📥 Pakua faili yangu ya Karatasi za kudanganya za HTML, CSS na PHP, kamili na kila kitu unachohitaji kujua na kukumbuka kuhusu lugha hizi tatu za kuweka alama.
- HTML ni nini?
- Mifano ya HTML5 (Kanuni ya PlayGround)
- Karatasi ya Kudanganya ya HTML
- CSS ni nini?
- Karatasi ya Kudanganya ya CSS
- PHP ni nini?
- Karatasi ya Kudanganya ya PHP
- CSS Karatasi ya kudanganya ya HTML CSS na PHP
Sanaa ya usimbuaji inaweza kuchukua miaka kumiliki kikamilifu vitambulisho vyote, sintaksia, na vitu vingine vya lugha za programu mara nyingi huingiliana.
Hata watengenezaji wenye uzoefu zaidi wanaweza kuanguka katika mtego wa kusahau sintaksia sahihi kwa kazi fulani. Kwa hivyo, sio kweli kutarajia kijani kibichi zaidi watengenezaji wa wavuti kuwa na ufahamu kamili wa sanaa.
Hii ni kwa nini kudanganya shuka kwa HTML, CSS, na PHP ni muhimu sana, bila kujali ni muda gani umekuwa ukifanya mazoezi. Inatumika kama mwongozo wa haraka wa kupata amri na sintaksia sahihi, hukuruhusu kuzingatia ukuzaji halisi wa wavuti.
Hapo chini, utapata laha za kudanganya zenye mwelekeo wa kuona zikitanguliwa na viburudisho vya haraka ili kukusaidia katika juhudi zako za kusimba. Pia nimeifanya kualamishwa, kuhifadhiwa au kuchapishwa kwa urahisi kwa urahisi.
HTML ni nini?
HTML inasimama kwa Lugha ya Markup ya Hypertext - msimbo unaotumika kuunda muundo wa ukurasa wa wavuti na yaliyomo.
Lugha hii ya markup inajumuisha safu ya vitu ambavyo vilikuwa vikifanya yaliyomo kuonekana au kufanya kazi kwa njia fulani na ni sehemu kuu ya msimbo wa mwisho wa kila tovuti.
HTML ni lugha ya kuelezea muundo wa kurasa za wavuti ... Na HTML, waandishi wanaelezea muundo wa kurasa kwa kutumia alama. Vipengele vya vipande vya lebo ya lugha kama vile aya, orodha, jedwali, na kadhalika. - kutoka W3.org
Kwa mfano, unaweza kufunga au kufunika sehemu tofauti za yaliyomo - ambapo vitambulisho vilivyofungwa vinaweza kutengeneza kiunga cha neno au picha kwenye ukurasa mwingine. Unaweza pia kutumia hii kutuliza maneno na kufanya fonti iwe kubwa au ndogo, kati ya zingine.
Kama ilivyoelezwa na W3, baadhi ya mambo mengine ambayo HTML hukuruhusu kufanya ni pamoja na:
- Kuchapisha nyaraka mkondoni na vichwa, maandishi, meza, orodha, picha, Nk
- Kupata habari mkondoni kwa kubofya kitufe kupitia viungo vya hypertext.
- Kubuni fomu za kwa kufanya shughuli na huduma za mbali kwa tafuta habari, fanya kutoridhishwa, au kuagiza bidhaa, kati ya kazi zingine.
- Ikiwa ni pamoja na lahajedwali, klipu za video, na media zingine na maombi tayari kwenye hati zako.
Kwa hivyo ikiwa ungefanya mstari "Mbwa wangu ni mtamu sana" kusimama yenyewe, unaweza kutaja kuwa ni aya kwa kuifunga kwenye vitambulisho vya aya (zaidi juu ya hii baadaye), ambayo ingeonekana kama: Mbwa wangu ni mtamu sana
Je! Ni tofauti gani kati ya HTML na HTML5?
Kama jina linavyosema, HTML5 ni toleo la tano la kiwango cha HTML. Inasaidia ujumuishaji wa video na sauti kwenye lugha, ambayo hupunguza hitaji la programu-jalizi za mtu wa tatu na vitu.
Chini ni tofauti kuu kati ya HTML na HTML5:
HTML
- Haitumii sauti na video bila usaidizi wa kicheza flash.
- Inatumia kuki kuhifadhi data za muda mfupi.
- Hairuhusu JavaScipt kufanya kazi kwenye kivinjari.
- Inaruhusu picha za vector kwa kutumia teknolojia tofauti kama VML, Nuru ya fedha, na Flash, kati ya zingine.
- Hairuhusu madoido ya kuvuta na kudondosha.
- Inafanya kazi na vivinjari vyote vya zamani.
- Chini ya urafiki wa rununu.
- Tamko la mafundisho ni refu na ngumu.
- Haina vipengele kama vile nav na kichwa, pamoja na sifa kama vile charset, async, na ping.
- Ni ngumu sana kupata GeoLocation ya kweli ya watumiaji kwa kutumia kivinjari.
- Haiwezi kushughulikia sintaksia isiyo sahihi.
HTML5
- Inasaidia udhibiti wa sauti na video na matumizi ya na vitambulisho.
- Inatumia hifadhidata ya SQL na kashe ya programu ili kuhifadhi data nje ya mtandao.
- Inaruhusu JavaScript kufanya kazi nyuma na matumizi ya API ya mfanyakazi wa Wavuti ya JS.
- Vector graphics ni sehemu ya msingi ya HTML5, kama SVG na turubai.
- Inaruhusu buruta na Achia athari.
- Fanya iwezekanavyo kuteka maumbo.
- Inasaidia vivinjari vyote vipya kama Firefox, Mozilla, Chrome, na Safari.
- Inapendeza zaidi kwa rununu.
- Tamko la mafundisho ni rahisi na rahisi.
- Ina vipengele vipya vya miundo ya wavuti kama vile nav, kichwa, na kijachini, miongoni mwa vingine, na pia ina sifa za charset, async, na ping.
- Inafanya tabia ya usimbuaji rahisi na rahisi.
- Inaruhusu ufuatiliaji wa GeoLocation ya mtumiaji kwa kutumia JS GeoLocation API.
- Uwezo wa kushughulikia sintaksia isiyo sahihi.
Kwa kuongezea, kuna vitu vingi vya HTML ambavyo vimebadilishwa au kuondolewa kutoka HTML5. Hii ni pamoja na:
- - Ilibadilishwa kuwa
- - Ilibadilishwa kuwa
- - Ilibadilishwa kuwa
- - Imeondolewa
- - Imeondolewa
- - Imeondolewa
- - Hakuna lebo mpya. Inatumia CSS.
- - Hakuna lebo mpya. Inatumia CSS.
- - Hakuna lebo mpya. Inatumia CSS.
- - Hakuna lebo mpya. Inatumia CSS.
- - Hakuna lebo mpya. Inatumia CSS.
Wakati huo huo, HTML5 pia inajumuisha vitu kadhaa vipya vilivyoongezwa. Hii ni pamoja na:
- nav
- audio
- picha ya figo
- maendeleo
- amri
- wakati
- mtaalam wa hesabu
- video
- takwimu
- mita
- data
- sehemu
- wakati
- kando
- canvas
- muhtasari
- rp
- rt
- maelezo
- wbr
- header
- footer
- keygen
- embed
- makala
- kikundi
- bdi
- alama ya
- pato
- chanzo
- kufuatilia
- sehemu
- akiki
Mifano ya HTML5 (Kanuni ya PlayGround)
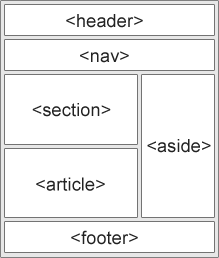
Mifano ya Muundo wa Semantiki
In HTML5 kuna baadhi ya vipengele vya kisemantiki ambavyo vinaweza kutumika kufafanua sehemu mbalimbali za ukurasa wa wavuti. Hapa kuna zile za kawaida zaidi:

Kichwa
<header>
<h1>Guide to Search Engines</h1>
</header>Nav
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>Sehemu
<section>
<h2>Internet Browsers</h2>
<p>Google Chrome, Mozilla Firefox, Internet Explorer, Safari and Opera dominate the browser market.</p>
</section>Kifungu
<article>
<h3>Google Chrome</h3>
<p>Google Chrome is a web browser developed by Google, released in 2008. Chrome is the world's most popular web browser today!</p>
</article>Kando (pembeni)
<p>Google Chrome is a cross-platform web browser developed by Google.</p>
<aside>
<h4>History of Mozilla</h4>
<p>Mozilla is a free software community founded in 1998.</p>
</aside>Kijachini
<footer>
<p>Copyright Example.com. Read our <a href="#">privacy policy</a>.</p>
</footer>Mifano ya Utengenezaji Nakala ya Msingi
Vichwa kwa
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<h5>Heading level 5</h5>
<h6>Heading level 6</h6>Kifungu ( & )
<p>Paragraph of text with a sentence of words.</p>
<p>Paragraph of text with a word that has <em>emphasis</em>.</p>
<p>Paragraph of text with a word that has <strong>importance</strong>.</p>
Haijapangwa na kuamuru orodha
<ul>
<li>HTML5</li>
<li>CSS3</li>
<li>PHP</li>
</ul>
<ol>
<li>HTML5</li>
<li>CSS3</li>
<li>PHP</li>
</ol>Nukuu ya kuzuia na kutaja
<blockquote cite="https://www.huxley.net/bnw/four.html">
<p>Words can be like X-rays, if you use them properly – they'll go through anything. You read and you're pierced.</p>
</blockquote>
<cite>– Aldous Huxley, Brave New World</cite>
Kiungo
<p>Search for it on <a href="https://www.google.com/" title="Google search engine">Google</a>Kitufe
<button name="button">I am a Button. Click me!</button>Uvunjaji wa mstari
<p>The line break tag produces a<br> line break in<br> text (carriage-return)</p>Mstari wa usawa
<p>This is the first paragraph of text.</p><hr><p>This is second paragraph of text.</p>Anwani
<address>
Acme Inc<br>
PO Box 555, New York, USA<br>
Call us: <a href="tel:+1-555-555-555">+1-555-555-555</a><br>
Email us: <a href="mailto:[email protected]">[email protected]</a>
</address>Hati ndogo na hati kuu
<p>The chemical formula of water is H<sub>2</sub>O</p>
<p>This text is <sup>superscripted</sup></p>Kifupisho
<p><abbr title="Hypertext Markup Language">HTML</abbr> is easy to learn.</p>Kanuni
<p>This is normal text. <code>This is code.</code> This is normal text.</p>Wakati
<p>The movie starts at <time>20:00</time>.</p>Imefutwa
<p>I am <del>wrong</del> right, you are <del>right</del> wrong.</p>Mifano ya Meza
Jedwali kichwa, mwili na mguu mfano
<table>
<thead>
<tr> ...table header... </tr>
</thead>
<tfoot>
<tr> ...table footer... </tr>
</tfoot>
<tbody>
<tr> ...first row... </tr>
<tr> ...second row... </tr>
</tbody>
<tbody>
<tr> ...first row... </tr>
<tr> ...second row... </tr>
<tr> ...third row... </tr>
</tbody>
</table>Vichwa vya meza, safu na mfano wa data
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>50</td>
</tr>
<tr>
<td>Jane</td>
<td>Doe</td>
<td>34</td>
</tr>
</table>Mifano ya Vyombo vya Habari
Picha
<img src="images/dinosaur.png"
alt="The head and torso of a dinosaur skeleton;it has a large head with long sharp teeth"/>Picha
<picture>
<source type="image/svg+xml" srcset="pyramid.svg">
<source type="image/webp" srcset="pyramid.webp">
<img src="pyramid.png" alt="regular pyramid built from four equilateral triangles">
</picture>Kielelezo
<figure>
<img src="/images/frog.png" alt="Tree frog" />
<figcaption>Tree frog by David Clode on Unsplash</figcaption>
</figure>Video
<video controls width="400" height="400" autoplay loop muted poster="poster.png">
<source src="rabbit.mp4" type="video/mp4">
<source src="rabbit.webm" type="video/webm">
<source src="rabbit.ogg" type="video/ogg">
<source src="rabbit.mov" type="video/quicktime">
<p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit.mp4">link to the video</a> instead.</p>
</video>Jaza Karatasi ya Kudanganya ya HTML
Iwe wewe ni msanidi programu aliyebobea au mtu ambaye anatafuta tu kuweka miguu yake kwenye tasnia, inasaidia kuwa na laha ya kudanganya ya umbizo la HTML mkono. Na nimeunda moja ambayo inaweza kukusaidia kila hatua ya njia.

Pakua Karatasi ya Kudanganya ya HTML
CSS ni nini?
Karatasi za Sinema za Kuacha au CSS inaeleza jinsi vipengele vya HTML vitaonyeshwa kwenye skrini. Kwa sababu inaweza kudhibiti mipangilio ya kurasa nyingi kwa wakati mmoja, inaweza kukuokoa muda na juhudi nyingi.
CSS ni lugha ya kuelezea uwasilishaji wa kurasa za Wavuti, pamoja na rangi, mpangilio, na fonti. Inaruhusu mtu kubadilisha uwasilishaji kwa aina tofauti za vifaa, kama skrini kubwa, skrini ndogo, au printa. - kutoka W3.org
Kuna tofauti gani kati ya HTML na CSS?
Wakati HTML na CSS zote ni lugha zinazotumika kujenga kurasa za wavuti na matumizi, zina kazi tofauti.
HTML ndio unayotumia kuamuru muundo na yaliyomo ambayo yataonyeshwa kwenye ukurasa wa wavuti.
CSS, kwa upande mwingine, hutumiwa kwa kubadilisha muundo wa web design ya vitu vya HTML kwenye ukurasa wa wavuti (pamoja na mpangilio, athari za kuona, na rangi ya usuli).
HTML inaunda muundo na yaliyomo, CSS inafanya muundo au mtindo. Pamoja, HTML na CSS huunda kiolesura cha ukurasa wa wavuti.
Syntax ya CSS ni nini?
Sintaksia ya CSS imeundwa na kiteuzi na kizuizi cha tamko.
Kichaguzi huamua kipengee cha HTML kuwa cha mtindo wakati kizuizi cha tamko kina tamko moja au zaidi au jozi za CSS jina la mali na thamani iliyo na koloni kati yao.
Azimio limetengwa na semicoloni na vizuizi vya tamko kila wakati vimefungwa kwenye braces zilizopindika.
Kwa mfano, ikiwa unataka kurekebisha jinsi kichwa chako cha 1 kinaonekana, syntax yako ya CSS itaonekana kama kitu kama hiki: h1 {color: red; saizi ya fonti: 16pc;}
Jaza Karatasi ya Kudanganya ya CSS
CSS ni rahisi kutosha kutumia. Changamoto ni kwamba kuna wateuzi wengi na matamko kwamba kuwakumbuka wote ni ngumu ikiwa haiwezekani. Sio lazima kuzikariri, ingawa.
Hapa ni kudanganya karatasi ya CSS na CSS3 ambayo unaweza kutumia wakati wowote.

Pakua Karatasi ya Kudanganya ya CSS
PHP ni nini?
PHP ni kifupi cha Mtangulizi wa maandishi, chanzo wazi maarufu, lugha ya maandishi iliyowekwa ndani ya HTML inayotumika kukuza tovuti zenye nguvu, matumizi ya wavuti, au tovuti za tuli.
Tangu PHP ni lugha ya upande wa seva, hati zake zinatekelezwa kwenye seva (sio kwenye kivinjari), na pato lake ni HTML wazi kwenye kivinjari.
PHP ni lugha inayotumiwa sana ya maandishi ya kusudi la jumla ambayo inafaa sana kwa ukuzaji wa wavuti na inaweza kuingizwa kwenye HTML. - kutoka PHP.net
Lugha hii ya uandishi ya upande wa seva inaendeshwa na mifumo mbalimbali ya uendeshaji, ikiwa ni pamoja na Windows, Mac OS, Linux, na Unix. Pia inaoana na seva nyingi kama vile Apache na IIS.
Ikilinganishwa na lugha zingine kama ASP na JSP, PHP ni rahisi kujifunza kwa Kompyuta. PHP pia inatoa huduma nyingi ambazo watengenezaji wa kiwango cha hali ya juu wanahitaji.
Kuna tofauti gani kati ya PHP na HTML?
Ingawa lugha zote mbili ni muhimu kwa mtandao wa maendeleo, PHP na HTML ni tofauti kwa njia kadhaa.
Tofauti kuu iko katika kile lugha mbili hutumiwa.
HTML hutumiwa kwa upande wa mteja (au mbele-mwisho) maendeleo, wakati PHP hutumiwa kwa upande wa seva maendeleo.
HTML ni watengenezaji wa lugha wanaotumia kuandaa yaliyomo kwenye wavuti, kama vile kuingiza maandishi, picha, meza, na viungo, muundo wa maandishi, na kubainisha rangi.
Wakati huo huo, PHP hutumiwa kuhifadhi na kupata data kutoka kwa hifadhidata, kufanya shughuli za kimantiki, kutuma na kujibu barua pepe, kupakia na kupakua faili, kukuza matumizi ya eneo-kazi, na zaidi.
Kwa upande wa aina ya nambari, HTML ni tuli wakati PHP ina nguvu. Msimbo wa HTML huwa sawa kila wakati unapofunguliwa, wakati matokeo ya PHP hutofautiana kulingana na kivinjari cha mtumiaji.
Kwa watengenezaji mpya, lugha zote mbili ni rahisi kujifunza, ingawa safu ya kujifunza ni fupi na HTML kuliko PHP.
Jaza Karatasi ya Kudanganya ya PHP
Ikiwa wewe ni mtayarishaji wa programu novice ambaye unataka kuwa na ujuzi zaidi katika PHP au kupanua ujuzi wako juu yake, hii hapa ni Karatasi ya kudanganya ya PHP unaweza kutaja haraka.
Karatasi hii ya kudanganya ina kazi za PHP - ambazo ni njia za mkato za nambari zinazotumiwa sana - ambazo zimejengwa katika lugha ya maandishi.

Pakua Karatasi ya Kudanganya ya PHP
Karatasi ya Kudanganya ya HTML, CSS na PHP
Iwe wewe ni msanidi programu aliyebobea au ni mtu anayeanza kuweka usimbaji, ni vyema kuwa na kitu ambacho unaweza kurudi kwa ajili ya marejeleo kila wakati au kuonyesha upya kumbukumbu yako.
Na kama zawadi kwa watengenezaji ambao hushitaki kati HTML, CSS, na PHP, hapa kuna karatasi ya kudanganya ya mwisho, kamili na kila kitu unachohitaji kujua na kukumbuka kuhusu lugha hizi tatu za kuweka alama:
Pakua Karatasi ya Kudanganya ya HTML, CSS & PHP