當你點擊一個網站,你等啊等啊,等了很久,然後你出於挫敗感點擊後退按鈕時,這不是很令人沮喪嗎? 事實上,沒有什麼比 緩慢加載網站 那就是在那裡 WP Rocket 進來
Forrester Consulting的一項研究表明 “ 47%的消費者希望網頁在兩秒鐘或更短的時間內加載”.
可悲的是,許多網站所有者沒有意識到加載緩慢的網站不僅會讓人們感到沮喪,還會對您的網站產生負面影響。 Google 排名,並對底線收入產生影響!
好處是有一些方法可以加快網站的加載時間,特別是如果網站由 WordPress. 因為在這裡,我將引導您了解如何開始使用 WP Rocket (是的 這是我使用的插件 加快我的網站)。
這是您將在本文中學到的內容:
什麼是WP火箭?
WP Rocket 是溢價 WordPress 緩存插件,對加快網站的加載時間非常有效。
WP Rocket計劃和定價:
- $ 49 /年 –一年的支持和更新 1網站.
- $ 99 /年 –一年的支持和更新 3網站.
- $ 249 /年 –一年的支持和更新 無限的網站.
不像大多數其他 WordPress 高速緩存 因充滿令人困惑的選項和設置而臭名昭著的插件。 了解有關 WP Rocket 的更多信息,並了解其中的一些 WP Rocket的最佳免費替代品.
1.下載並安裝WP Rocket
首先,前往 WP Rocket網站 併購買 WordPress 插件。
選擇最適合您的計劃並完成下訂單所需的步驟。
接下來,將在wp-rocket.me上向您的帳戶發送一封包含登錄信息的電子郵件。 轉到並登錄,然後進入 “我的帳戶” 你會找到下載鏈接。 下載並將zip文件保存到您的計算機。

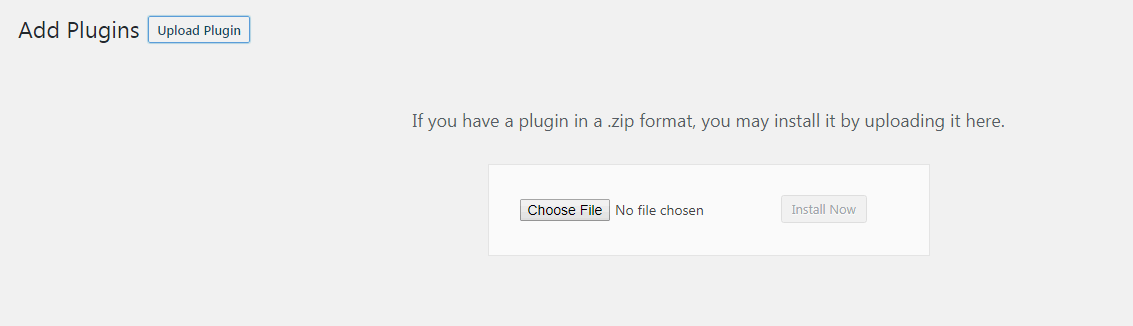
接下來,登錄到 WordPress 網站並前往 插件–>添加新–>上傳插件.
只需上傳並安裝WP Rocket的zip文件版本即可。

最後,去激活WP Rocket,現在安裝了插件。 好極了!
2. WP Rocket最佳設置和推薦設置
現在是時候根據推薦的設置配置 WP Rocket 了。
首先,轉到設置 –> WP Rocket,您將被帶到插件的設置頁面。 您需要配置和調整以下 10 個選項卡或部分:
現在讓我們為 WP Rocket 的 10 個部分配置推薦設置。
WP火箭儀表板

儀表板為您提供有關許可證及其到期時間的信息。 您也可以選擇加入 火箭測試儀 (beta測試計劃)和 火箭分析 (允許WP Rocket匿名收集數據)。 在這裡,您還可以找到有關WP Rocket的支持和常見問題的鏈接。
在儀表板中,您可以 刪除所有緩存的文件 (建議在配置完 WP Rocket 設置後執行此操作), 啟動緩存預加載 (為您的主頁和主頁上的所有內部鏈接生成緩存)和 清除OPcache 內容(清除OPcahce,以防止更新WP Rocket插件時出現問題)。
WP Rocket緩存設置

1。 為移動設備啟用緩存 應該被激活,因為它可以為移動設備啟用緩存,並使您的網站更具移動性。
也選擇 為移動設備分隔緩存文件。 因為WP Rocket移動緩存在啟用這兩個選項的情況下最安全。 如有疑問,請保留兩者。
2。 為登錄啟用緩存 WordPress 用戶,僅當擁有會員網站時才建議將其激活,或者當用戶必須登錄才能查看內容時才建議激活。
3。 緩存生命週期 將自動設置為10小時,這意味著在重新創建緩存文件10小時後會自動將其刪除。 如果您很少更新 網站還是有很多靜態的 內容,您可以增加此數量。
徹底保存並測試! 如果您發現網站上有任何損壞,請停用設置。
WP Rocket CSS和JS文件優化設置

縮小文件 減少文件大小,可以縮短加載時間。 Minification從靜態文件中刪除空格和註釋,使瀏覽器和搜索引擎能夠更快地處理HTML,CSS和JavaScript文件。
合併文件 將文件連接成更小的組,以確保主題/插件兼容性和更好的性能。 但是,建議不要強制連接到1單個文件,因為與6-1大文件相比,瀏覽器可以更快地並行下載到2較小的文件。
1。 縮小HTML文件 將刪除空格和註釋,以減少您網站上的網頁大小。
2.組合 Google 字體文件 將減少HTTP請求的數量(特別是如果您使用多種字體)。
3。 刪除查詢字符串 從靜態資源可以提高GT Metrix的性能等級。 此設置從靜態文件(例如style.css?ver = 1.0)中刪除版本查詢字符串,並將其編碼為文件名(例如style-1-0.css)。
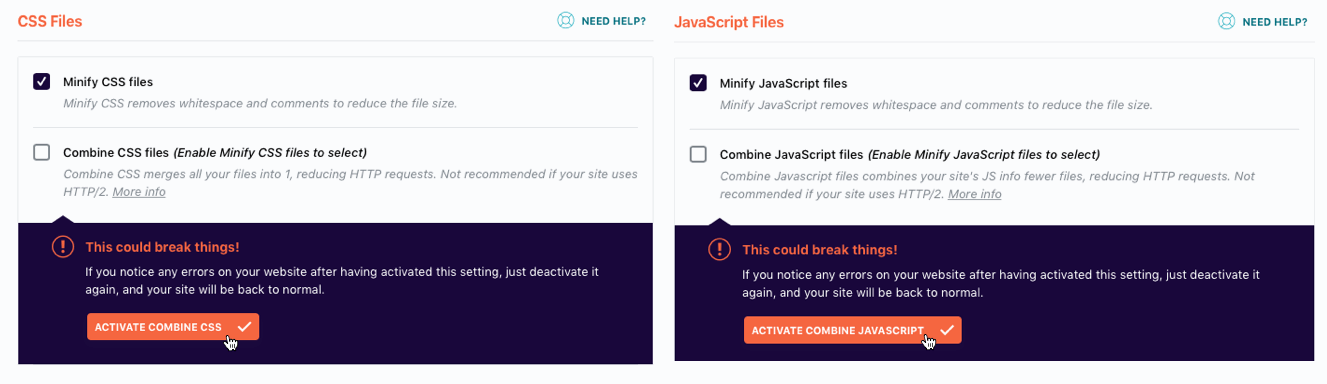
4。 縮小CSS文件 將刪除空格和註釋以減少樣式表文件大小。
5。 合併CSS文件 將所有文件合併為一個文件,這將減少HTTP請求的數量。 如果您的站點使用HTTP / 2,則不推薦使用。
重要事項: 這可能會破壞事情! 如果您在激活此設置後發現網站上有任何錯誤,請再次停用該網站,您的網站將恢復正常。
6。 優化CSS交付 消除您網站上的渲染阻塞 CSS,以加快感知加載時間。 這意味著您的頁面將在沒有 CSS 樣式的情況下開始加載,這就是 Google PageSpeed Insights 在“評分”頁面速度時會考慮在內。
關鍵路徑CSS意味著您的頁面將在沒有其所有CSS樣式的情況下開始加載。 這意味著加載時片刻會有點奇怪。
這就是所謂的 FOUC(無格式內容的閃現)。 為避免這種情況,您必須使用所謂的Critical Path CSS。 這意味著頁面頂部內容的CSS必須直接放在HTML中,以避免頁面加載時的FOUC。
要生成可以使用的關鍵路徑CSS 這個關鍵路徑CSS生成器工具.
7。 縮小JavaScript文件 刪除空格和註釋以減小JS文件的大小。
8。 合併JavaScript文件 將您網站的 JavaScript 信息與更少的文件結合起來,從而減少 HTTP 請求。 如果您的站點使用HTTP / 2,則不推薦使用。
重要事項: 這可能會破壞事情! 如果您在激活此設置後發現網站上有任何錯誤,請再次停用該網站,您的網站將恢復正常。
9。 加載JavaScript延遲 消除您網站上的渲染阻塞 JS,並可以縮短加載時間。 這是東西 Google PageSpeed Insights 在“評分”頁面速度時會考慮在內。
10。 JQuery的安全模式 通過將jQuery作為渲染阻止腳本加載到文檔頂部,確保支持來自主題和插件的內聯jQuery引用。
徹底保存並測試! 如果您發現網站上有任何損壞,請停用設置。
WP火箭媒體設置

1。 懶加載圖片 意味著圖像將僅在他們進入(或即將進入)視口時加載,即僅在用戶向下滾動頁面時加載。 延遲加載減少了可以改善加載時間的HTTP請求數。
(我有時會禁用圖像的延遲加載,僅是因為啟用了延遲加載後, 鏈接 指向延遲加載的圖片下方的位置會滾動到網頁的錯誤位置)
2。 延遲加載iframe和視頻 意味著iframe和視頻將僅在他們進入(或即將進入)視口時加載,即僅在用戶向下滾動頁面時加載。 延遲加載減少了可以改善加載時間的HTTP請求數。
3。 用預覽圖片替換YouTube iframe 如果您在網頁上有很多YouTube視頻,則可以顯著縮短您的加載時間。
可以在單個頁面/帖子上關閉Lazyload(您可以在帖子/頁面側欄中找到此設置)
4。 禁用表情符號 應該被禁用,因為應該使用訪問者瀏覽器的默認表情符號,而不是從 WordPress.ORG。 禁用表情符號緩存可以減少HTTP請求的數量,從而可以縮短加載時間。
6. WordPress 嵌入視頻 應該被禁用,因為它可以防止其他人嵌入您網站中的內容,也可以阻止您嵌入其他網站中的內容,並刪除與 WordPress 嵌入。
徹底保存並測試! 如果您發現網站上有任何損壞,請停用設置。
WP火箭預載設置

1。 站點地圖預加載 當緩存生命週期已過期且整個緩存已清除時,使用XML站點地圖中的所有URL進行預加載。
2. Yoast SEO XML網站地圖。 WP Rocket將自動檢測由此生成的XML站點地圖 Yoast SEO插件。 您可以選中預加載選項。
3。 預裝機器人 應該只在性能良好的服務器上激活和使用。 激活後,它會在您在網站上添加或更新內容後自動觸發。 如果這導致高 CPU使用率 或性能問題。
當您編寫或更新新帖子或頁面時,WP Rocket會自動清除該特定內容的緩存以及與其相關的任何其他內容。 preload bot將抓取這些URL以立即重新生成緩存。
4。 預取DNS請求 允許域名解析與實際頁面內容的獲取並行(而不是串行)。
您可以指定外部主機(如 //fonts.googleapis.com & //maxcdn.bootstrapcdn.com) 被預取,因為 DNS 預取可以使外部文件加載速度更快,尤其是在移動網絡上。
最常見的預取URL是:
- //maxcdn.bootstrapcdn.com
- //platform.twitter.com
- //s3.amazonaws.com
- //阿賈克斯。googleapis.com
- //cdnjs.cloudflare.com
- //netdna.bootstrapcdn.com
- //字體。googleapis.com
- //connect.facebook.net
- //萬維網。google-analytics.com
- //萬維網。googletagmanager.com
- //地圖。google.COM
徹底保存並測試! 如果您發現網站上有任何損壞,請停用設置。
WP火箭高級規則設置

這些設置用於高級緩存管理,通常用於排除電子商務網站中的購物車和結帳頁面。
1。 永遠不要緩存網址 允許您指定永遠不會緩存的頁面或帖子的URL。
2。 永遠不要緩存cookie 允許您指定Cookie的ID,當在訪問者的瀏覽器中設置時,應該阻止頁面被緩存。
3。 永遠不要緩存用戶代理 允許您指定永遠不會看到緩存頁面的用戶代理字符串。
4。 始終清除URL 可讓您指定每次更新任何帖子或頁面時始終希望從緩存中清除的URL。
5。 緩存查詢字符串 允許您為緩存指定查詢字符串。
徹底保存並測試! 如果您發現網站上有任何損壞,請停用設置。
WP火箭數據庫設置

本部分包含一系列設置,以進行清理和優化 WordPress.
1。 清理後 刪除修訂,自動草稿和已刪除的帖子和頁面。 刪除這些,除非您有舊版本的帖子(或刪除的帖子)。
2。 評論清理 刪除垃圾郵件和刪除的評論。
3。 瞬態清理 刪除類似社交計數的存儲數據,但有時當瞬態過期時,它們會保留在數據庫中並可以安全刪除。
4。 數據庫清理 優化您的表格 WordPress 數據庫。
5。 自動清理。 我通常會在臨時基礎上進行清理,但您也可以安排WP Rocket運行數據庫的自動清理。
理想情況下,應該在運行清理之前備份數據庫,因為一旦執行了數據庫優化,就無法撤消它。
WP Rocket CDN設置

使用內容傳送網絡(CDN)意味著所有靜態文件的URL(CSS,JS,圖像)將被重寫為您提供的CNAME。
1。 啟用CDN。 如果您使用的是內容交付網絡,請啟用此選項。 WP Rocket 與大多數 CDN 兼容,例如 Amazon Cloudfront、MaxCDN、KeyCDN(我正在使用)等。 了解更多關於如何 使用帶有CDN的WP Rocket
2。 CDN CNAME(s)。 複製CDN提供商提供給您的CNAME(域)並將其輸入CDN CNAME。 這將重寫您資產的所有URL(靜態文件)。
3。 排除文件 允許您指定不應通過CDN提供的文件的URL。
徹底保存並測試! 如果您發現網站上有任何損壞,請停用設置。
WP Rocket Add-Ons(Cloudflare)

WP Rocket使您可以將Cloudflare帳戶與其附加功能集成在一起。
1。 全局API密鑰。 您將在 Cloudflare 帳戶的右上角找到 API 密鑰。 只需轉到您的個人資料並向下滾動,您就會看到您的全局 API 密鑰。 您只需將其複制並粘貼到 WP Rocket 中即可。
2。 帳戶的電子郵件。 這是您用於Cloudflare帳戶的電子郵件地址。
3。 域。 這是您的域名,例如websitehostingrating.com。
4。 發展模式。 暫時激活您網站上的開發模式。 此設置將在3小時後自動關閉。 當您對網站進行大量更改時,這非常有用。
5。 最佳設置。 自動增強Cloudflare配置,以提高速度,性能等級和兼容性。 此選項可激活最佳Cloudflare設置。
6。 相關協議。 只能與 Cloudflare 靈活的 SSL 功能一起使用。 靜態文件(CSS、JS、圖像)的 URL 將被重寫為使用 // 而不是 http:// 或 https://。
WP火箭工具

1。 導出設置 允許您導出WP Rocket設置以在其他站點上使用。
2。 導入設置 允許您導入預先配置的WP Rocket設置。
3。 回滾 如果新版本的WP Rocket對您造成了任何問題,則可讓您還原到以前的版本。
為HTTP / 2配置WP Rocket
HTTP / 2 是對1999以來管理Web服務器和瀏覽器之間通信的HTTP的升級。 HTTP / 2通過更好的數據壓縮,多路復用請求和其他速度改進為更快的頁面加載鋪平了道路。
許多服務器和瀏覽器都支持HTTP / 2和大多數Web主機, 点讚 SiteGround,現在支持HTTP / 2。 這個 HTTP / 2檢查程序 告訴您網站是否能夠使用HTTP / 2。
如果您的站點能夠使用 HTTP/2,您可以按照以下步驟配置 WP Rocket。
將所有CSS和JS文件連接(組合)到盡可能少的文件中 不是HTTP / 2的最佳實踐 和WP Rocket建議你這樣做 不激活文件串聯 ,在 文件優化選項卡.

WP Rocket建議你 不加控制地放下這兩個盒子。 有關更多信息,請參閱 這篇關於WP Rocket的文章.
如何使用KeyCDN使用WP Rocket
使用KeyCDN設置WP Rocket非常簡單。 (FYI KeyCDN 是我使用和推薦的內容分發網絡)
首先在中創建一個拉區 KeyCDN。 然後去看看 CDN標籤 並檢查 啟用內容分發網絡 選項。

現在,更新 將網站的主機名替換為:” 字段,其中包含您從KeyCDN儀表板獲得的URL(在您創建的拉動區域的“區域”>“區域URL”下。該URL看起來類似於: lorem-1c6b.kxcdn.com)
或者,和推薦的選項, 使用CNAME 您選擇的網址(例如https://static.websitehostingrating.com)
哪個Web主機可以使用WP Rocket?
WP Rocket與幾乎所有產品兼容 網絡主機。 但是有些 特別管理 WordPress 主機,可能不適用於 WP Rocket。 如果您的託管提供商未在下面列出,這並不意味著它與 WP Rocket 不兼容。 100% 確定的最佳方法是聯繫您的網絡託管服務商並詢問。
- Kinsta:Kinsta 僅支持 WP Rocket 3.0 及更高版本。 WP Rocket 的頁面緩存會自動禁用,以防止與 Kinsta 內置緩存發生衝突。 Kinsta是官方合作夥伴 WP火箭隊。
- WP Engine: WP Rocket 是唯一允許的緩存插件 WP Engine. WP Engine 是官方合作夥伴 WP火箭隊。
- SiteGround: WP Rocket 兼容 SiteGround的靜態、動態和 memcached 緩存。 SiteGround 是官方合作夥伴 WP火箭隊。
- A2託管:WP Rocket是 與A2 Hosting完全兼容。 但是你必須安裝 WordPress 您可以先在網站上安裝WP Rocket插件。 A2 Hosting是WP Rocket的官方合作夥伴。
- WebHostFace:WebHostFace支持(並且是WP Rocket的官方合作夥伴)。
- Savvii:Savvii支持(也是WP Rocket的官方合作夥伴)。
- FastComet:為 WordPress 和WP Rocket。 FastComet是官方合作夥伴 WP火箭隊。
- Bluehost 管理 WordPress 計劃: Bluehost 管理 WordPress 計劃 Varnish 配置破壞了 WP Rocket 的縮小,因此您必須關閉 Bluehost的清漆,或關閉 WP Rocket 的縮小功能。
- Cloudways WordPress 託管:當將 WP Rocket 的縮小與 Cloudways 的 Varnish 結合使用時,您必須在 Cloudways 應用程序設置中為 Varnish 創建排除規則。
- 飛輪:您必須聯繫飛輪支持並要求他們激活WP Rocket。
- HostGator託管 WordPress 計劃:不允許使用 WP Rocket HostGator託管 WordPress 託管.
- 合成:W3 Total Cache已預先安裝在Synthesis上,但可以刪除並替換為WP Rocket。
- WebSavers.ca:WebSavers.ca是WP Rocket的官方合作夥伴。
閱讀有關兼容WP Rocket的兼容Web主機的更多信息 https://docs.wp-rocket.me/article/670-hosting-compatibility.
下載我的WP Rocket配置文件
我已經很容易添加我在我的網站上使用的相同WP Rocket配置。 只是 下載此WP Rocket配置文件 然後將其導入WP Rocket管理員的“工具”部分。

買一份 WP Rocket 然後去吧 下載我的WP Rocket配置文件 並導入我在此網站上推薦和使用的確切設置。
3. WP Rocket幫助和官方文檔
如果您出於某種原因遇到WP Rocket的問題,可以獲得大量有用的信息 WP火箭的網站。 請記住,您購買1也需要一年的支持。

以下是我發現最有幫助的WP Rocket教程列表:
- 輕鬆入門
- 託管兼容性
- 如何檢查WP火箭是否緩存您的頁面
- 使用WP Rocket的SSL
- 帶有CDN的WP火箭
- WP火箭與Cloudflare
- 解決500內部服務器錯誤
- 解決縮小問題
- WP Rocket的NGINX配置
您使用該網站的體驗如何? WP Rocket緩存插件,用於 WordPress? 我遺漏了任何重要信息嗎? 我很樂意在下面的評論中聽到所有相關內容!
如果您發現此WP Rocket設置教程很有幫助,那麼在社交網站上分享它總是很受歡迎。
