Som en WordPress bruker, må du ha kommet over artikler angående WordPress hastighetsoptimalisering. Fartsovertredelse a WordPress nettstedet involverer mange faktorer, og blant dem er hurtigbufring en ekstremt viktig faktor.
Caching når den er implementert på riktig måte, kan redusere belastningstiden for din WordPress nettsted som kan videre bidra til SEO rangeringer og levere en bedre brukeropplevelse.
For å dra full nytte av bufringen WordPress, er det viktig å forstå dens mekanisme og lære de effektive måtene å implementere den på.
Hvordan Caching fungerer?
Bufring er midlertidig lagring som beholder kopien av statiske websider for å redusere lastetiden. Vanligvis når en bruker besøker din WordPress nettstedet, sender han en forespørsel til webserveren din for hver eneste handling han utfører på nettstedet ditt.
Til gjengjeld blir webserveren oppringt av din WordPress å underholde hver forespørsel fra nettstedets besøkende. Disse frem og tilbake-transaksjonene kan forårsake forsinkelser hvis serveren er opptatt med å håndtere trafikk eller hvis avstanden mellom besøkende og server er for bred.
Noen ganger ber en bruker om samme forespørsler om og om igjen. For eksempel blir ikke topp- eller bunnteksten til et nettsted oppdatert slik innlegg gjør, og når det er lastet inn trenger det ikke å hentes fra serveren før det er endret. Når det gjelder dynamisk innhold, som oppdateres ofte, er hurtigbuffermekanismen i stand til å tømme den gamle cachen og generere en ny med oppdatert innhold.
Bufring lagrer en kopi av HTML-filer som allerede har blitt servert en gang fra serveren i RAM-en, og leverer den øyeblikkelig til brukeren uten noen prosessering som den gjorde første gang. Denne utvekslingen er raskere og legger mindre belastning på hosting-serveren.
Typer av caching
Hvis du kjører en WordPress nettstedet så bør du ha to typer hurtigbufring i tankene dine.
- Server Side Caching
- Client Side Caching
Serverbufring utføres på servernivå og nettleserbufring utføres på klientsiden. La oss utforske hvert alternativ for å forstå effekten på nettstedets hastighet.
1. Server Side Caching
Bufring gjort på servernivå er knyttet til hurtigbufring på serversiden. Den lagrer forespørslene som kunden tidligere har bedt om og i stedet for å gå gjennom hele prosessen igjen og leverer bare sluttresultatet. Dette gjør at dataene hentes raskere og forbedres generelt ytelse på nettstedet. WordPress verter som Kinsta og Cloudways gjør hurtigbufring på serversiden.
Her må vi også forstå to vanlige metoder: Object Caching og Full Page Caching.
Object Cache: I stedet for å cache hele siden, cacher objektbufferen bare de gjentatte søkeresultatene. Forskjellige spørsmål blir gjort til databasen for å hente de nødvendige dataene som brukeren ber om. Objektbuffer lagrer resultatet av disse ofte etterspurte spørsmålene for raskere respons.
Full Page Cache: I motsetning til objektbuffer, lagrer denne metoden en full HTML-side eller fullstendig oversikt fra brukeren. Denne metoden gjør at siden lastes raskere, siden den ikke trenger å generere en webside for hvert påfølgende besøk.
Hosting Caching Mechanism
Mange vertsleverandører tilbyr optimalisert hosting som har innebygde muligheter for hurtigbufring på serversiden. Disse leverandørene optimaliserte serverne sine på kjernenivå, noe som er mer effektivt enn å bruke noen WordPress plugin.
Et eksempel på dette kan ses på Cloudways som er en fikk til WordPress cloud hosting. Stakken er godt utstyrt med en avansert caching-mekanisme som produserer raskere nettsteder. La oss undersøke hvilke verktøy de har implementert for caching og hvilke funksjoner de utfører.
Nginx
Dette er en veldig rask webserver som er kjent for omvendt proxying, caching og lastbalansering. Nginx brukes av de fleste nettsteder med høy trafikk, da det kan håndtere et stort antall samtidige brukere. Det er en lett, høyytende webserver bygget for å håndtere tusenvis av tilkoblinger.
Lakk Cache
Akkurat som Nginx er Varnish også en omvendt proxy -bufring. Dette anses å være ekstremt raskt og det sa å øke nettstedets hastighet til svært høye nivåer. Cloudways-brukere kan også bruke tilpassede lakkregler gjennom plattformen deres som er nødvendig for WooCommerce og WPML-nettsteder.
Redis
Dette er en dataserver som brukes til å lagre datatyper på høyt nivå, for eksempel strenger, hasjer, lister, sett og bitmapper, etc. Dette implementeres for å imøtekomme høyt volum av lese- og skriveoperasjoner.
memcached
Memcached avtaler med hurtigbufring av data og objekter i RAM for å levere raske data uten å koble til en ekstern datakilde eller API hver gang brukeren sender en forespørsel.
2. Client Side Caching
Bufring som håndteres i brukerleseren er tilknyttet hurtigbufring på klientsiden. Når en bruker surfer på en webside, laster han ikke bare innholdet, men også JavaScript- og stilarkfilene som fungerer bak kulissene på websiden.
Browser Caching
Nettleserbufring er den mest effektive metoden for hurtigbufring av klienter. Når brukeren besøker en webside i en nettleser, buffer den ressursene som er nødvendige for å vise siden, for eksempel JavaScript-filer, stilark og medieinnhold. Dette innholdet lagres midlertidig i nettleseren og serveres direkte fra det lokale lagringsstedet i stedet for å be om det igjen fra webserveren.
Implementering av hurtigbufring WordPress
WordPress er en dynamisk plattform som støtter datarike funksjoner og innholdsrike temaer. Det er mye rom for å cache dette innholdet for å oppnå hurtigere lastede sider. Vi har allerede sett hvordan vi kan utnytte fra server og caching på klientsiden. La oss se hvordan WordPress plugins kan hjelpe oss med å bygge en effektiv cachemekanisme på klientsiden.
WordPress Cacheplugins
Det finnes mange WordPress cache-plugins som hevder å gjøre nettstedet ditt raskere. Vi har listet ned tre populære WordPress cache-plugins.
Sus
Sus er en gratis lett plugin av Cloudways. Den tilbyr alle funksjonene som er nødvendige for caching på klientsiden.
Pluggen inneholder følgende uthevede funksjoner:
- Minifisering av CSS, JS, HTML
- Gzip Komprimering
- Browser Caching
- Gruppering av CSS og JS
- Database optimalisering
- Lakkregler
WP Rocket

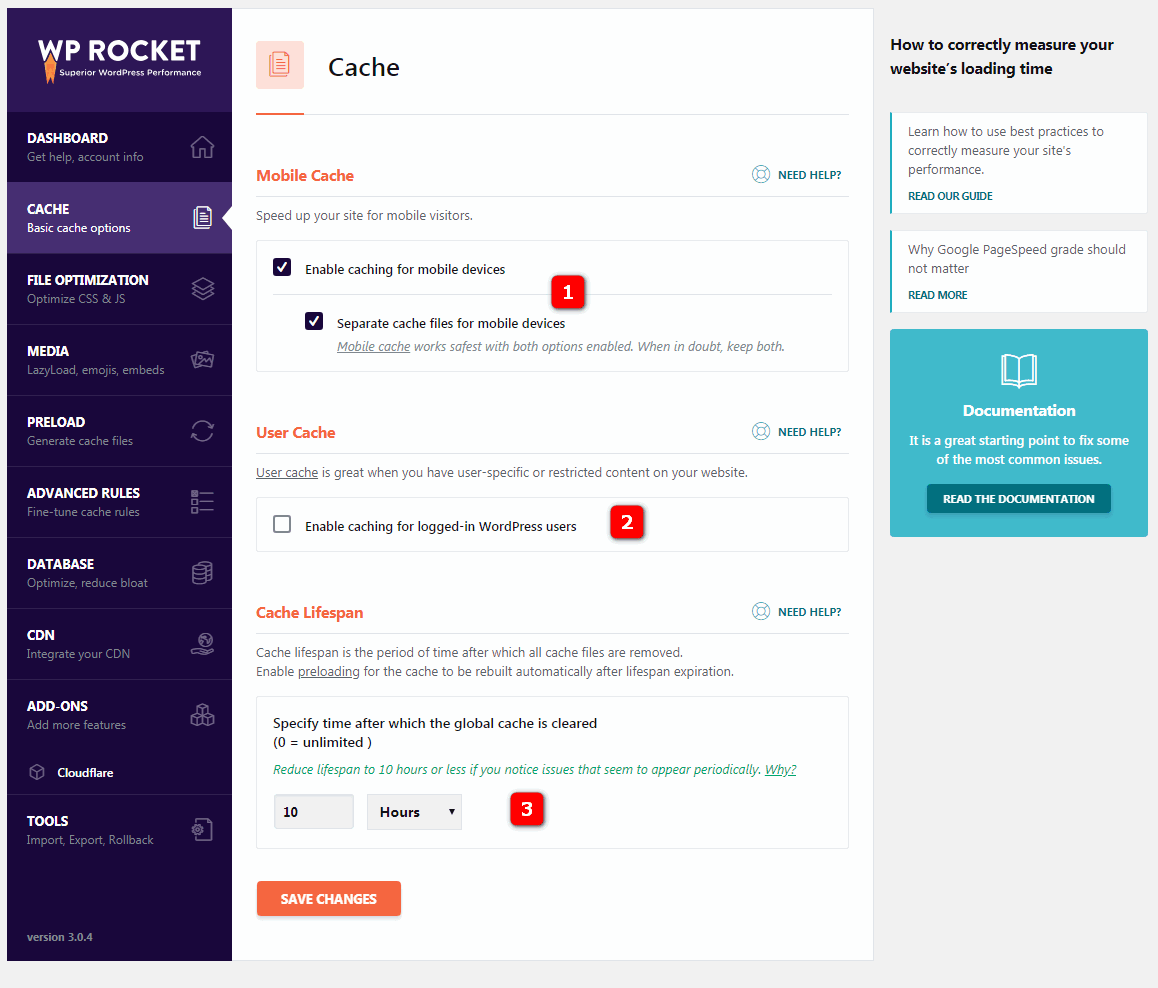
WP Rocket er et hurtigytende cache-plugin som er enkelt å sette opp og kommer med alle grunnleggende og avanserte funksjoner for å administrere caching på klientsiden på WordPress nettstedet. Noe av WP Rocket's funksjoner er:
- Cache forhåndsbelastning
- Statisk filkomprimering
- Side Caching
- Gzip Komprimering
- Database optimalisering
- Browser Caching
Total Cache W3
Med over en million aktive installasjoner, Total Cache W3 plugin er en av de mest populære WordPress cache-plugin.
Plugin kan lastes ned gratis fra WordPress.org og kan enkelt konfigureres gjennom WordPress dashbordet. Den har separate seksjoner for hver funksjonalitet. Noen av de fremhevede funksjonene er:
- Side Cache
- Database Cache
- forminskning
- Object Cache
- Nettleser Cache
- Cookie grupper
fordeler med WordPress caching
Det er mange fordeler med å implementere riktig caching på din WordPress området.
- Det forbedrer hastigheten på din WordPress nettstedet samt forbedre brukeropplevelsen.
- Siden serveren ikke pinges for hver enkelt forespørsel hver gang, reduseres belastningen på hosting-serveren.
- Det vet også alle Google elsker raskere nettsteder. Derfor forbedrer det også SEO klassifisering.
- På klientsiden lagres også båndbredde ettersom den utvider fra innholdet av cacher, lagret i lokalminne, i stedet for å hente data direkte fra servere.
Hvis du fremdeles ikke har implementert hurtigbufring på din WordPress nettsted, så foreslår jeg at du gjør det ved å følge denne artikkelen. Sørg for å ta en fullstendig sikkerhetskopi av nettstedet ditt slik det har blitt sett etter det WordPress nettstedbrudd etter implementering av hurtigbufring. Test også resultatene for nettstedet ditt før og etter implementering av hurtigbufring for å se forskjellen det kan gi deg WordPress området.