rocket.
Kesimpulan (gabungke) kabeh file CSS lan JS dadi sawetara file sing bisa dudu praktik paling apik kanggo HTTP / 2 lan WP Rocket nyaranake sampeyan ora ngaktifake file concatenation ing tab Optimization file.

WP Rocket nyaranake sampeyan tinggalake rong kothak kasebut sing ora bisa dicenthang. Kanggo informasi luwih lengkap artikel iki ing WP Rocket.
Cara nggunakake WP roket nganggo KeyCDN
Ngatur WP Rocket kanthi KeyCDN lumayan langsung. (FYI KeyCDN yaiku jaringan pangiriman konten sing aku gunakake lan nyaranake)
Pisanan nggawe zona tarik ing KeyCDN. Banjur pindhah menyang Tab CDN lan mriksa Ngaktifake Jaringan Pangiriman Konten pilihan.

Saiki, nganyari Ganti jeneng host situs kanthi: ” kolom karo URL sing sampeyan entuk saka dashboard KeyCDN (ing Zona> URL zona kanggo zona tarik sing digawe. URL bakal katon padha karo: lorem-1c6b.kxcdn.com)
Utawa, lan pilihan sing disaranake, nggunakake CNAME URL sing dipilih (contone https://static.websitehostingrating.com)
Hosting web apa sing dianggo karo WP Rocket?
WP Rocket kompatibel karo meh kabeh web host. Nanging sawetara, utamane dikelola WordPress Sarwa dumadi, bisa uga ora bisa digunakake karo WP Rocket. Yen panyedhiya hosting sampeyan ora kadhaptar ing ngisor iki, iki ora ateges ora kompatibel karo WP Rocket. Cara paling apik kanggo yakin 100% yaiku ngubungi host web lan takon.
- Kinsta: Kinsta mung ndhukung WP Rocket versi 3.0 lan luwih. Caching kaca WP Rocket dipateni kanthi otomatis kanggo nyegah konflik karo cache sing dibangun ing Kinsta. Kinsta minangka mitra resmi saka WP Rocket.
- WP Engine: WP Rocket mung plugin caching sing diijini ing WP Engine. WP Engine minangka mitra resmi saka WP Rocket.
- SiteGround: WP Rocket kompatibel karo SiteGroundCaching statis, dinamis lan memcached. SiteGround minangka mitra resmi saka WP Rocket.
- A2 Hosting: WP Rocket yaiku kompatibel karo A2 Hosting. Nanging sampeyan kudu nginstal WordPress ing situs sampeyan sadurunge bisa nginstal plugin WP Rocket. A2 Hosting minangka mitra resmi WP Rocket.
- WebHostFace: WebHostFace ndhukung (lan dadi mitra resmi) WP Rocket.
- Savvii: Savvii ndhukung (lan dadi mitra resmi) WP Rocket.
- FastComet: Nawarake paket sing wis dioptimalake khusus kanggo WordPress lan WP Rocket. FastComet minangka mitra resmi saka WP Rocket.
- Bluehost ngatur WordPress rencana: Bluehost ngatur WordPress plans konfigurasi Varnish ngilangi minification WP Rocket, dadi sampeyan kudu salah siji mateni BluehostVarnish kang, utawa mateni minifikasi WP Rocket.
- Langgeng WordPress hosting: Nalika nggunakake minifikasi WP Rocket karo Cloudways' Varnish, sampeyan kudu nggawe aturan pengecualian kanggo Varnish ing setelan aplikasi Cloudways.
- Flywheel: Sampeyan kudu ngubungi dhukungan Flywheel lan njaluk supaya ngaktifake WP Rocket.
- HostGator Ngatur WordPress rencana: WP Rocket ora diijini ing HostGator Ngatur WordPress hosting.
- Sintesis: W3 Total Cache wis diinstal ing sintesis, nanging bisa ilang lan diganti karo WP Rocket.
- WebSavers.ca: WebSavers.ca minangka mitra resmi WP Rocket.
Waca liyane babagan host web sing kompatibel karo WP Rocket ing https://docs.wp-rocket.me/article/670-hosting-compatibility.
Download file konfigurasi WP Rocket sandi
Aku gampang banget kanggo nambah konfigurasi WP Rocket sing padha sing dakgunakake ing situs iki. Cukup download file konfigurasi WP Rocket iki banjur ngimpor ing bagean Piranti saka WP Rocket admin.

Tuku salinan saka WP Rocket banjur budhal lan download file konfigurasi WP Rocket sandi lan ngimpor setelan sing tepat aku nyaranake lan digunakake ing situs iki.
3. Bantuan Rocket WP lan Dokumentasi Resmi
Yen sampeyan duwe sebab utawa masalah liyane, WP Rocket ana macem-macem informasi sing kasedhiya Situs web WP Rocket. Elinga, sampeyan uga entuk dhukungan 1 taun kanthi tuku.

Ing ngisor iki minangka dhaptar Tutorial WP Rocket sing ditemokake minangka paling migunani:
- Miwiti
- Kompatibilitas Hosting
- Cara Priksa Yen WP Rompet Caching Kaca Sampeyan
- SSL Kanthi WP Rocket
- Roket WP Karo CDN
- Roket WP Kanthi Cloudflare
- Rampungake 500 kesalahan server internal
- Ngatasi Masalah karo Minifikasi
- Konfigurasi NGINX Kanggo WP roket
Apa pengalaman sampeyan nggunakake WP Rocket caching plugin kanggo WordPress? Apa aku nate ngerti informasi penting? Aku seneng ngrungokake kabeh babagan komentar ing ngisor iki!
Yen sampeyan nemokake Tutorial persiyapan WP Rocket iki migunani, nuduhake ing sosial mesthi dingerteni.

