Bir web sitesine tıkladığınızda, asırlar gibi gelen bir süre boyunca bekleyip beklemek ve hayal kırıklığından geri düğmesine basmak sinir bozucu değil mi? Gerçek şu ki, site ziyaretçilerini rahatsız eden çok az şey vardır. yavaş yükleme web sitesi ve orası WP Rocket içeri gelir
Forrester Consulting tarafından yapılan bir araştırma, "Tüketicilerin% 47'si bir web sayfasının iki saniye veya daha kısa sürede yüklenmesini bekliyor".
Üzücü olan şu ki, birçok web sitesi sahibi, yavaş yüklenen bir web sitesinin yalnızca insanları çileden çıkarmakla kalmayıp, aynı zamanda web sitenizi de olumsuz etkileyebileceğini fark edemiyor. Google sıralamalar ve alt satır geliri üzerinde bir etkisi var!
İyi olan şey, özellikle web sitesi tarafından destekleniyorsa, bir web sitesinin yükleme süresini hızlandırmanın yolları olmasıdır. WordPress. Çünkü burada size nasıl başlayacağınız konusunda yürüyeceğim. WP Rocket (ve evet kullandığım bir eklenti web sitemi hızlandırmak için).
İşte bu yazıda öğrenecekleriniz:
- WP Rocket nasıl indirilir ve yüklenir
- Önerilen ayarları kullanarak WP Roketi nasıl kurulur?
- Nereden yardım alınır ve resmi belgeler bulunur.
WP Roket Nedir?
WP Rocket bir prim WordPress Web sitenizin yükleme süresini hızlandırmak için son derece etkili olan eklenti önbelleğe alma.
WP Roket planları ve fiyatlandırma:
- 49 / yıl - 1 yıllık destek ve güncelleme 1 web sitesi.
- 99 / yıl - 1 yıllık destek ve güncelleme 3 web siteleri.
- 249 / yıl - 1 yıllık destek ve güncelleme sınırsız web siteleri.
Diğerlerinin aksine WordPress önbelleğe alma kafa karıştırıcı seçenekler ve ayarlarla dolu olmasıyla ünlü eklentiler. WP Rocket hakkında daha fazla bilgi edinin ve aşağıdakilerden bazılarını öğrenin. WP Rocket'a en iyi ücretsiz alternatifler.
1. WP Roketini İndirin ve Yükleyin
İlk önce WP Roket web sitesi ve satın almak WordPress eklentisi.
Size en uygun planı seçin ve siparişinizi vermek için gerekli adımları tamamlayın.
Ardından, hesabınıza wp-rocket.me adresinden giriş bilgilerini içeren bir e-posta gönderilir. Gidin ve giriş yapın. "hesabım" indirme bağlantısını bulacaksınız. Zip dosyasını indirip bilgisayarınıza kaydedin.

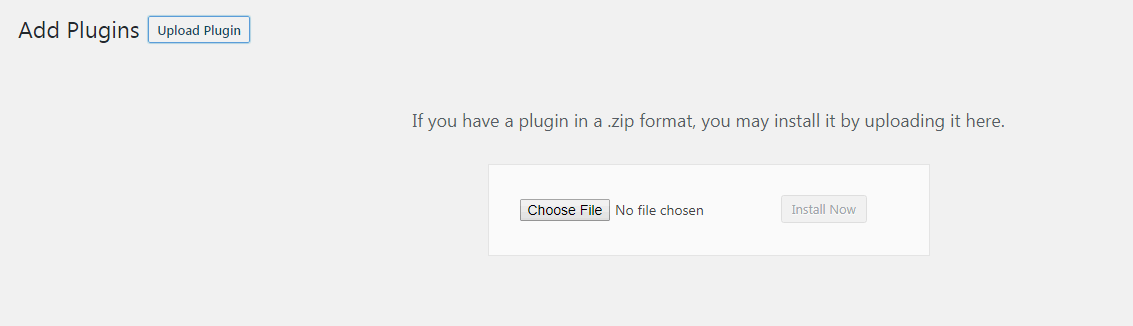
Ardından, hesabınıza giriş yapın. WordPress site ve yönelmek Eklentiler -> Yeni Ekle -> Eklenti Yükle.
WP Rocket'in zip dosyasını yükleyin ve kurun.

Son olarak, git ve WP Roket'i etkinleştir ve eklenti yüklenir. Yuppi!
2. WP Rocket En İyi ve Önerilen Ayarlar
Şimdi WP Rocket'i önerilen ayarlara göre yapılandırma zamanı.
İlk önce Ayarlar -> WP Rocket'e gidin ve eklentinin Ayarlar sayfasına yönlendirileceksiniz. Aşağıdakiler için ayarları yapılandırmanız ve düzenlemeniz gereken 10 sekme veya bölüm vardır:
- Kullanıcı Paneli (varsayılan sekme)
- Önbellek ayarları
- CSS ve JS Dosyaları Optimizasyon ayarları
- Medya ayarları
- Önceden yükleme ayarları
- Gelişmiş Kural ayarları
- Veritabanı ayarları
- CDN ayarları
- Eklentiler (Cloudflare)
- Tools
- Bonus: WP Roketini HTTP / 2 için Yapılandırma
- Bonus: KeyCDN ile WP Roket Kullanmak
- Bonus: Hangi web barındırma sunucuları uyumludur ve WP Rocket ile çalışır?
- Bonus: WP Roket konfigürasyon dosyamı indirin
Şimdi 10 bölümün her biri için WP Rocket için önerilen ayarları yapılandırmaya geçelim.
WP Roket Panosu

Gösterge Tablosu size lisansınız hakkında ve süresi dolduğunda bilgi verir. Ayrıca, Roket Test Cihazı (beta test programı) ve Roket Analizi (WP Roketinin isimsiz olarak veri toplamasına izin ver). Burada ayrıca WP Roketi ile ilgili sıkça sorulan soruları destekleyen linkler bulacaksınız.
Gösterge Tablosunda Tüm Önbelleğe Alınmış Dosyaları Kaldır (WP Rocket ayarlarını yapılandırmayı tamamladığınızda yapmanız önerilir), Önbellek Ön Yüklemesini Başlat (ana sayfanız ve ana sayfadaki tüm dahili bağlantılar için bir önbellek oluşturur) ve OPcache'yi temizle İçerik (WP Roket eklentisini güncellediğinizde sorunları önleyen OPcahce'i temizler).
WP Roket Önbellek Ayarları

1. Mobil cihazlar için önbelleğe almayı etkinleştir mobil cihazlar için önbelleğe almayı mümkün kıldığı ve web sitenizi mobil dostu kıldığı için etkinleştirilmelidir.
Ayrıca seçin Mobil cihazlar için ayrı önbellek dosyaları. Çünkü WP Rocket mobil önbelleğe alma, her iki seçenek de etkinleştirildiğinde en güvenli şekilde çalışır. Şüpheniz olduğunda ikisini de saklayın.
2. Giriş için önbelleğe almayı etkinleştir WordPress kullanıcılar, bunun yalnızca bir üyelik siteniz olduğunda etkinleştirilmesi veya kullanıcıların içeriği görmek için oturum açması gerektiğinde benzer şekilde kullanılması önerilir.
3. Önbellek ömrü otomatik olarak 10 saate ayarlanır ve bu, önbelleğe alınan dosyaların yeniden oluşturulmadan 10 saat sonra otomatik olarak kaldırıldığı anlamına gelir. Nadiren güncellerseniz veya çok fazla statik var içeriği arttırabilir.
Tamamen kaydedin ve test edin! Web sitenizde bozuk bir şey olduğunu fark ederseniz ayarları devre dışı bırakın.
WP Rocket CSS ve JS Dosyaları Optimizasyon Ayarları

Dosyaları küçültme dosya boyutlarını azaltmak ve yükleme süresini artırabilir. Küçük resim, statik dosyalardan boşlukları ve yorumları kaldırır, tarayıcıların ve arama motorlarının HTML, CSS ve JavaScript dosyalarını daha hızlı işlemesini sağlar.
Dosyaları birleştirmek tema / eklenti uyumluluğu ve daha iyi performans sağlamak için dosyaları daha küçük gruplar halinde birleştirir. Bununla birlikte, birleştirmeyi sadece 1 tek bir dosyaya zorlamak önerilmez, çünkü tarayıcılar 6-1 büyük dosyalara paralel olarak daha küçük 2 dosyalara kadar daha hızlı dosya indirir.
1. HTML dosyalarını küçült sitenizdeki web sayfalarının boyutunu azaltmak için boşluk ve yorumları kaldıracaktır.
2. Birleştir Google Yazı tipi dosyaları HTTP isteklerinin sayısını azaltacaktır (özellikle birden fazla font kullanıyorsanız).
3. Sorgu dizelerini kaldır statik kaynaklardan GT Metrix'teki performans derecesini iyileştirebilir. Bu ayar, sürüm sorgu dizesini statik dosyalardan kaldırır (örneğin, style.css? Ver = 1.0) ve bunun yerine dosya adını kodlar (örn. Style-1-0.css).
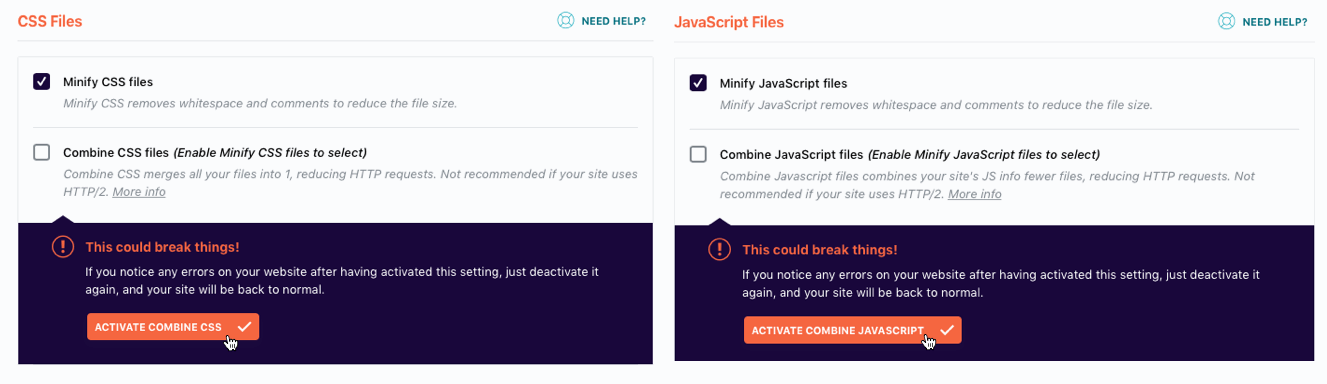
4. CSS dosyalarını küçült stil sayfası dosya boyutlarını azaltmak için boşlukları ve yorumları kaldırır.
5. CSS dosyalarını birleştir Tüm dosyalarınızı tek bir dosyada birleştirir, bu da HTTP isteklerinin sayısını azaltır. Siteniz HTTP / 2 kullanıyorsa önerilmez.
Önemli: Bu işleri kırabilir! Bu ayarı etkinleştirdikten sonra web sitenizde herhangi bir hata olduğunu fark ederseniz, sadece tekrar devre dışı bırakın ve siteniz normale dönecektir.
6. CSS dağıtımını optimize et Daha hızlı algılanan yükleme süresi için web sitenizdeki oluşturmayı engelleyen CSS'yi ortadan kaldırır. Bu, sayfanızın CSS stilleri olmadan yüklenmeye başlayacağı anlamına gelir ve bu bir şeydir. Google PageSpeed Insights, sayfa hızını 'puanlarken' dikkate alır.
Kritik yol CSS, sayfanızın tüm CSS stilleri olmadan yüklenmeye başlayacağı anlamına gelir. Bu, yükleme sırasında birkaç dakika tuhaf görünebileceği anlamına gelir.
Bu denir FOUC (şekilsiz içeriğin flaşı). Bundan kaçınmak için, Kritik Yol CSS denilen şeyi kullanmanız gerekir. Bu, sayfanızın üst kısmındaki içeriğe ilişkin CSS’nin, sayfa yüklenirken FOUC’u önlemek için doğrudan HTML’ye yerleştirilmesi gerektiği anlamına gelir.
CSS kritik yolunu oluşturmak için kullanabilirsiniz bu Kritik Yol CSS Üreticisi aracı.
7. JavaScript dosyalarını küçült JS dosyalarının boyutunu azaltmak için boşlukları ve yorumları kaldırın.
8. JavaScript dosyalarını birleştir HTTP isteklerini azaltarak sitenizin JavaScript bilgilerini daha az dosyayla birleştirin. Siteniz HTTP / 2 kullanıyorsa önerilmez.
Önemli: Bu işleri kırabilir! Bu ayarı etkinleştirdikten sonra web sitenizde herhangi bir hata olduğunu fark ederseniz, sadece tekrar devre dışı bırakın ve siteniz normale dönecektir.
9. JavaScript'i yükle ertelendi sitenizdeki oluşturmayı engelleyen JS'yi ortadan kaldırır ve yükleme süresini iyileştirebilir. Bu bir şey Google PageSpeed Insights, sayfa hızını 'puanlarken' dikkate alır.
10. JQuery için Güvenli Mod jQuery'yi bir render-bloke edici komut dosyası olarak yükleyerek temalar ve eklentilerden satır içi jQuery referansları için destek sağlar.
Tamamen kaydedin ve test edin! Web sitenizde bozuk bir şey olduğunu fark ederseniz ayarları devre dışı bırakın.
WP Roket Medya Ayarları

1. Tembel yük görüntüleri görüntülerin yalnızca görünüm alanına girdiklerinde (veya girmek üzere olduklarında) yükleneceği, yani yalnızca kullanıcı sayfayı aşağı kaydırdığında yükleneceği anlamına gelir. Tembel yükleme, yükleme sürelerini iyileştirebilecek HTTP isteklerinin sayısını azaltır.
(Bazen görüntülerin tembel yüklemesini devre dışı bırakıyorum, çünkü tembel yükleme etkinleştirildiğinde çapa bağlantılar yüksüz bir görüntünün altındaki bir konuma işaret etmek web sayfasının yanlış konumuna kaydırılır)
2. Tembel yük iframe'ler ve videolar iframe'lerin ve videoların yalnızca görünüm alanına girdiklerinde (veya girmek üzere olduklarında) yükleneceği, yani yalnızca kullanıcı sayfayı aşağı kaydırdığında yükleneceği anlamına gelir. Tembel yükleme, yükleme sürelerini iyileştirebilecek HTTP isteklerinin sayısını azaltır.
3. YouTube iframe'ini önizleme resmiyle değiştirin Bir sayfada çok fazla YouTube videosu varsa, yükleme sürenizi önemli ölçüde artırabilir.
Lazyload ayrı ayrı sayfalarda / yazılarda kapatılabilir (bu ayarı yazı / sayfa kenar çubuğunda bulabilirsiniz)
4. Emojiyi Devre Dışı Bırak Varsayılan olarak emoji yüklemek yerine ziyaretçilerin tarayıcısının varsayılan emojisi kullanılmalıdır. WordPress.org. Emoji önbelleğe almayı devre dışı bırakmak, yükleme sürelerini iyileştirebilecek HTTP isteklerinin sayısını azaltır.
6. WordPress yerleştirmeler başkalarının sitenize içerik katmasını önlediğinden, diğer sitelerden içerik katmanızı önlediğinden ve ilgili WordPress Gömer.
Tamamen kaydedin ve test edin! Web sitenizde bozuk bir şey olduğunu fark ederseniz ayarları devre dışı bırakın.
WP Roket Ön Yükleme Ayarları

1. Site haritası önyüklemesi Önbellek ömrü sona erdiğinde ve tüm önbellek silindiğinde ön yükleme için XML site haritanızdaki tüm URL'leri kullanır.
2. Yoast SEO XML site haritası. WP Roket tarafından oluşturulan XML site haritalarını otomatik olarak algılar Yoast SEO eklentisi. Önceden yükleme seçeneğini kontrol edebilirsiniz.
3. Önyükleme bot yalnızca iyi performans gösteren sunucularda etkinleştirilmeli ve kullanılmalıdır. Etkinleştirildiğinde, web sitenize içerik ekledikten veya güncelledikten sonra otomatik olarak tetiklenir. Bu, yüksek sese neden oluyorsa Manuel olarak değiştirin. CPU kullanımı veya performans sorunları.
Yeni bir gönderi veya sayfa yazdığınızda veya güncellediğinizde, WP Rocket, söz konusu içeriğin ve ilgili diğer içeriğin önbelleğini otomatik olarak temizler. Önyükleme botu, önbelleği hemen yeniden oluşturmak için bu URL'leri tarar.
4. DNS isteklerini önceden al alan adı çözümlemesinin, gerçek sayfa içeriğinin getirilmesine paralel olarak (seri yerine) paralel olarak gerçekleşmesini sağlar.
Harici ana bilgisayarları belirtebilirsiniz (//fonts.googleapis.com & //maxcdn.bootstrapcdn.com) DNS önceden getirme olarak önceden getirilmelidir, özellikle mobil ağlarda harici dosyaların daha hızlı yüklenmesini sağlayabilir.
Önceden alınacak en yaygın URL'ler şunlardır:
- //maxcdn.bootstrapcdn.com
- //platform.twitter.com
- //s3.amazonaws.com
- //ajax.googleapis.com
- //cdnjs.cloudflare.com
- //netdna.bootstrapcdn.com
- //yazı tipleri.googleapis.com
- //connect.facebook.net
- // www.google-analytics.com
- // www.googletagmanager.com
- //haritalar.google.com
Tamamen kaydedin ve test edin! Web sitenizde bozuk bir şey olduğunu fark ederseniz ayarları devre dışı bırakın.
WP Roket Gelişmiş Kural Ayarları

Bu ayarlar, genellikle e-ticaret sitelerinde alışveriş sepeti ve ödeme sayfalarını hariç tutmak için gelişmiş önbellek yönetimi içindir.
1. URL'leri asla önbelleğe almayın asla önbelleğe alınmaması gereken sayfaların veya yayınların URL'lerini belirlemenizi sağlar.
2. Çerezleri asla önbelleğe almayın ziyaretçinin tarayıcısında ayarlandığında bir sayfanın önbelleğe alınmasını engellemesi gereken çerezlerin kimliklerini belirlemenizi sağlar.
3. Kullanıcı ajanlarını asla önbelleğe almayın Önbelleğe alınmış sayfaları görmemesi gereken kullanıcı aracısı dizelerini belirtmenize izin verir.
4. URL’leri her zaman temizle herhangi bir gönderiyi veya sayfayı her güncellediğinizde her zaman önbellekten temizlenmesini istediğiniz URL'leri belirtmenize olanak sağlar.
5. Önbellek sorgu dizeleri önbelleğe almak için sorgu dizeleri belirlemenizi sağlar.
Tamamen kaydedin ve test edin! Web sitenizde bozuk bir şey olduğunu fark ederseniz ayarları devre dışı bırakın.
WP Roket Veritabanı Ayarları

Bu bölüm, temizlemek ve optimize etmek için çeşitli ayarlarla birlikte gelir WordPress.
1. Temizleme sonrası revizyonları, otomatik taslakları ve çöpe atılan yayınları ve sayfaları siler. Eski yazı sürümlerine (veya silinmiş yazılara) sahip olmadığınız sürece bunları silin.
2. Yorumlar temizleme spam siler ve yorumlardan silindi.
3. Geçici temizlik Sosyal sayımlar gibi depolanan verileri siler, ancak bazen geçici süreler sona erdiğinde veritabanında kalırlar ve güvenle silinebilirler.
4. Veritabanı temizleme içindeki tabloları optimize eder WordPress veri tabanı.
5. Otomatik temizleme. Genelde geçici olarak temizlik yaparım, ancak WP Rocket'ı veritabanınızın otomatik temizleme işlemlerini yürütmek üzere de zamanlayabilirsiniz.
İdeal olarak, bir temizleme çalıştırmadan önce veritabanınızı yedeklemelisiniz, çünkü veritabanı optimizasyonu bir kez yapıldıktan sonra onu geri almanın bir yolu yoktur.
WP Roket CDN Ayarları

Bir içerik dağıtım ağı (CDN) kullanmak, statik dosyaların tüm URL'lerinin (CSS, JS, resimler) sağladığınız CNAME (ler) e yeniden yazılacağı anlamına gelir.
1. CDN'yi etkinleştir. Bir içerik dağıtım ağı kullanıyorsanız bunu etkinleştirin. WP Rocket, Amazon Cloudfront, MaxCDN, KeyCDN (benim kullandığım) ve diğerleri gibi çoğu CDN ile uyumludur. Nasıl yapılacağı hakkında daha fazla bilgi edinin CDN ile WP Roketi kullanın.
2. CDN CNAME (ler) i. Size verilen CNAME (etki alanını) CDN sağlayıcınız tarafından kopyalayın ve CDN CNAME içine girin. Bu, varlıklarınızın tüm URL'lerini (statik dosyalar) yeniden yazar.
3. Dosyaları hariç tut CDN ile sunulmaması gereken dosyaların URL'lerini belirlemenizi sağlar.
Tamamen kaydedin ve test edin! Web sitenizde bozuk bir şey olduğunu fark ederseniz ayarları devre dışı bırakın.
WP Roket Eklentileri (Cloudflare)

WP Rocket, Cloudflare hesabınızı eklenti işlevi ile entegre etmenizi sağlar.
1. Global API Anahtarı. API anahtarını Cloudflare hesabınızda sağ üstte bulacaksınız. Sadece profilinize gidin ve aşağı kaydırın, küresel API anahtarınızı göreceksiniz. Bunu kopyalayıp WP Rocket'e yapıştırmanız yeterlidir.
2. Hesap E-posta. Bu, Cloudflare hesabınız için kullandığınız e-posta adresidir.
3. domain. Bu sizin alan adınız, örneğin websitehostingrating.com.
4. Geliştirme Modu. Web sitenizdeki geliştirme modunu geçici olarak etkinleştirin. Bu ayar, 3 saat sonra otomatik olarak kapanacaktır. Bu, sitenizde çok fazla değişiklik yaptığınızda iyidir.
5. Optimal Ayarlar. Cloudflare yapılandırmanızı hız, performans derecesi ve uyumluluk için otomatik olarak geliştirir. Bu seçenek en uygun Cloudflare ayarlarını etkinleştirir.
6. Göreceli Protokol. Yalnızca Cloudflare'nin esnek SSL özelliği ile kullanılmalıdır. Statik dosyaların (CSS, JS, resimler) URL'leri, http:// veya https:// yerine // kullanmak üzere yeniden yazılacaktır.
WP Roket Araçları

1. Dışa Aktarma Ayarları WP Roket ayarlarınızı başka bir sitede kullanmak üzere dışa aktarabilmenizi sağlar.
2. Ayarları içe aktar önceden yapılandırılmış WP Roket ayarlarınızı almanıza olanak sağlar.
3. Geri Alma WP Rocket'in yeni bir sürümü sizin için herhangi bir soruna neden olursa, önceki bir sürüme geri dönmenizi sağlar.
WP Roketini HTTP / 2 için Yapılandırma
HTTP / 2 web sunucuları ve tarayıcılar arasındaki iletişimi yönetmek için 1999'ten bu yana geçen HTTP’ye yapılan bir yükseltmedir. HTTP / 2, daha iyi veri sıkıştırması, isteklerin çoğullanması ve diğer hız iyileştirmeleri sayesinde daha hızlı sayfa yükleme yolunu açmaktadır.
Çoğu sunucu ve tarayıcı HTTP / 2 ve çoğu web barındırma desteğine sahiptir. sevmek SiteGround, şimdi HTTP / 2 desteği. Bu HTTP / 2 denetleyicisi Sitenizin HTTP / 2 kullanıp kullanamadığını bildirir.
Siteniz HTTP/2 kullanabiliyorsa, bunun için WP Rocket'i nasıl yapılandırabileceğiniz aşağıda açıklanmıştır.
Tüm CSS ve JS dosyalarını mümkün olduğunca az dosyada birleştirmek (birleştirmek) HTTP / 2 için en iyi yöntem değildir ve WP Roket size önerir dosya birleştirmeyi etkinleştirmeyin içinde dosya optimizasyonu sekmesi.

WP Roket size önerir bu iki kutuyu işaretlemeden bırakın. Daha fazla bilgi için, bkz WP Roketi hakkında bu makale.
KeyCDN ile WP Rocket nasıl kullanılır
KeyCDN ile WP Rocket'ı kurmak oldukça basittir. (Bilginize KeyCDN kullandığım ve önerdiğim içerik dağıtım ağı mı?)
İlk önce içinde bir çekme bölgesi oluşturun KeyCDN. Ardından, CDN sekmesi ve kontrol İçerik Teslim Ağı'nı Etkinleştir seçeneği.

Şimdi, güncelleme Sitenin ana bilgisayar adını şu şekilde değiştirin: " KeyCDN kontrol panelinden aldığınız URL'yi içeren alan (oluşturduğunuz çekme bölgesi için Bölgeler> Bölge URL'si altında. URL, aşağıdaki gibi bir şeye benzer görünecektir: lorem-1c6b.kxcdn.com)
Alternatif olarak ve önerilen seçenek, bir CNAME kullanın URL’nizin seçimi (örneğin https://static.websitehostingrating.com)
Hangi web barındırma WP Rocket ile çalışıyor?
WP Rocket hemen hemen tümü ile uyumludur web barındırma. Ancak bazıları özellikle yönetilir WordPress ana, WP Rocket ile çalışmayabilir. Barındırma sağlayıcınız aşağıda listelenmemişse, bu onun WP Rocket ile uyumlu olmadığı anlamına gelmez. %100 emin olmanın en iyi yolu, web barındırıcınızla iletişime geçip sormaktır.
- Kinsta: Kinsta yalnızca WP Rocket sürüm 3.0 ve üzerini destekler. WP Rocket'in sayfa önbelleğe alma özelliği, Kinsta yerleşik önbelleğe alma ile çakışmayı önlemek için otomatik olarak devre dışı bırakılır. Kinsta resmi bir ortaktır WP Roketi.
- WP Engine: WP Rocket, üzerinde izin verilen tek önbelleğe alma eklentisidir. WP Engine. WP Engine resmi bir ortaktır WP Roketi.
- SiteGround: WP Roketi ile uyumludur SiteGroundstatik, dinamik ve memcached önbelleğe alma. SiteGround resmi bir ortaktır WP Roketi.
- A2 Hosting: WP Roketi A2 Hosting ile tam uyumlu. Ancak yüklemelisiniz WordPress Sitenize WP Roket eklentisini yükleyebilmeniz için önce. A2 Hosting, WP Roket'in resmi bir ortağıdır.
- WebHostFace: WebHostFace WP Roketini destekler (ve resmi bir ortağıdır).
- Savvii: Savvii, WP Roketini destekliyor (ve resmi bir ortağıdır).
- FastComet: İçin özel olarak optimize edilmiş bir paket sunar WordPress ve WP Roketi. FastComet resmi bir ortaktır WP Roketi.
- Bluehost Yönetilen WordPress ağladım: Bluehost Yönetilen WordPress planlar Varnish yapılandırması, WP Rocket'in küçültülmesini bozar, bu nedenle ya kapatmanız gerekir BluehostVernikveya WP Rocket'in küçültmeyi kapatın.
- Cloudways WordPress hosting: WP Rocket'in küçültülmesini Cloudways' Varnish ile kullanırken, Cloudways uygulama ayarlarında Varnish için bir hariç tutma kuralı oluşturmanız gerekir.
- volan: Volan desteğine başvurmanız ve WP Roketini aktif hale getirmelerini istemeniz gerekir.
- HostGator Yönetilen WordPress ağladım: WP Rocket'a izin verilmez HostGator Yönetilen WordPress hosting.
- Sentez: W3 Total Cache, Synthesis'e önceden yüklenmiş olarak gelir, ancak silinebilir ve WP Roketiyle değiştirilebilir.
- WebSavers.ca: WebSavers.ca, WP Roket'in resmi bir ortağıdır.
WP Rocket ile uyumlu web barındırma hakkında daha fazla bilgi https://docs.wp-rocket.me/article/670-hosting-compatibility.
WP Roket konfigürasyon dosyamı indirin
Burada kullandığım aynı WP Roket yapılandırmasını siteme eklemeyi çok kolaylaştırdım. basitçe bu WP Roket yapılandırma dosyasını indir ve sonra WP Roket yöneticisinin Araçlar bölümüne aktarın.

Bir kopyasını satın al WP Rocket ve sonra git ve WP Rocket yapılandırma dosyasını indir ve tavsiye ederim ve bu sitede kullanmak tam ayarları.
3. WP Roket Yardımı ve Resmi Belgeler
Bir sebepten dolayı veya WP Roket ile ilgili bir sorun yaşarsanız, hakkında bir çok yararlı bilgi mevcuttur. WP Rocket'in web sitesi. Unutmayın ki, satın alma işleminde 1 yılını aldınız.

En çok yardımcı bulduğum WP Roket öğreticilerinin bir listesi:
- Başlamak
- Hosting Uyumluluğu
- WP Roketinin Sayfalarınızı Önbelleğe Alıp Almadığını Kontrol Etme
- WP Roketli SSL
- Bir CDN ile WP Roketi
- Cloudflare ile WP Roketi
- 500 Dahili Sunucu Hatasını Çözme
- Küçültme ile İlgili Sorunları Çözme
- WP Roketi İçin NGINX Konfigürasyonu
Kullanma konusundaki deneyiminiz nedir WP Roket önbellek eklentisi WordPress? Önemli bir bilgiyi bıraktım mı? Aşağıdaki yorumlarda her şeyi duymak isterim!
Bu WP Rocket kurulum eğitimini yararlı bulduysanız, sosyal medyada paylaşmanız her zaman takdir edilir.
