Não é frustrante quando você clica em um site, espera e espera pelo que parecem eras e clica no botão Voltar por frustração? A verdade é que há muito pouco que incomoda mais os visitantes do site do que um site de carregamento lento e é onde WP Rocket entra
Um estudo da Forrester Consulting afirma que “47% dos consumidores esperam que uma página da web carregue em dois segundos ou menos”.
O triste é que muitos proprietários de sites não percebem que um site de carregamento lento não apenas frustra as pessoas, mas também pode impactar negativamente o seu Google classificações e ter um impacto na receita final!
O bom é que existem maneiras de acelerar o tempo de carregamento de um site, especialmente se o site for alimentado por WordPress. Porque aqui eu vou orientá-lo sobre como começar WP Rocket (e sim é um plugin que eu uso para acelerar o meu site).
Aqui está o que você aprenderá nesta postagem:
- Como baixar e instalar o WP Rocket
- Como configurar o WP Rocket usando as configurações recomendadas
- Onde obter ajuda e encontrar documentação oficial
O que é o WP Rocket?
WP Rocket é um prêmio WordPress plug-in de cache extremamente eficaz para acelerar o tempo de carregamento do seu site.
Planos e preços do WP Rocket:
- $ 49 / ano - 1 ano de suporte e atualizações para Site 1.
- $ 99 / ano - 1 ano de suporte e atualizações para sites 3.
- $ 249 / ano - 1 ano de suporte e atualizações para sites ilimitados.
Diferentemente da maioria dos outros WordPress cache plugins que são notórios por serem cheios de opções e configurações confusas. Saiba mais sobre WP Rocket e descubra alguns dos melhores alternativas gratuitas para WP Rocket.
1. Baixe e instale o WP Rocket
Primeiro, vá para o Web site do WP Rocket e compre o WordPress plugin.
Escolha o plano que funciona melhor para você e conclua as etapas necessárias para fazer seu pedido.
Em seguida, você receberá um e-mail com as informações de login em sua conta no wp-rocket.me. Vá e faça login, e em "minha conta" você encontrará o link de download. Faça o download e salve o arquivo zip no seu computador.

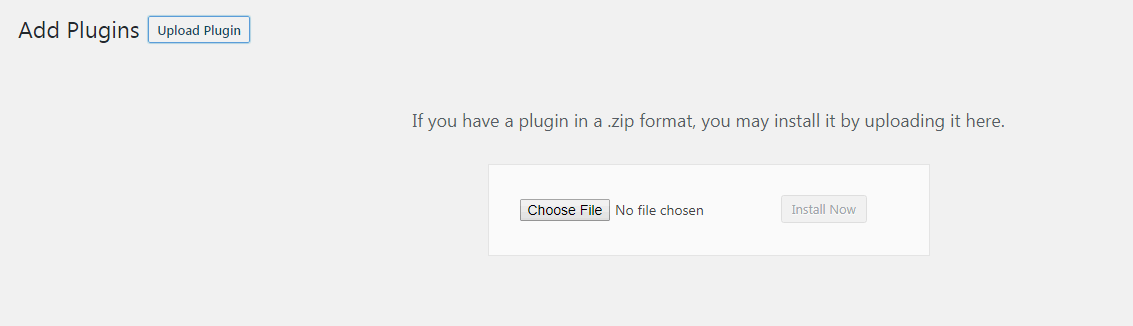
Em seguida, faça login no seu WordPress site e vá até Plugins -> Adicionar Novo -> Carregar Plugin.
Basta carregar e instalar a versão do arquivo zip do WP Rocket.

Finalmente, vá e ative o WP Rocket e o plugin agora está instalado. Yay!
2. Configurações recomendadas e recomendadas do WP Rocket
Agora é hora de configurar o WP Rocket de acordo com as configurações recomendadas.
Primeiro, vá para Configurações -> WP Rocket, e você será levado para a página de configurações do plug-in. Existem 10 guias ou seções que você precisará configurar e ajustar as configurações para:
- Painel (aba padrão)
- Configurações de cache
- Configurações de otimização de arquivos CSS e JS
- Configurações de mídia
- Configurações de pré-carregamento
- Configurações de regras avançadas
- Configurações do banco de dados
- Configurações CDN
- Add-Ons (Cloudflare)
- Ferramentas
- Bônus: Configurando o WP Rocket para HTTP / 2
- Bônus: Usando o WP Rocket com o KeyCDN
- Bônus: Quais hosts da Web são compatíveis e funcionam com o WP Rocket?
- Bônus: Baixe meu arquivo de configuração do WP Rocket
Agora vamos definir as configurações recomendadas para WP Rocket, para cada uma das 10 seções.
WP Rocket Dashboard

O Dashboard fornece informações sobre sua licença e quando ela expira. Você também pode optar por ser um Rocket Tester (programa de testes beta) e Rocket Analytics (permitir que o WP Rocket colete dados anonimamente). Aqui você também encontra links para suporte e perguntas frequentes sobre o WP Rocket.
No Dashboard você pode Remover todos os arquivos armazenados em cache (recomendado fazer quando você terminar de definir as configurações do WP Rocket), Iniciar pré-carregamento do cache (gera um cache para sua página inicial e todos os links internos na página inicial) e purge OPcache Conteúdo (expurga o OPcahce que evita problemas quando você atualiza o plugin WP Rocket).
Configurações de cache do WP Rocket

1. Ativar o armazenamento em cache para dispositivos móveis deve ser ativado, pois permite o armazenamento em cache para dispositivos móveis e torna seu site mais amigável para dispositivos móveis.
Selecione também Arquivos de cache separados para dispositivos móveis. Porque o cache móvel WP Rocket funciona mais seguro com ambas as opções habilitadas. Em caso de dúvida, mantenha ambos.
2. Ativar cache para logado WordPress usuários, isso só é recomendado para ter ativado quando você tem um site de associação, ou semelhante, quando os usuários devem fazer login para ver o conteúdo.
3. Tempo de vida do cache é definido automaticamente para 10 horas e isso significa que os arquivos em cache são removidos automaticamente após 10 horas antes de serem recriados. Se você raramente atualizar seu site ou tem um monte de estática conteúdo, você pode aumentar isso.
Salve e teste completamente! Desative as configurações se você perceber algo quebrado em seu site.
Configurações de otimização de arquivos CSS e JS do WP Rocket

Minificando arquivos reduza os tamanhos dos arquivos e pode melhorar o tempo de carregamento. A minimização remove espaços e comentários de arquivos estáticos, permite que navegadores e mecanismos de pesquisa processem mais rapidamente arquivos HTML, CSS e JavaScript.
Combinando arquivos irá concatenar arquivos em grupos menores, a fim de garantir a compatibilidade do tema / plug-in e um melhor desempenho. No entanto, forçar a concatenação em apenas um arquivo 1 não é recomendado, porque os navegadores são mais rápidos baixando arquivos 6 menores em paralelo do que arquivos grandes 1-2.
1. Minimize arquivos HTML removerá espaços em branco e comentários para reduzir o tamanho das páginas da web em seu site.
2. Combinar Google Arquivos de fontes reduzirá o número de solicitações HTTP (especialmente se você estiver usando várias fontes).
3. Remover strings de consulta de recursos estáticos pode melhorar o grau de desempenho no GT Metrix. Essa configuração remove a string de consulta da versão dos arquivos estáticos (por exemplo, style.css? Ver = 1.0) e a codifica no nome do arquivo (por exemplo, style-1-0.css).
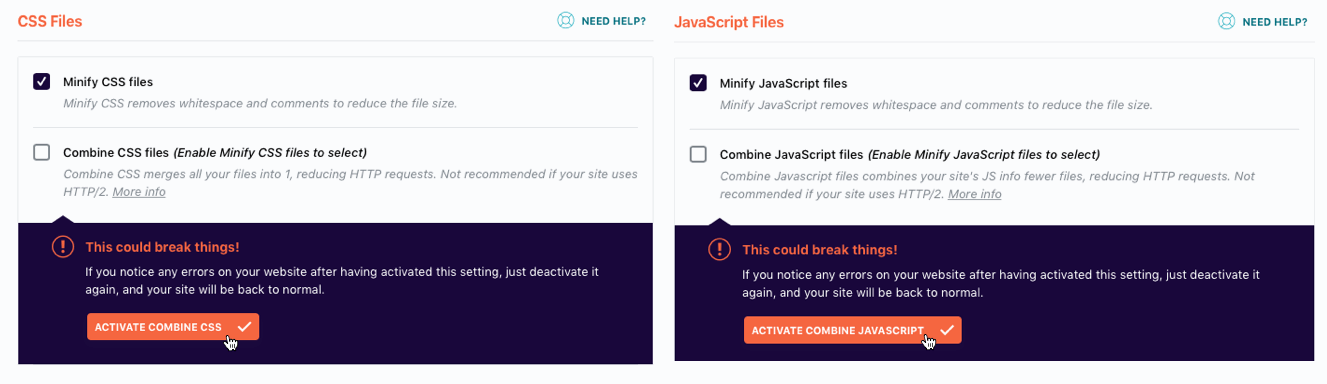
4. Minimizar arquivos CSS removerá espaços em branco e comentários para reduzir os tamanhos dos arquivos da folha de estilo.
5. Combine arquivos CSS mescla todos os seus arquivos em apenas um arquivo, o que reduzirá o número de solicitações HTTP. Não recomendado se seu site usa HTTP / 2.
Importante: Isso poderia quebrar as coisas! Se você perceber algum erro no seu site depois de ter ativado essa configuração, basta desativá-lo novamente e seu site voltará ao normal.
6. Otimize a entrega de CSS elimina CSS de bloqueio de renderização em seu site para um tempo de carregamento percebido mais rápido. Isso significa que sua página começará a carregar sem estilos CSS e isso é algo Google O PageSpeed Insights leva em consideração ao 'pontuar' a velocidade da página.
CSS do caminho crítico significa que sua página começará a ser carregada sem todos os seus estilos CSS. Isso significa que pode parecer um pouco estranho por alguns momentos durante o carregamento.
Este é o chamado FOUC (flash de conteúdo não estilizado). Para evitar isso, você deve usar o que é chamado CSS do caminho crítico. Isso significa que o CSS do conteúdo na parte superior da sua página deve ser colocado diretamente no HTML para evitar o FOUC enquanto a página é carregada.
Para gerar o CSS do caminho crítico, você pode usar esta ferramenta Gerador de CSS do Caminho Crítico.
7. Minimizar arquivos JavaScript remover espaços em branco e comentários para reduzir o tamanho dos arquivos JS.
8. Combine arquivos JavaScript combine as informações de JavaScripts do seu site com menos arquivos, reduzindo as solicitações HTTP. Não recomendado se seu site usa HTTP / 2.
Importante: Isso poderia quebrar as coisas! Se você perceber algum erro no seu site depois de ter ativado essa configuração, basta desativá-lo novamente e seu site voltará ao normal.
9. Carregar JavaScript adiado elimina JS de bloqueio de renderização em seu site e pode melhorar o tempo de carregamento. Isto é algo Google O PageSpeed Insights leva em consideração ao 'pontuar' a velocidade da página.
10. Modo seguro para JQuery garante suporte para referências in-line do jQuery a partir de temas e plug-ins, carregando o jQuery na parte superior do documento como um script de bloqueio de renderização.
Salve e teste completamente! Desative as configurações se você perceber algo quebrado em seu site.
Configurações de mídia do WP Rocket

1. Imagens de carga preguiçoso significa que as imagens serão carregadas apenas à medida que entram (ou estão prestes a entrar) na janela de visualização, ou seja, só são carregadas quando o usuário rola a página para baixo. O carregamento preguiçoso reduz o número de solicitações HTTP que podem melhorar os tempos de carregamento.
(Às vezes, desativo o carregamento lento de imagens, apenas porque quando o carregamento lento é ativado, ancore Links apontando para uma posição abaixo de uma imagem carregada lenta, rola para a posição incorreta da página da web)
2. Carregamento lento de iframes e vídeos significa que iframes e vídeos serão carregados somente quando eles entram (ou estão prestes a entrar) na janela de visualização, ou seja, só são carregados quando o usuário rola a página. O carregamento preguiçoso reduz o número de solicitações HTTP que podem melhorar os tempos de carregamento.
3. Substituir o iframe do YouTube pela imagem de visualização pode melhorar significativamente seu tempo de carregamento se você tiver muitos vídeos do YouTube em uma página.
O Lazyload pode ser desativado em páginas / postagens individuais (você encontra essa configuração na barra lateral da postagem / página)
4. Desativar Emoji deve ser desativado porque o emoji padrão do navegador dos visitantes deve ser usado em vez de carregar o emoji de WordPress.org. Desativar o cache de emoji reduz o número de solicitações HTTP, o que pode melhorar o tempo de carregamento.
6. WordPress incorpora deve ser desativado porque impede que outras pessoas incorporem conteúdo de seu site, também impede que você incorpore conteúdo de outros sites e remove solicitações de JavaScript relacionadas a WordPress Incorpora.
Salve e teste completamente! Desative as configurações se você perceber algo quebrado em seu site.
Configurações de pré-carregamento do WP Rocket

1. Pré-carregamento do sitemap usa todos os URLs em seu sitemap XML para pré-carregar quando a vida útil do cache expirou e o cache inteiro foi limpo.
2. Yoast SEO XML Sitemap. O WP Rocket detectará automaticamente os sitemaps XML gerados pelo Plugin Yoast SEO. Você pode verificar a opção para pré-carregá-lo.
3. Bot de pré-carregamento só deve ser ativado e usado em servidores com bom desempenho. Uma vez ativado, ele é acionado automaticamente após adicionar ou atualizar o conteúdo em seu site. Mude para o manual se isso estiver causando alta utilização do CPU ou problemas de desempenho.
Quando você escreve ou atualiza um novo post ou página, o WP Rocket limpa automaticamente o cache para esse conteúdo específico e qualquer outro conteúdo relacionado a ele. O bot de pré-carregamento rastreará essas URLs para regenerar o cache imediatamente.
4. Solicitações de pré-busca de DNS permite que a resolução de nomes de domínio ocorra em paralelo com (em vez de em série com) a busca do conteúdo real da página.
Você pode especificar hosts externos (como // fontes.googleapis.com & //maxcdn.bootstrapcdn.com) para ser pré-buscado, pois a pré-busca DNS pode fazer com que os arquivos externos carreguem mais rápido, especialmente em redes móveis.
Os URLs mais comuns para pré-busca são:
- //maxcdn.bootstrapcdn.com
- //platform.twitter.com
- //s3.amazonaws.com
- // ajax.googleapis.com
- //cdnjs.cloudflare.com
- //netdna.bootstrapcdn.com
- // fontes.googleapis.com
- //connect.facebook.net
- // www.google-analytics.com
- // www.googletagmanager.com
- // mapas.google.com
Salve e teste completamente! Desative as configurações se você perceber algo quebrado em seu site.
Configurações de regras avançadas do WP Rocket

Essas configurações são para gerenciamento avançado de cache, geralmente para excluir páginas de carrinho e checkout em sites de comércio eletrônico.
1. Nunca esconder URL (s) permite especificar URLs de páginas ou postagens que nunca devem ser armazenadas em cache.
2. Nunca esconder cookies permite especificar os IDs de cookies que, quando definidos no navegador do visitante, devem impedir que uma página seja armazenada em cache.
3. Nunca armazenar em cache agentes do usuário permite especificar strings do agente do usuário que nunca devem ver as páginas armazenadas em cache.
4. Sempre limpar URL (s) permite que você especifique URLs que você sempre deseja que sejam removidos do cache sempre que atualizar qualquer postagem ou página.
5. Cadeias de consulta de cache permite especificar strings de consulta para armazenamento em cache.
Salve e teste completamente! Desative as configurações se você perceber algo quebrado em seu site.
Configurações do banco de dados WP Rocket

Esta seção vem com uma variedade de configurações para limpar e otimizar WordPress.
1. Pós limpeza exclui revisões, rascunhos automáticos e publicações e páginas descartadas. Exclua estes, a menos que você tenha versões antigas de postagens (ou postagens excluídas).
2. Limpeza de comentários exclui spam e comentários na lixeira.
3. Limpeza de transitórios exclui dados armazenados que gostam de contagens sociais, mas, às vezes, quando os transientes vencem, permanecem no banco de dados e podem ser excluídos com segurança.
4. Limpeza de banco de dados otimiza tabelas em seu WordPress base de dados.
5. Limpeza automática. Eu costumo fazer limpezas em uma base ad hoc, mas você também pode agendar WP Rocket para executar limpezas automatizadas de seu banco de dados.
Idealmente, você deve fazer backup do seu banco de dados antes de executar uma limpeza, porque uma vez que a otimização do banco de dados foi realizada, não há como desfazê-la.
Configurações de CDN do Rocket WP

O uso de uma rede de entrega de conteúdo (CDN) significa que todas as URLs de arquivos estáticos (CSS, JS, imagens) serão reconfiguradas para o (s) CNAME (s) fornecido (s).
1. Ativar CDN. Habilite isso se você estiver usando uma rede de distribuição de conteúdo. O WP Rocket é compatível com a maioria dos CDNs como Amazon Cloudfront, MaxCDN, KeyCDN (que estou usando) e outros. Saiba mais sobre como use WP Rocket com um CDN
2. CNN CNAME (s). Copie o CNAME (domínio) dado a você pelo seu provedor CDN e insira-o no CDN CNAME. Isso irá reescrever todas as URLs para seus ativos (arquivos estáticos).
3. Excluir arquivos permite especificar URLs de arquivos que não devem ser exibidos via CDN.
Salve e teste completamente! Desative as configurações se você perceber algo quebrado em seu site.
Complementos do WP Rocket (Cloudflare)

WP Rocket permite integrar sua conta Cloudflare com sua função add-on.
1. Chave de API global. Você encontrará a chave de API no canto superior direito da sua conta Cloudflare. Basta ir ao seu perfil e rolar para baixo e você verá sua chave de API global. Você só precisa copiar e colar isso no WP Rocket.
2. Conta de e-mail. Este é o endereço de e-mail que você usa para sua conta do Cloudflare.
3. Domínio. Este é o seu nome de domínio, por exemplo, websitehostingrating.com.
4. Modo de desenvolvimento. Ativar temporariamente o modo de desenvolvimento no seu site. Esta configuração será desligada automaticamente após 3 horas. Isso é bom para quando você está fazendo muitas alterações em seu site.
5. Configurações ótimas. Melhora automaticamente sua configuração do Cloudflare para velocidade, grau de desempenho e compatibilidade. Esta opção ativa as configurações ótimas do Cloudflare.
6. Protocolo Relativo. Deve ser usado apenas com o recurso SSL flexível da Cloudflare. URLs de arquivos estáticos (CSS, JS, imagens) serão reescritos para usar // em vez de http:// ou https://.
Ferramentas WP Rocket

1. Exportar configurações permite exportar suas configurações do WP Rocket para usar em outro site.
2. Importar configurações permite importar suas configurações pré-configuradas do WP Rocket.
3. Reversão permite que você volte para uma versão anterior se uma nova versão do WP Rocket causar algum problema para você.
Configurando o WP Rocket para HTTP / 2
HTTP / 2 é uma atualização para o HTTP que existe desde o 1999 para gerenciar a comunicação entre servidores da web e navegadores. O HTTP / 2 abre o caminho para carregamentos de página mais rápidos por meio de melhor compactação de dados, multiplexação de solicitações e outras melhorias de velocidade.
Muitos servidores e navegadores têm suporte para HTTP / 2 e a maioria dos hosts da web, como SiteGroundagora suporta HTTP / 2. este Verificador HTTP / 2 informa se seu site é capaz de usar HTTP / 2.
Se o seu site for capaz de usar HTTP/2, veja como configurar o WP Rocket para ele.
Concatenando (combinando) todos os arquivos CSS e JS no menor número de arquivos possível não é a melhor prática para HTTP / 2 e WP Rocket recomenda que você não ativar concatenação de arquivos no guia de otimização de arquivos.

WP Rocket recomenda que você deixe essas duas caixas desmarcadas. Para mais informações, veja este artigo sobre WP Rocket.
Como usar o WP Rocket com o KeyCDN
Configurar o WP Rocket com o KeyCDN é bastante simples. (PARA SUA INFORMAÇÃO KeyCDN é a rede de entrega de conteúdo que uso e recomendo)
Primeiro crie uma zona de tração em KeyCDN. Em seguida, vá para o Guia CDN e verificar o Ativar rede de entrega de conteúdo opção.

Agora atualize o Substitua o nome do host do site por: ” com a URL obtida no painel KeyCDN (em Zonas> URL da zona para a zona pull que você criou. A URL será semelhante a algo como: lorem-1c6b.kxcdn.com)
Alternativamente, e a opção recomendada, use um CNAME do seu URL de escolha (por exemplo, https://static.websitehostingrating.com)
Quais hosts da web funcionam com o WP Rocket?
WP Rocket é compatível com quase todos anfitriões web. No entanto, alguns, especialmente administrado WordPress anfitriões, pode não funcionar com o WP Rocket. Se o seu provedor de hospedagem não estiver listado abaixo, isso não significa que não seja compatível com o WP Rocket. A melhor maneira de ter 100% de certeza é entrar em contato com seu host e perguntar.
- Kinsta: Kinsta suporta apenas WP Rocket versão 3.0 e superior. O cache da página do WP Rocket é desativado automaticamente para evitar conflitos com o cache integrado Kinsta. Kinsta é um parceiro oficial de WP Rocket.
- WP Engine: WP Rocket é o único plugin de cache permitido em WP Engine. WP Engine é um parceiro oficial de WP Rocket.
- SiteGround: WP Rocket é compatível com SiteGroundcache estático, dinâmico e memcached. SiteGround é um parceiro oficial de WP Rocket.
- A2 Hospedagem: WP Rocket é totalmente compatível com o A2 Hosting. Mas você deve instalar WordPress no seu site antes de instalar o plug-in WP Rocket. A2 Hosting é um parceiro oficial do WP Rocket.
- WebHostFace: WebHostFace suporta (e é um parceiro oficial do) WP Rocket.
- Savvii: Savvii suporta (e é um parceiro oficial do) WP Rocket.
- FastComet: Oferece um pacote especificamente otimizado para WordPress e WP Rocket. FastComet é um parceiro oficial de WP Rocket.
- Bluehost Dirigido WordPress planos: Bluehost Dirigido WordPress planeja que a configuração do Varnish quebra a minificação do WP Rocket, então você deve desligar Bluehost's verniz, ou desligue a minificação do WP Rocket.
- Cloudways WordPress Hosting: Ao usar a minificação do WP Rocket com o Varnish da Cloudways, você deve criar uma regra de exclusão para o Varnish nas configurações do aplicativo Cloudways.
- Flywheel: Você deve entrar em contato com o suporte do Flywheel e pedir-lhes para ativar o WP Rocket.
- Gerenciado pelo HostGator WordPress planos: WP Rocket não é permitido em Gerenciado pelo HostGator WordPress hospedagem.
- Síntese: O W3 Total Cache vem pré-instalado no Synthesis, mas pode ser excluído e substituído pelo WP Rocket.
- WebSavers.ca: WebSavers.ca é um parceiro oficial do WP Rocket.
Leia mais sobre o host da Web compatível com o WP Rocket em https://docs.wp-rocket.me/article/670-hosting-compatibility.
Baixe meu arquivo de configuração do WP Rocket
Eu tornei muito fácil adicionar a mesma configuração do WP Rocket que eu uso aqui no meu site. Simplesmente baixe este arquivo de configuração do WP Rocket e, em seguida, importá-lo na seção Ferramentas do administrador do WP Rocket.

Compre uma cópia de WP Rocket e depois ir e baixar meu arquivo de configuração do WP Rocket e importe as configurações exatas que eu recomendo e uso neste site.
3. Ajuda do WP Rocket e documentação oficial
Se por algum motivo você tiver problemas com o WP Rocket, há muitas informações úteis disponíveis Site do WP Rocket. Lembre-se de que você também recebe 1 ano de suporte com sua compra.

Aqui está uma lista de tutoriais do WP Rocket que eu achei os mais úteis:
- Iniciando
- Compatibilidade de Hospedagem
- Como verificar se o WP Rocket está armazenando suas páginas
- SSL com o WP Rocket
- WP Rocket Com Um CDN
- WP Rocket Com Cloudflare
- Resolver o erro interno do servidor 500
- Resolvendo Problemas com Minificação
- Configuração NGINX Para WP Rocket
Qual é a sua experiência com o uso do WP Rocket plugin de cache para WordPress? Deixei de fora alguma informação crucial? Eu adoraria ouvir tudo sobre isso nos comentários abaixo!
Se você achou útil este tutorial de configuração do WP Rocket, compartilhá-lo em redes sociais é sempre bem-vindo.
