Czy to nie frustrujące, gdy klikasz stronę internetową, czekasz i czekasz, co wydaje się eony, i klikasz przycisk Wstecz z frustracji? Prawda jest taka, że niewiele rzeczy bardziej irytuje odwiedzających witrynę niż powolne ładowanie strony i to gdzie WP Rocket wchodzi
Badanie przeprowadzone przez Forrester Consulting stwierdza, że „47% konsumentów spodziewa się, że strona internetowa załaduje się w ciągu maksymalnie dwóch sekund”.
Smutne jest to, że wielu właścicieli witryn nie zdaje sobie sprawy, że wolno ładująca się witryna nie tylko frustruje ludzi, ale może również negatywnie wpłynąć na twoją Google rankingi i mają wpływ na dochody!
Dobrą rzeczą jest to, że istnieją sposoby na przyspieszenie ładowania strony internetowej, zwłaszcza jeśli strona jest zasilana przez WordPress. Ponieważ tutaj przedstawię wam, jak zacząć WP Rocket (i tak to wtyczka, której używam aby przyspieszyć moją stronę).
Oto, czego dowiesz się w tym poście:
- Jak pobrać i zainstalować WP Rocket
- Jak skonfigurować WP Rocket przy użyciu zalecanych ustawień
- Gdzie uzyskać pomoc i znaleźć oficjalną dokumentację
Co to jest WP Rocket?
WP Rocket jest premią WordPress wtyczka buforująca, która jest niezwykle skuteczna w przyspieszaniu czasu ładowania witryny.
Plany i ceny WP Rocket:
- $ 49 / rok - 1 rok wsparcia i aktualizacji dla Witryna 1.
- $ 99 / rok - 1 rok wsparcia i aktualizacji dla Stronka 3.
- $ 249 / rok - 1 rok wsparcia i aktualizacji dla nieograniczona liczba stron internetowych.
W przeciwieństwie do większości innych WordPress buforowanie wtyczki, które są znane z tego, że są pełne mylących opcji i ustawień. Dowiedz się więcej o WP Rocket i poznaj niektóre z najlepsze darmowe alternatywy dla WP Rocket.
1. Pobierz i zainstaluj WP Rocket
Najpierw przejdź do Strona WP Rocket i kup WordPress wtyczki.
Wybierz plan, który najbardziej Ci odpowiada i wykonaj niezbędne kroki, aby złożyć zamówienie.
Następnie otrzymasz wiadomość e-mail z danymi logowania na konto na wp-rocket.me. Idź, zaloguj się i wejdź "Moje konto" znajdziesz link do pobrania. Pobierz i zapisz plik zip na komputer.

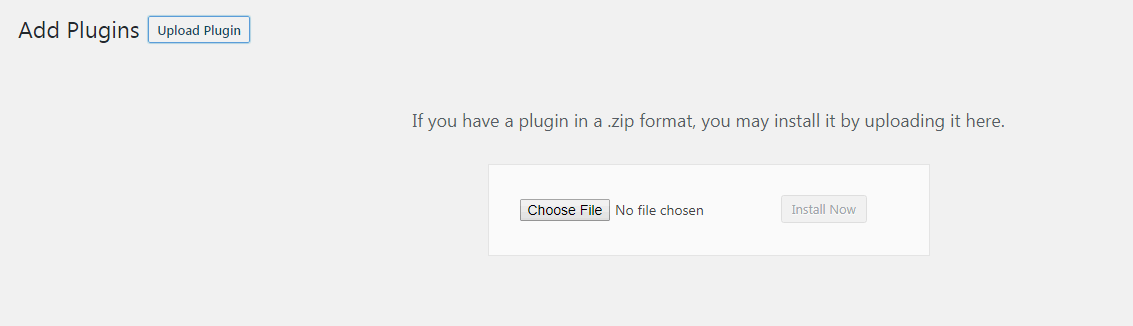
Następnie zaloguj się do swojego WordPress i udaj się do Wtyczki -> Dodaj nową -> Prześlij wtyczkę.
Wystarczy załadować i zainstalować wersję ZIP Rocket w pliku zip.

Na koniec idź i aktywuj WP Rocket, a wtyczka jest teraz zainstalowana. Tak!
2. Najlepsze i zalecane ustawienia WP Rocket
Teraz nadszedł czas, aby skonfigurować WP Rocket zgodnie z zalecanymi ustawieniami.
Najpierw przejdź do Ustawienia –> WP Rocket, a zostaniesz przeniesiony na stronę Ustawienia wtyczki. Jest 10 kart lub sekcji, które musisz skonfigurować i dostosować ustawienia dla:
- Panel Użytkownika (Zakładka domyślna)
- Ustawienia pamięci podręcznej
- Ustawienia optymalizacji plików CSS i JS
- Ustawienia mediów
- Ustawienia ładowania wstępnego
- Ustawienia reguł zaawansowanych
- Ustawienia bazy danych
- Ustawienia CDN
- Dodatki (Cloudflare)
- Tools
- Bonus: Konfigurowanie WP Rocket dla HTTP / 2
- Bonus: Korzystanie z WP Rocket z KeyCDN
- Bonus: Którzy hostingi są kompatybilni i współpracują z WP Rocket?
- Bonus: Pobierz mój plik konfiguracyjny WP Rocket
Przejdźmy teraz do konfiguracji zalecanych ustawień WP Rocket dla każdej z 10 sekcji.
WP Rocket Dashboard

Pulpit nawigacyjny zawiera informacje o Twojej licencji i jej wygaśnięciu. Możesz także wyrazić zgodę na bycie Tester rakiet (program testów beta) i Analiza rakietowa (pozwól WP Rocket zbierać dane anonimowo). Tutaj znajdziesz również linki do pomocy technicznej i często zadawane pytania dotyczące WP Rocket.
W Panelu możesz Usuń wszystkie buforowane pliki (zalecane do zrobienia po zakończeniu konfigurowania ustawień WP Rocket), Rozpocznij wstępne ładowanie pamięci podręcznej (generuje pamięć podręczną dla strony głównej i wszystkich wewnętrznych linków na stronie głównej) i czystka OPcache Treść (usuwa OPcahce, co zapobiega problemom podczas aktualizacji wtyczki WP Rocket).
Ustawienia WP Rocket Cache

1. Włącz buforowanie dla urządzeń mobilnych powinien zostać aktywowany, ponieważ umożliwia buforowanie urządzeń mobilnych i sprawia, że witryna jest bardziej przyjazna dla urządzeń mobilnych.
Wybierz także Oddzielne pliki pamięci podręcznej dla urządzeń mobilnych. Ponieważ mobilne buforowanie WP Rocket działa najbezpieczniej przy włączonych obu opcjach. W razie wątpliwości zachowaj oba.
2. Włącz buforowanie dla zalogowanych WordPress Użytkownicy, zaleca się aktywację tylko wtedy, gdy masz witrynę członkostwa lub podobną, gdy użytkownicy muszą się zalogować, aby zobaczyć zawartość.
3. Długość życia pamięci podręcznej jest automatycznie ustawiany na 10 godzin, co oznacza, że buforowane pliki są automatycznie usuwane po 10 godzinach przed ponownym utworzeniem. Jeśli rzadko aktualizujesz witryny lub mieć dużo statycznych treść, możesz to zwiększyć.
Zapisz i przetestuj dokładnie! Dezaktywuj ustawienia, jeśli zauważysz coś uszkodzonego w swojej witrynie.
WP Rocket CSS i ustawienia optymalizacji plików JS

Pliki minimalizujące zmniejsz rozmiary plików i może skrócić czas ładowania. Minification usuwa spacje i komentarze z plików statycznych, umożliwia przeglądarkom i wyszukiwarkom szybsze przetwarzanie plików HTML, CSS i JavaScript.
Łączenie plików połączy pliki w mniejsze grupy, aby zapewnić zgodność motywu / wtyczki i lepszą wydajność. Jednak nie zaleca się wymuszania konkatenacji do pojedynczego pliku 1, ponieważ przeglądarki szybciej pobierają do 6 mniejsze pliki równolegle niż duże pliki 1-2.
1. Pomniejsz pliki HTML usunie białe znaki i komentarze, aby zmniejszyć rozmiar stron internetowych w Twojej witrynie.
2. Połącz Google Pliki czcionek zmniejszy liczbę żądań HTTP (szczególnie jeśli używasz wielu czcionek).
3. Usuń ciągi zapytania z zasobów statycznych może poprawić ocenę wydajności w GT Metrix. To ustawienie usuwa ciąg zapytania o wersję z plików statycznych (np. Style.css? Ver = 1.0) i koduje go w nazwie pliku (np. Style-1-0.css).
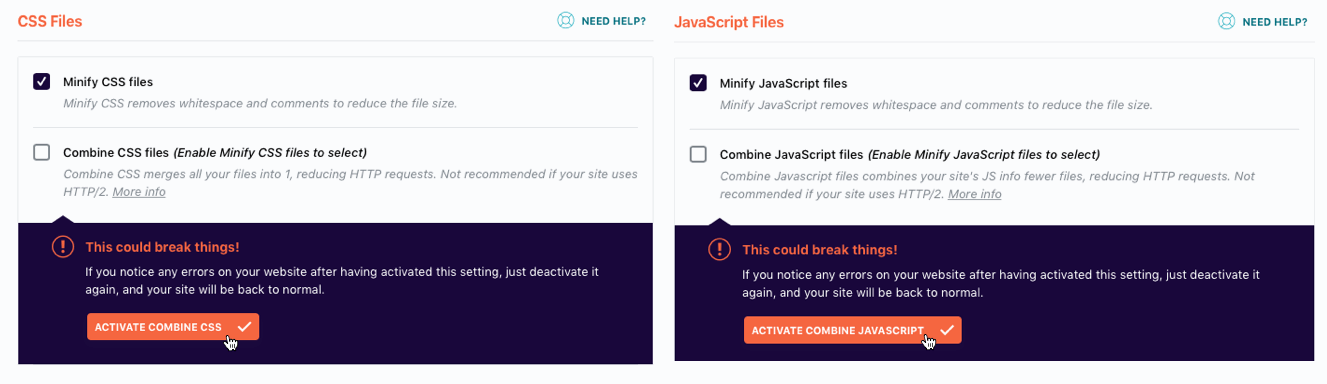
4. Zminimalizuj pliki CSS usunie białe znaki i komentarze, aby zmniejszyć rozmiary plików arkuszy stylów.
5. Łącz pliki CSS scala wszystkie twoje pliki w jeden plik, co zmniejsza liczbę żądań HTTP. Nie zalecane, jeśli Twoja witryna korzysta z HTTP / 2.
Ważne: To może zepsuć wszystko! Jeśli zauważysz jakiekolwiek błędy w witrynie po aktywacji tego ustawienia, po prostu wyłącz je ponownie, a strona wróci do normy.
6. Zoptymalizuj dostarczanie CSS eliminuje CSS blokujący renderowanie w Twojej witrynie, aby przyspieszyć postrzegany czas ładowania. Oznacza to, że Twoja strona zacznie się ładować bez stylów CSS i to jest coś Google PageSpeed Insights bierze pod uwagę „punktację” szybkości strony.
Krytyczna ścieżka CSS oznacza, że strona zacznie się ładować bez wszystkich stylów CSS. Oznacza to, że podczas ładowania może wyglądać trochę dziwnie przez kilka chwil.
Jest to tak zwany FOUC (flash zawartości niestylowanej). Aby tego uniknąć, musisz użyć tak zwanej ścieżki krytycznej CSS. Oznacza to, że CSS treści u góry strony musi być umieszczony bezpośrednio w kodzie HTML, aby uniknąć FOUC podczas ładowania strony.
Aby wygenerować CSS ścieżki krytycznej, możesz użyć to narzędzie Generator ścieżki krytycznej CSS.
7. Zminimalizuj pliki JavaScript usuń białe znaki i komentarze, aby zmniejszyć rozmiar plików JS.
8. Łącz pliki JavaScript połącz informacje JavaScript swojej witryny z mniejszą liczbą plików, zmniejszając liczbę żądań HTTP. Nie zalecane, jeśli Twoja witryna korzysta z HTTP / 2.
Ważne: To może zepsuć wszystko! Jeśli zauważysz jakiekolwiek błędy w witrynie po aktywacji tego ustawienia, po prostu wyłącz je ponownie, a strona wróci do normy.
9. Załaduj JavaScript odroczony eliminuje blokujący renderowanie kod JS w Twojej witrynie i może skrócić czas ładowania. To jest coś Google PageSpeed Insights bierze pod uwagę „punktację” szybkości strony.
10. Tryb awaryjny dla JQuery zapewnia obsługę wbudowanych referencji jQuery z motywów i wtyczek, ładując jQuery u góry dokumentu jako skrypt blokujący renderowanie.
Zapisz i przetestuj dokładnie! Dezaktywuj ustawienia, jeśli zauważysz coś uszkodzonego w swojej witrynie.
WP Rocket Media Settings

1. Leniwe ładowanie obrazów oznacza, że obrazy będą ładowane tylko wtedy, gdy wejdą (lub zamierzają wejść) do rzutni, tj. zostaną załadowane tylko wtedy, gdy użytkownik przewinie stronę. Leniwe ładowanie zmniejsza liczbę żądań HTTP, co może skrócić czas ładowania.
(Czasami wyłączam leniwe ładowanie obrazów, tylko dlatego, że gdy włączone jest leniwe ładowanie, zakotwicz linki wskazanie pozycji poniżej leniwego załadowanego obrazu powoduje przewinięcie do niewłaściwej pozycji strony internetowej)
2. Leniwe ładowanie ramek i filmów oznacza, że ramki iframe i filmy będą ładowane tylko wtedy, gdy wejdą (lub zamierzają wejść) do rzutni, tj. zostaną załadowane tylko wtedy, gdy użytkownik przewinie stronę. Leniwe ładowanie zmniejsza liczbę żądań HTTP, co może skrócić czas ładowania.
3. Zastąp element iframe YouTube obrazem podglądu może znacznie skrócić czas ładowania, jeśli na stronie jest wiele filmów z YouTube.
Lazyload można wyłączyć na poszczególnych stronach / postach (to ustawienie znajduje się na pasku bocznym postu / strony)
4. Wyłącz emoji powinien być wyłączony, ponieważ zamiast ładowania emoji z należy użyć domyślnego emoji przeglądarki odwiedzających WordPress.org. Wyłączenie buforowania emoji zmniejsza liczbę żądań HTTP, co może skrócić czas ładowania.
6. WordPress osadza się powinien być wyłączony, ponieważ uniemożliwia innym osobom umieszczanie treści z Twojej witryny, a także uniemożliwia osadzanie treści z innych witryn oraz usuwa żądania JavaScript związane z WordPress Osadza.
Zapisz i przetestuj dokładnie! Dezaktywuj ustawienia, jeśli zauważysz coś uszkodzonego w swojej witrynie.
Ustawienia WP Rocket Preload

1. Wstępne ładowanie mapy witryny używa wszystkich adresów URL w mapie witryny XML do wstępnego ładowania po upływie okresu trwałości pamięci podręcznej i wyczyszczeniu całej pamięci podręcznej.
2. Yoast SEO XML sitemap. WP Rocket automatycznie wykryje mapy witryn XML generowane przez Yoast SEO plugin. Możesz zaznaczyć opcję wstępnego załadowania.
3. Preload bot należy aktywować i używać tylko na dobrze działających serwerach. Po aktywacji jest uruchamiany automatycznie po dodaniu lub zaktualizowaniu treści w witrynie. Zmień na Ręczny, jeśli powoduje to wysoki użycie procesora lub problemy z wydajnością.
Kiedy piszesz lub aktualizujesz nowy post lub stronę, WP Rocket automatycznie czyści pamięć podręczną dla tej konkretnej treści i wszelkich innych powiązanych z nią treści. Bot obciążenia wstępnego zaindeksuje te adresy URL, aby natychmiast ponownie wygenerować pamięć podręczną.
4. Wstępnie pobieraj żądania DNS umożliwia rozpoznawanie nazw domen równolegle z (zamiast szeregowo) pobieraniem rzeczywistej zawartości strony.
Możesz określić hosty zewnętrzne (takie jak //czcionki.googleapis.com i //maxcdn.bootstrapcdn.com) do wstępnego pobierania, ponieważ wstępne pobieranie DNS może przyspieszyć ładowanie zewnętrznych plików, zwłaszcza w sieciach komórkowych.
Najczęstsze adresy URL do wstępnego pobrania to:
- //maxcdn.bootstrapcdn.com
- //platform.twitter.com
- //s3.amazonaws.com
- //ajaks.googleapis.com
- //cdnjs.cloudflare.com
- //netdna.bootstrapcdn.com
- //czcionki.googleapis.com
- //connect.facebook.net
- // www.google-analytics.com
- // www.googletagmanager.com
- //mapy.google.com
Zapisz i przetestuj dokładnie! Dezaktywuj ustawienia, jeśli zauważysz coś uszkodzonego w swojej witrynie.
Ustawienia zaawansowanych zasad WP Rocket

Te ustawienia dotyczą zaawansowanego zarządzania pamięcią podręczną, zwykle w celu wykluczenia stron koszyka i kas w witrynach e-commerce.
1. Nigdy nie buforuj adresów URL pozwala określić adresy URL stron lub postów, które nigdy nie powinny być buforowane.
2. Nigdy nie buforuj plików cookie pozwala określić identyfikatory plików cookie, które ustawione w przeglądarce użytkownika powinny zapobiegać buforowaniu strony.
3. Nigdy nie buforuj agentów użytkownika pozwala określić ciągi agenta użytkownika, które nigdy nie powinny widzieć stron z pamięci podręcznej.
4. Zawsze usuwaj adresy URL umożliwia określenie adresów URL, które zawsze mają być usuwane z pamięci podręcznej za każdym razem, gdy aktualizujesz post lub stronę.
5. Ciągi zapytań w pamięci podręcznej pozwala określić ciągi zapytań do buforowania.
Zapisz i przetestuj dokładnie! Dezaktywuj ustawienia, jeśli zauważysz coś uszkodzonego w swojej witrynie.
Ustawienia bazy danych rakiet WP

Ta sekcja zawiera szereg ustawień do czyszczenia i optymalizacji WordPress.
1. Czyszczenie postu usuwa wersje, automatyczne wersje robocze oraz zniszczone posty i strony. Usuń je, chyba że masz starsze wersje postów (lub usunięte posty).
2. Oczyszczanie komentarzy usuwa spam i zniszczone komentarze.
3. Oczyszczanie stanów przejściowych usuwa przechowywane dane, które lubią liczniki społecznościowe, ale czasami po wygaśnięciu stanów nieustalonych pozostają w bazie danych i można je bezpiecznie usunąć.
4. Czyszczenie bazy danych optymalizuje tabele w twoim WordPress Baza danych.
5. Automatyczne czyszczenie. Zwykle robię porządki na zasadzie ad hoc, ale możesz również zaplanować WP Rocket, aby uruchamiał automatyczne oczyszczanie twojej bazy danych.
W idealnym przypadku należy wykonać kopię zapasową bazy danych przed uruchomieniem czyszczenia, ponieważ po wykonaniu optymalizacji bazy danych nie ma możliwości jej cofnięcia.
Ustawienia WP Rocket CDN

Korzystanie z sieci dostarczania treści (CDN) oznacza, że wszystkie adresy URL plików statycznych (CSS, JS, obrazy) zostaną przepisane na podane przez Ciebie nazwy CNAME.
1. Włącz CDN. Włącz tę opcję, jeśli korzystasz z sieci dostarczania treści. WP Rocket jest kompatybilny z większością CDN, takimi jak Amazon Cloudfront, MaxCDN, KeyCDN (którego używam) i innymi. Dowiedz się więcej o tym, jak to zrobić użyj WP Rocket z CDN
2. CDN CNAME (s). Skopiuj CNAME (domenę) podaną Ci przez dostawcę CDN i wprowadź ją do CDN CNAME. Spowoduje to przepisanie wszystkich adresów URL zasobów (plików statycznych).
3. Wyklucz pliki pozwala określić adresy URL plików, które nie powinny być obsługiwane przez CDN.
Zapisz i przetestuj dokładnie! Dezaktywuj ustawienia, jeśli zauważysz coś uszkodzonego w swojej witrynie.
WP Rocket Add-Ons (Cloudflare)

WP Rocket pozwala zintegrować konto Cloudflare z jego funkcją dodatkową.
1. Globalny klucz API. Klucz API znajdziesz w prawym górnym rogu konta Cloudflare. Po prostu przejdź do swojego profilu i przewiń w dół, a zobaczysz swój globalny klucz API. Musisz tylko skopiować i wkleić to do WP Rocket.
2. Konto e-mail. To jest adres e-mail, którego używasz do swojego konta Cloudflare.
3. Domena. To jest nazwa Twojej domeny, np. Websitehostingrating.com.
4. Tryb rozwoju. Tymczasowo aktywuj tryb programowania w swojej witrynie. To ustawienie wyłączy się automatycznie po godzinach 3. Jest to dobre, gdy wprowadzasz wiele zmian w swojej witrynie.
5. Ustawienia optymalne. Automatycznie poprawia konfigurację Cloudflare pod względem szybkości, klasy wydajności i kompatybilności. Ta opcja aktywuje optymalne ustawienia Cloudflare.
6. Protokół względny. Powinien być używany tylko z elastyczną funkcją SSL Cloudflare. Adresy URL plików statycznych (CSS, JS, obrazy) zostaną przepisane tak, aby używały // zamiast http:// lub https://.
WP Rocket Tools

1. Ustawienia eksportu pozwala wyeksportować ustawienia WP Rocket do użycia w innej witrynie.
2. Importuj ustawienia pozwala zaimportować wstępnie skonfigurowane ustawienia WP Rocket.
3. Wycofanie umożliwia powrót do poprzedniej wersji, jeśli nowa wersja WP Rocket spowoduje jakiekolwiek problemy.
Konfigurowanie WP Rocket dla HTTP / 2
HTTP / 2 jest aktualizacją HTTP, która istnieje od 1999 do zarządzania komunikacją między serwerami internetowymi a przeglądarkami. HTTP / 2 toruje drogę do szybszego ładowania stron poprzez lepszą kompresję danych, multipleksowanie żądań i inne ulepszenia szybkości.
Wiele serwerów i przeglądarek obsługuje HTTP / 2, a większość hostów internetowych, lubić SiteGround, teraz obsługuje HTTP / 2. To Kontroler HTTP / 2 informuje, czy Twoja witryna może korzystać z HTTP / 2.
Jeśli Twoja witryna może korzystać z protokołu HTTP/2, oto jak możesz skonfigurować dla niej WP Rocket.
Łączenie (łączenie) wszystkich plików CSS i JS w jak najmniejszą liczbę plików nie jest najlepszą praktyką dla HTTP / 2 i WP Rocket zaleca nie aktywuj konkatenacji plików karta optymalizacji pliku.

WP Rocket zaleca, abyś pozostaw te dwa pola niezaznaczone. Aby uzyskać więcej informacji zobacz ten artykuł na temat WP Rocket.
Jak korzystać z WP Rocket z KeyCDN
Konfiguracja WP Rocket za pomocą KeyCDN jest dość prosta. (FYI KeyCDN to sieć dostarczania treści, której używam i polecam)
Najpierw utwórz strefę ściągania w KeyCDN. Następnie przejdź do Karta CDN i sprawdzić, Włącz sieć dostarczania treści opcja.

Teraz zaktualizuj Zastąp nazwę hosta witryny na: ” pole z adresem URL uzyskanym z pulpitu nawigacyjnego KeyCDN (w obszarze Strefy> URL strefy dla utworzonej strefy ściągania. Adres URL będzie wyglądał podobnie do: lorem-1c6b.kxcdn.com)
Alternatywnie i zalecana opcja, użyj CNAME wybranego adresu URL (na przykład https://static.websitehostingrating.com)
Którzy hostingi współpracują z WP Rocket?
WP Rocket jest kompatybilny z prawie wszystkimi hosty internetowe. Jednak niektórzy szczególnie zarządzany WordPress gospodarze, może nie działać z WP Rocket. Jeśli Twojego dostawcy usług hostingowych nie ma na poniższej liście, nie oznacza to, że nie jest on kompatybilny z WP Rocket. Najlepszym sposobem, aby mieć 100% pewności, jest skontaktowanie się z dostawcą usług hostingowych i zapytanie.
- Kinsta: Kinsta obsługuje tylko WP Rocket w wersji 3.0 i nowszej. Buforowanie stron WP Rocket jest automatycznie wyłączane, aby zapobiec konfliktom z wbudowanym buforowaniem Kinsta. Kinsta jest oficjalnym partnerem WP Rocket.
- WP Engine: WP Rocket jest jedyną dozwoloną wtyczką buforującą WP Engine. WP Engine jest oficjalnym partnerem WP Rocket.
- SiteGround: WP Rocket jest kompatybilny z SiteGroundbuforowanie statyczne, dynamiczne i memcached. SiteGround jest oficjalnym partnerem WP Rocket.
- A2 Hosting: WP Rocket jest w pełni kompatybilny z Hostingiem A2. Ale musisz zainstalować WordPress na swojej stronie, zanim będzie można zainstalować wtyczkę WP Rocket. A2 Hosting jest oficjalnym partnerem WP Rocket.
- WebHostFace: WebHostFace obsługuje (i jest oficjalnym partnerem) WP Rocket.
- Savvii: Savvii obsługuje (i jest oficjalnym partnerem) WP Rocket.
- FastComet: Oferuje specjalnie zoptymalizowany pakiet dla WordPress i WP Rocket. FastComet jest oficjalnym partnerem WP Rocket.
- Bluehost zarządzane WordPress plany: Bluehost zarządzane WordPress plany Konfiguracja lakieru psuje minifikację WP Rocket, więc albo musisz ją wyłączyć BluehostLakierlub wyłącz minifikację WP Rocket.
- Cloudways WordPress hosting: Podczas korzystania z minifikacji WP Rocket z Cloudways' Varnish, musisz utworzyć regułę wykluczenia dla Varnish w ustawieniach aplikacji Cloudways.
- koło zamachowe: Musisz skontaktować się z pomocą techniczną Flywheel i poprosić o aktywację WP Rocket.
- HostGator zarządzany WordPress plany: WP Rocket nie jest dozwolone HostGator zarządzany WordPress Hosting.
- Synteza: W3 Total Cache jest fabrycznie zainstalowany w Synthesisie, ale można go usunąć i zastąpić WP Rocket.
- WebSavers.ca: WebSavers.ca jest oficjalnym partnerem WP Rocket.
Przeczytaj więcej o kompatybilnym hoście internetowym z WP Rocket na https://docs.wp-rocket.me/article/670-hosting-compatibility.
Pobierz mój plik konfiguracyjny WP Rocket
Ułatwiłem dodanie tej samej konfiguracji WP Rocket, której używam tutaj na mojej stronie. Po prostu pobierz ten plik konfiguracyjny WP Rocket a następnie zaimportuj go w sekcji Narzędzia administratora WP Rocket.

Kup kopię WP Rocket a potem idź i pobierz mój plik konfiguracyjny WP Rocket i zaimportuj dokładne ustawienia, które polecam i których używam na tej stronie.
3. Pomoc WP Rocket i oficjalna dokumentacja
Jeśli z jakiegoś powodu napotkasz problemy z WP Rocket, dostępnych jest mnóstwo przydatnych informacji na temat Witryna WP Rocket. Pamiętaj, że otrzymujesz również 1 rok wsparcia przy zakupie.

Oto lista samouczków WP Rocket, które uważam za najbardziej pomocne:
- Pierwsze kroki
- Kompatybilność z hostingiem
- Jak sprawdzić, czy WP Rocket buforuje Twoje strony
- SSL Z WP Rocket
- WP Rocket With CDN
- WP Rocket With Cloudflare
- Rozwiąż wewnętrzny błąd serwera 500
- Rozwiązywanie problemów z minifikacją
- Konfiguracja NGINX dla WP Rocket
Jakie masz wrażenia z korzystania z WP Rocket cache plugin for WordPress? Czy pominąłem jakieś ważne informacje? Bardzo chciałbym usłyszeć o tym w komentarzach poniżej!
Jeśli uważasz, że ten poradnik konfiguracji WP Rocket jest pomocny, zawsze doceniamy udostępnianie go w serwisach społecznościowych.
